Примеры разработки шаблонов с использованием динамических масок
Создание шаблона с цветной полупрозрачной заливкой
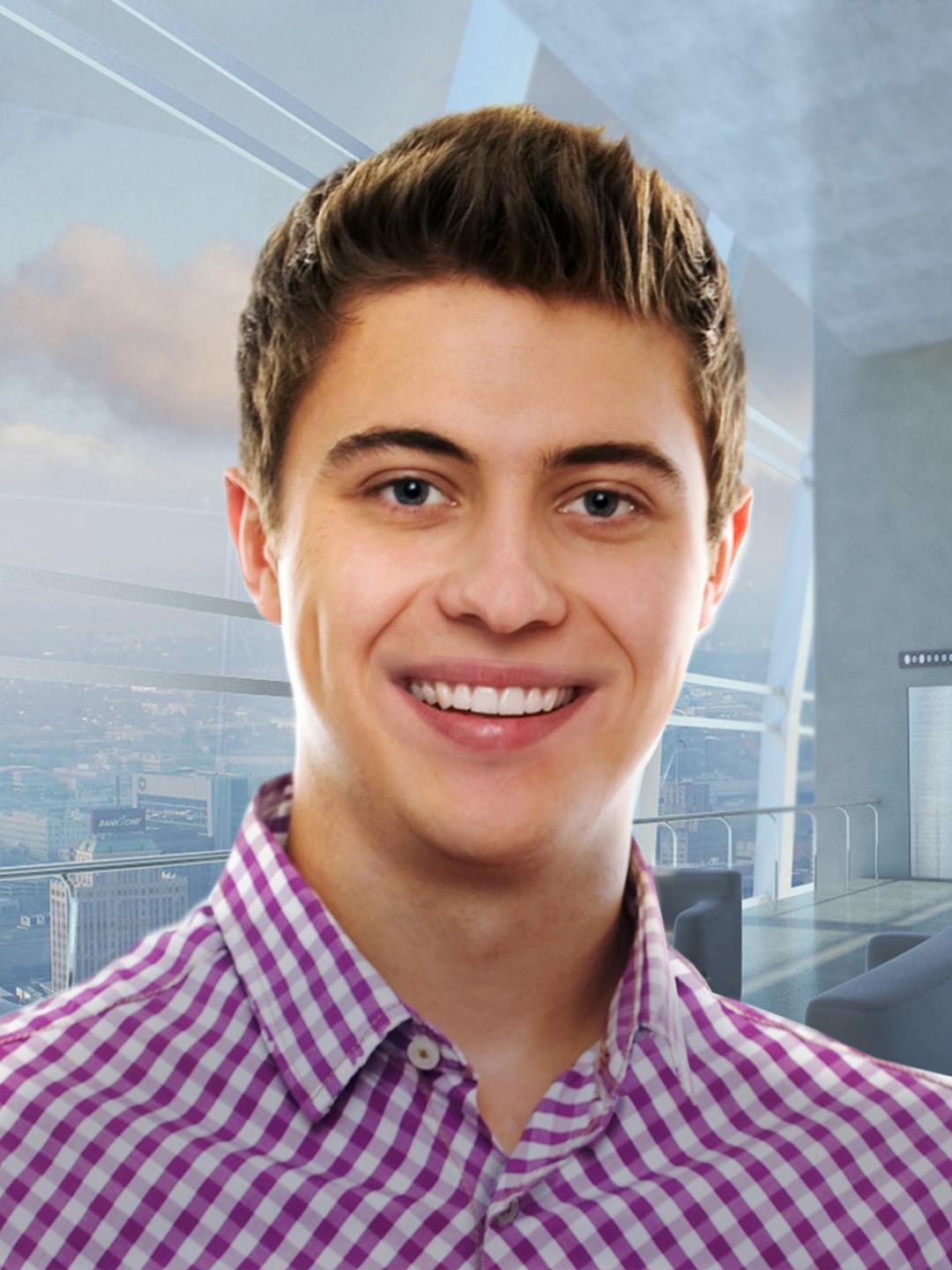
Разработаем простой шаблон, в котором при помощи наложения нескольких цветных слоев и динамической маски по пользовательской фотографии можно добиться следующего результата:


Результат данного урока можно скачать по ссылке.
Шаг # 1
Через меню создадим новый проект типа с универсальной ориентацией. Укажем имя и место сохранения проекта.

Шаг # 2
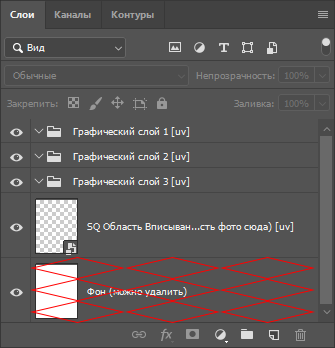
Перейдем в Photoshop. Расположим графические слои над областью вписывания в порядке возрастания. Слой Фон удалим за ненадобностью.

Шаг # 3
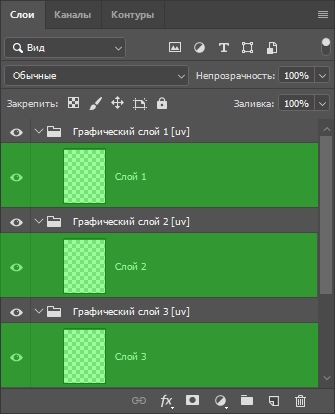
Добавим цветовую заливку. Создадим новый слой в каждой группе слоёв Графический слой.

Шаг # 4
Заполним слои цветной заливкой со следующими параметрами:
| Графический слой 1 | Графический слой 2 | Графический слой 3 |
|---|---|---|
 |
 |
 |
|
Цвет: #feb067 Наложение: Экран Непрозрачность: 50% |
Цвет: #b945cd Наложение: Перекрытие Непрозрачность: 30% |
Цвет: любой Наложение: Экран Непрозрачность: 50% Эффект: Наложение градиента (параметры по умолчанию) |
Вернемся в конструктор шаблонов и перечитаем PSD.
Шаг # 5
На данном этапе у нас получилось сделать цветовую обработку фотографии, но сейчас она выглядит достаточно бледной, в основном за счет верхнего оранжевого Графического слоя 1.

Попробуем избавиться от этого эффекта путем добавления на Графический слой 1 динамической маски типа По пользовательской фотографии.
Как вы уже знаете, маска по пользовательской фотографии строится по преобразованной в градации серого исходной фотографии и полученное изображение используется в качестве маски слоя.



Шаг # 6
Применение динамической маски по пользовательской фотографии дало свои результаты, но некоторые области по прежнему достаточно бледные.

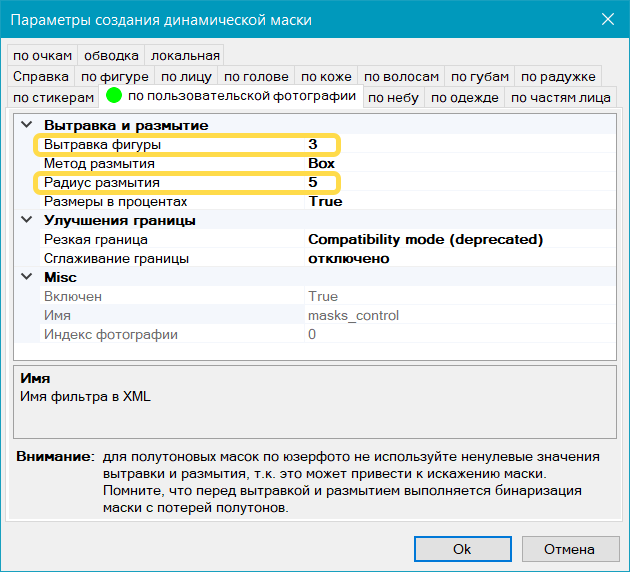
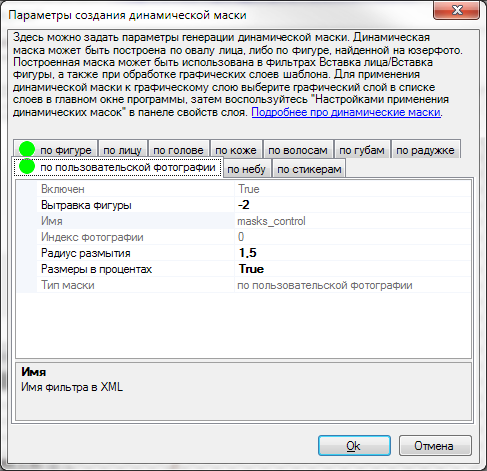
Сконцентрируем область применения маски преимущественно на лице. Кликните правой кнопкой мыши по SQ Область вписывания и выберите во всплывающем меню . Установим параметр на . Чтобы сгладить края маски после изменения вытравки, изменим параметр до .




Шаг # 7
После применения параметров вытравки и размытия мы получили практически идеальный результат.

При работе с маской по пользовательской фотографии изменение параметров и может привести к нежелательным результатам.
Шаг # 8
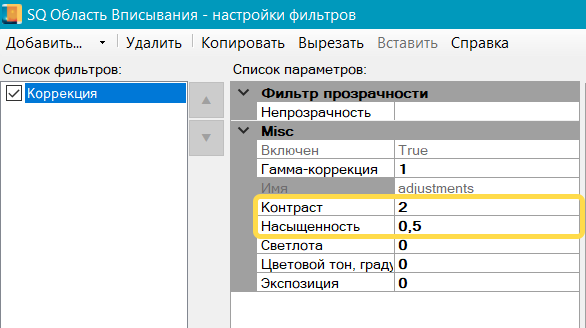
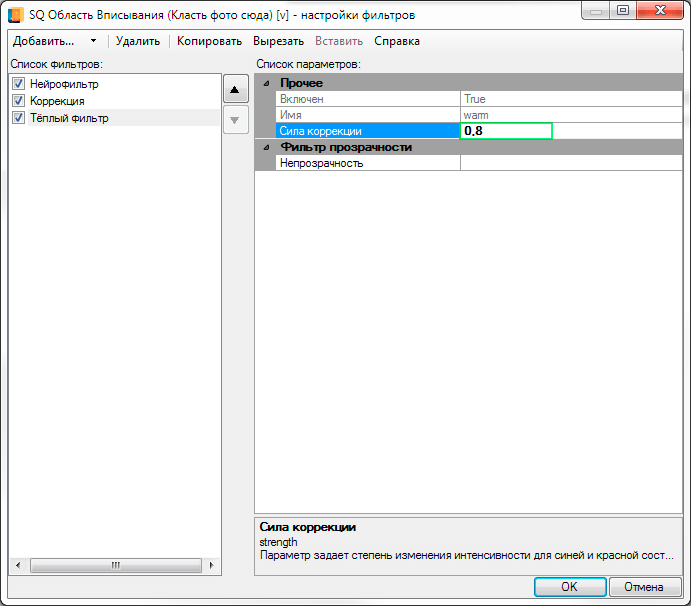
В качестве финального штриха осталось только сделать фотографию чуть контрастнее. Для этого двойным кликом по области вписывания откроем окно и добавим фильтр Коррекция. В правой части окна изменим значение параметра на , параметр зададим равным .

В итоге у нас получилось добиться желаемого эффекта.


Готовый проект, получившийся в результате данного примера можно скачать здесь.
Cоздание шаблона с эффектом неоновых бликов
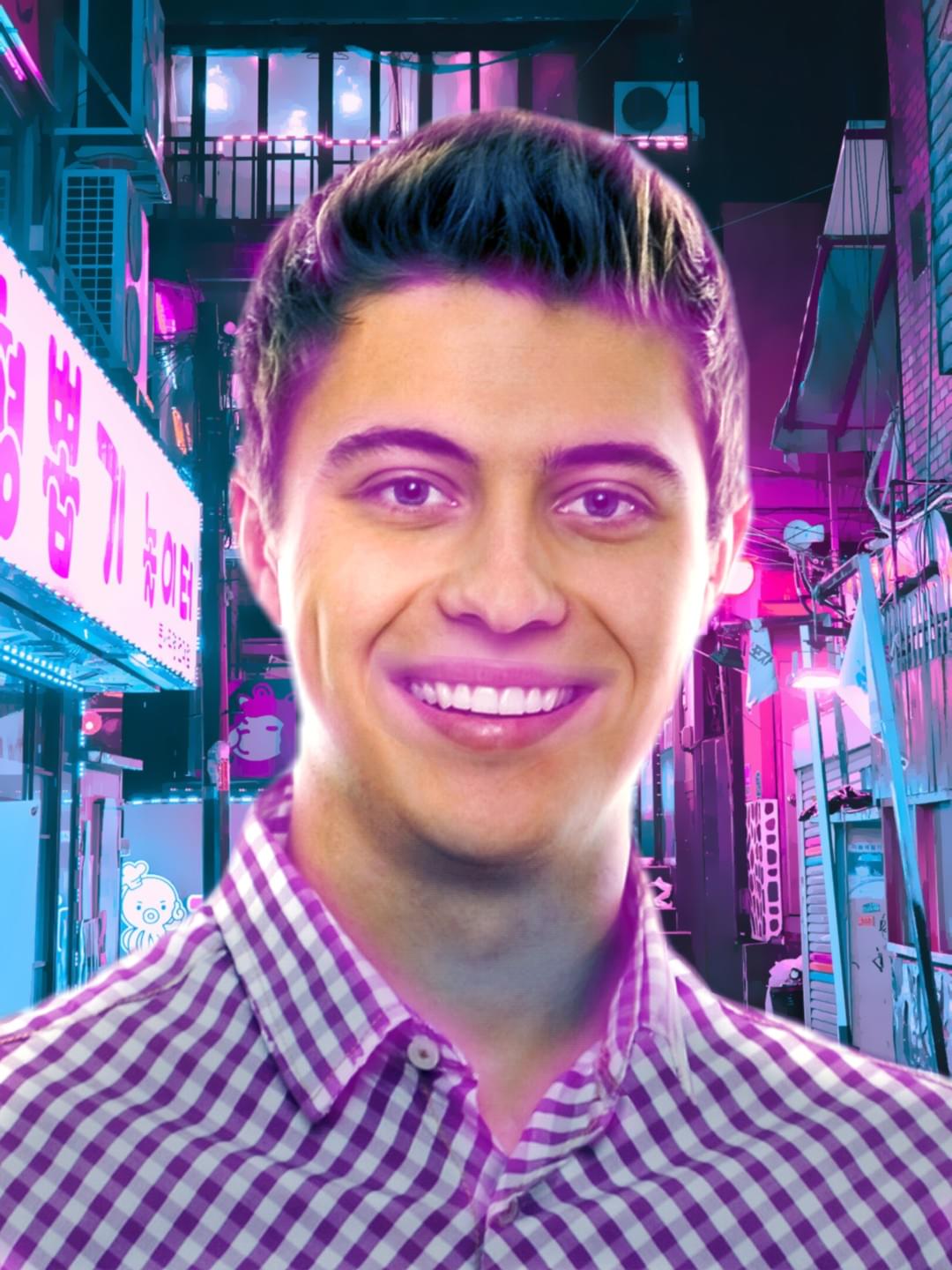
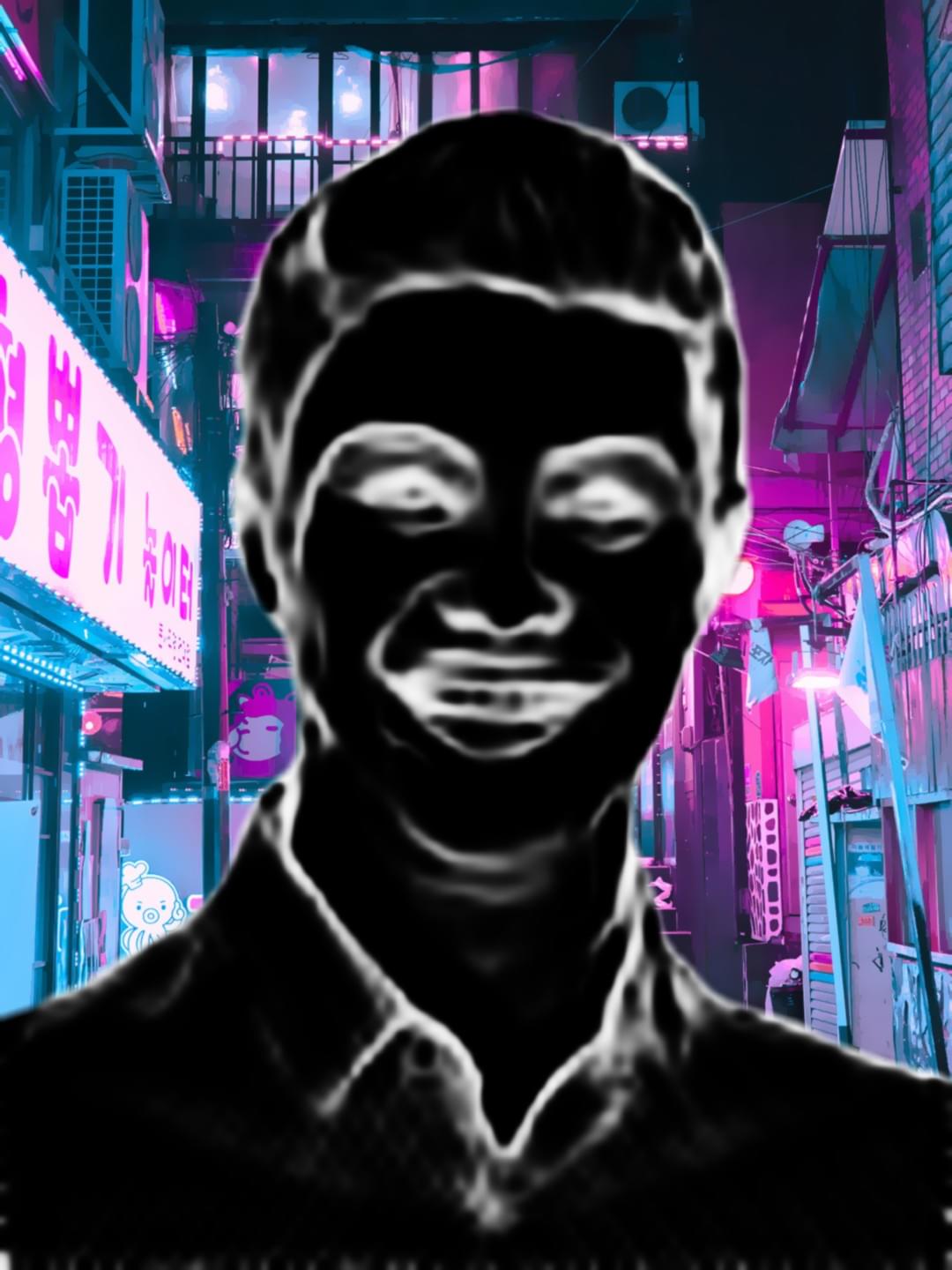
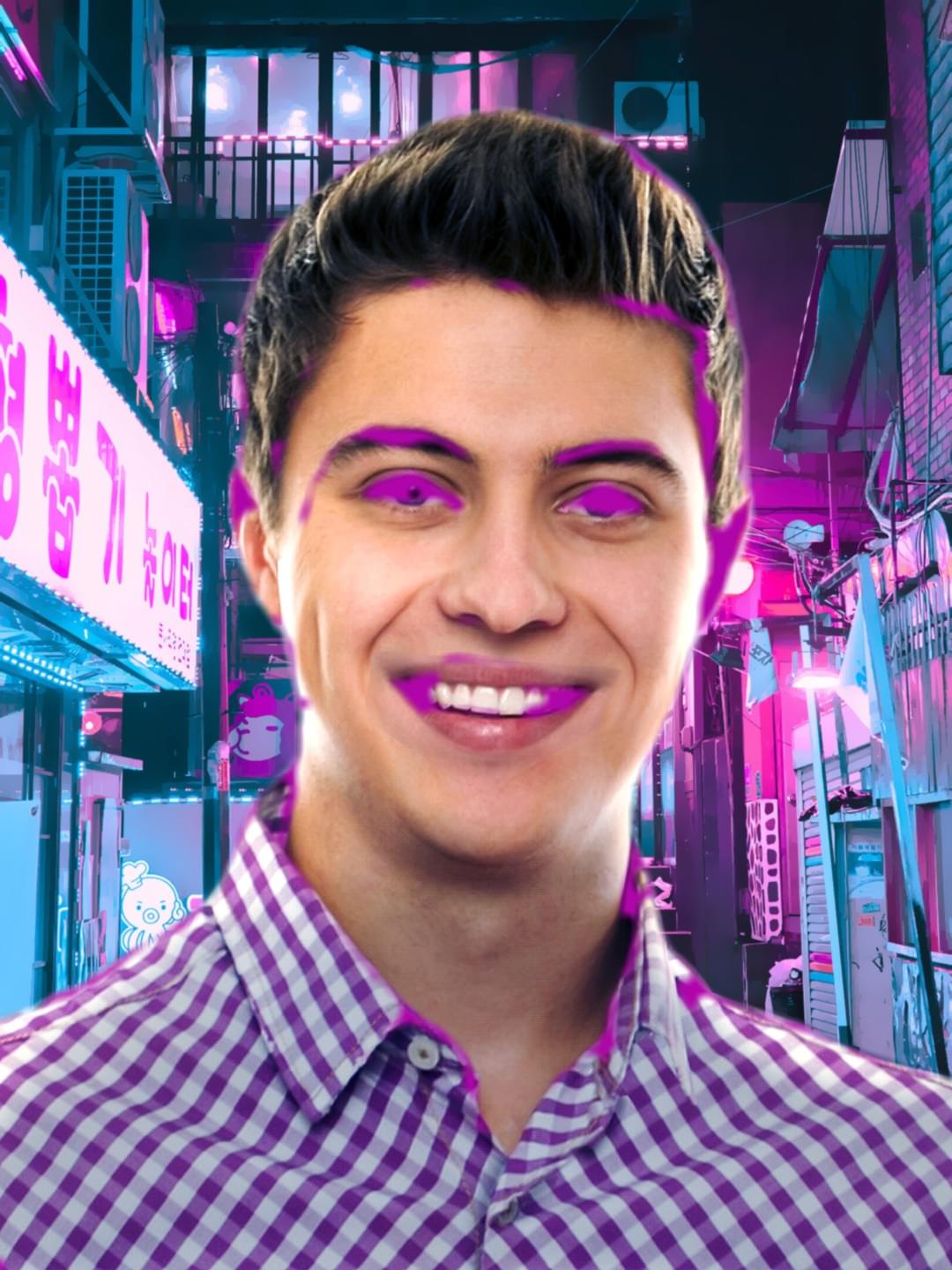
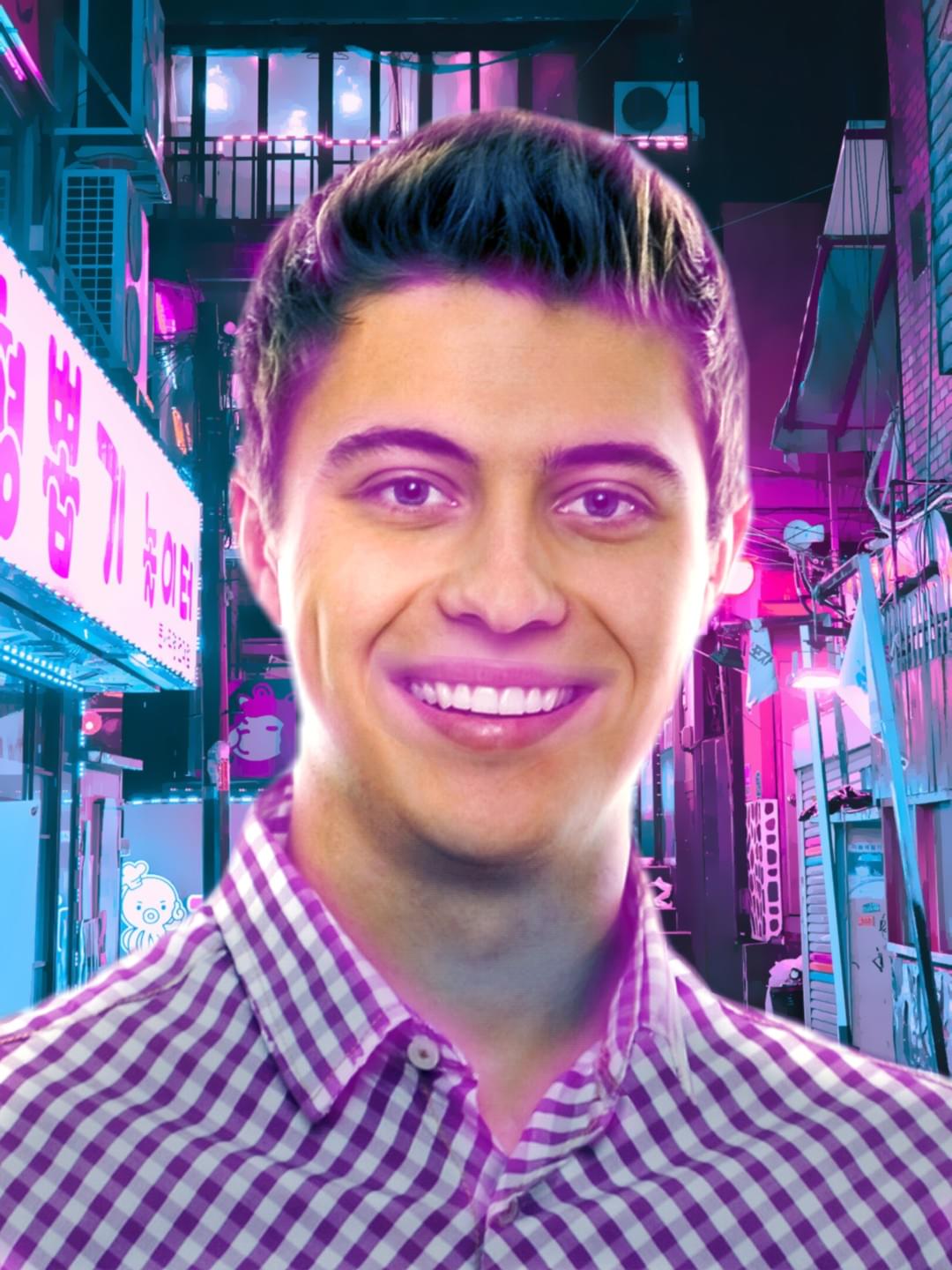
Разработаем шаблон, с помощью которого можно добиться следующего визуального эффекта:


Необходимую для разработки шаблона графику можно скачать здесь. Результат данного урока можно скачать здесь.
Как видно из результирующего изображения, шаблон выделяет фигуру с пользовательской фотографии, помещает ее на новый фон и добавляет поверх нее цветные неоновые блики.
Давайте подробно рассмотрим шаги, которые мы предпринимали, чтобы прийти к этому результату.
Шаг # 1
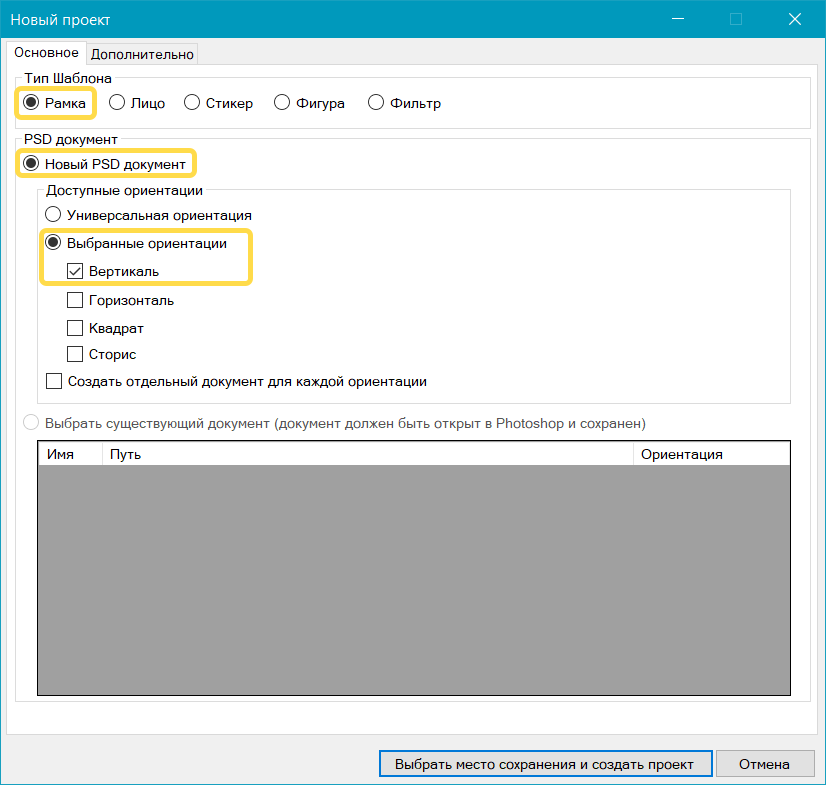
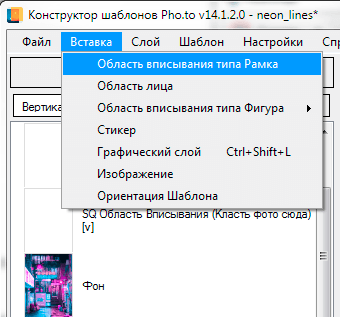
Создадим проект в Конструкторе шаблонов. Для этого в меню выберем пункт . В открывшемся окне выберем тип проекта , ориентацию , а также укажем название проекта и место его сохранения.

Шаг # 2
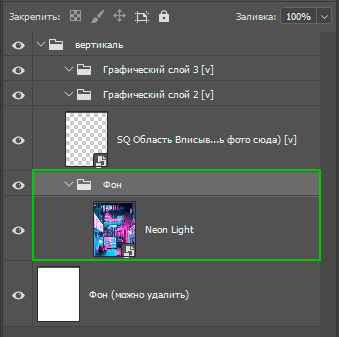
В Photoshop в подгруппу Графический слой 1 добавим наше фоновое изображение и для удобства переименуем подгруппу в Фон. Перечитаем слои нашего PSD.

Шаг # 3
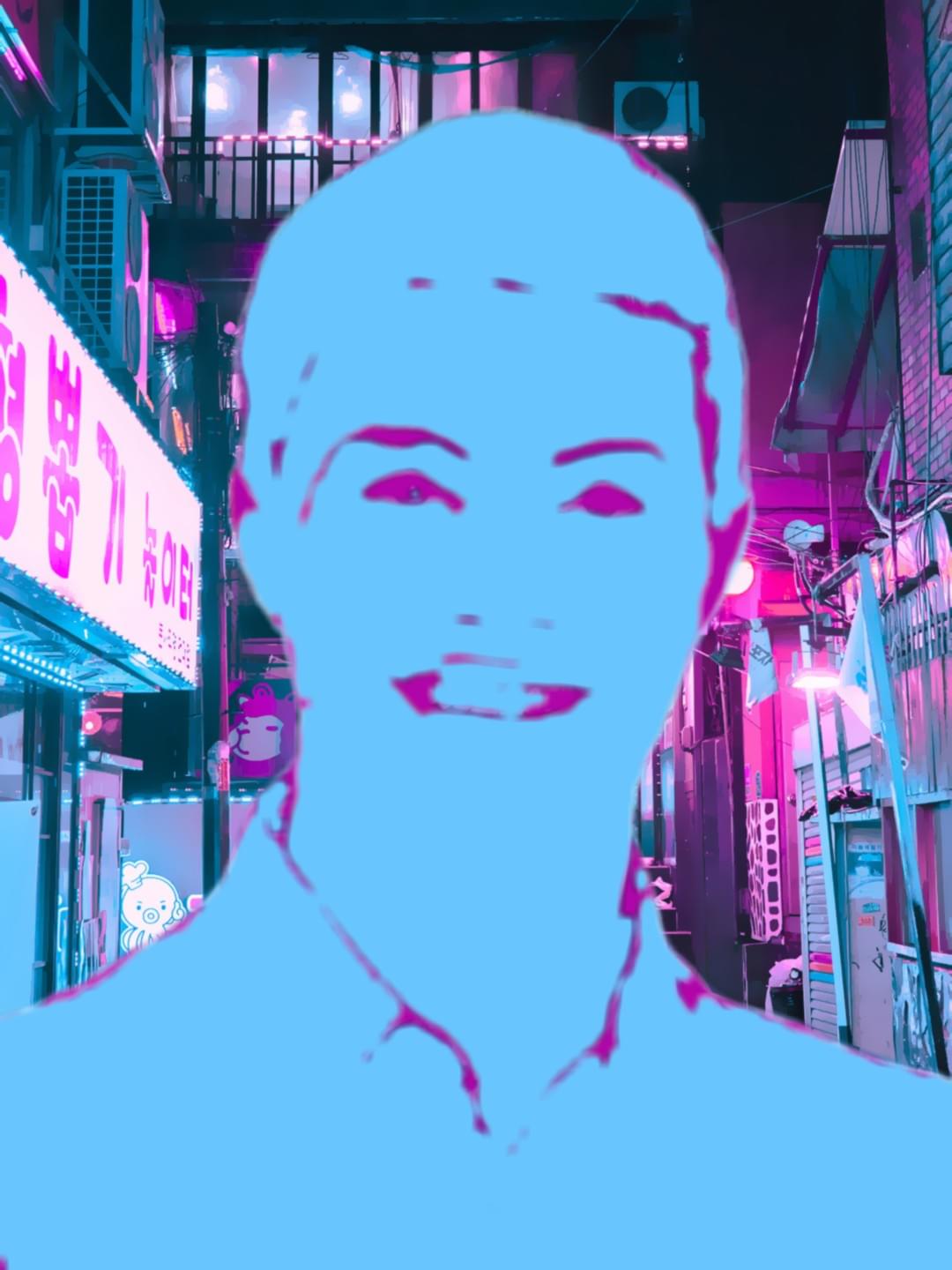
Для того, чтобы получить силуэт на фоне нашего изображения применим к области вписывания динамическую маску по фигуре. Получим следующий результат:

Шаг # 4
Обработаем фотографию при помощи фильтров, чтобы придать ей более естественный для окружения вид. Для этого двойным щелчком по области вписывания откроем окно настройки фильтров и добавим следующие фильтры:
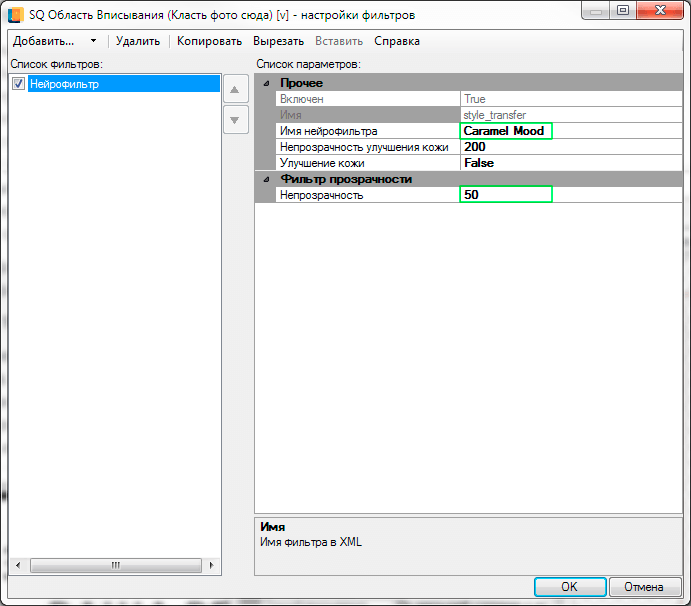
- Нейрофильтр ( - , - );

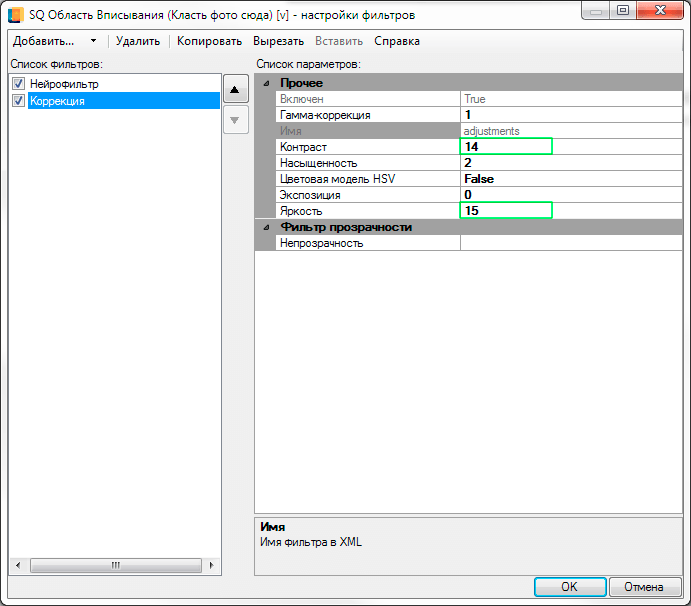
- Коррекция ( - , - );

- Тёплый фильтр ( - ).

В результате получаем вот такое изображение:

Шаг # 5
Для композиционного решения задачи нам необходимо добавить поверх пользовательской фотографии блики, которые будут являть собой отражение неонового света. Как можно увидеть, на фотографии преобладают два цвета: голубой и фиолетовый. Их мы и будем использовать в качестве бликов на пользовательской фотографии.
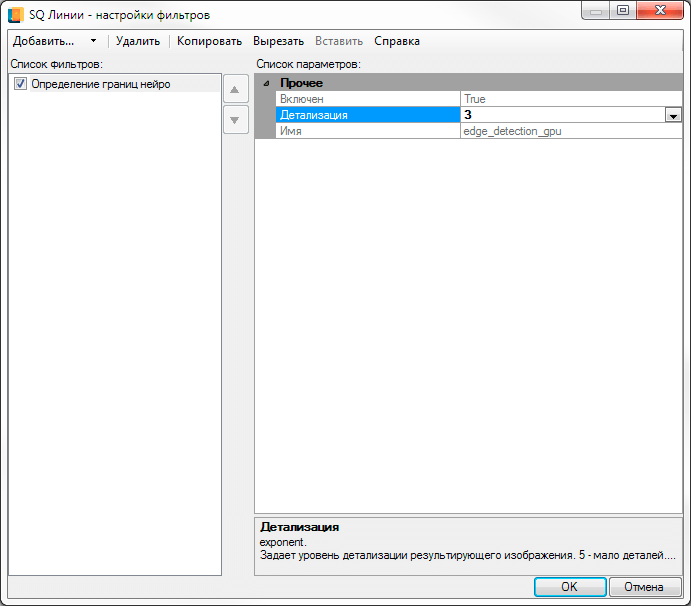
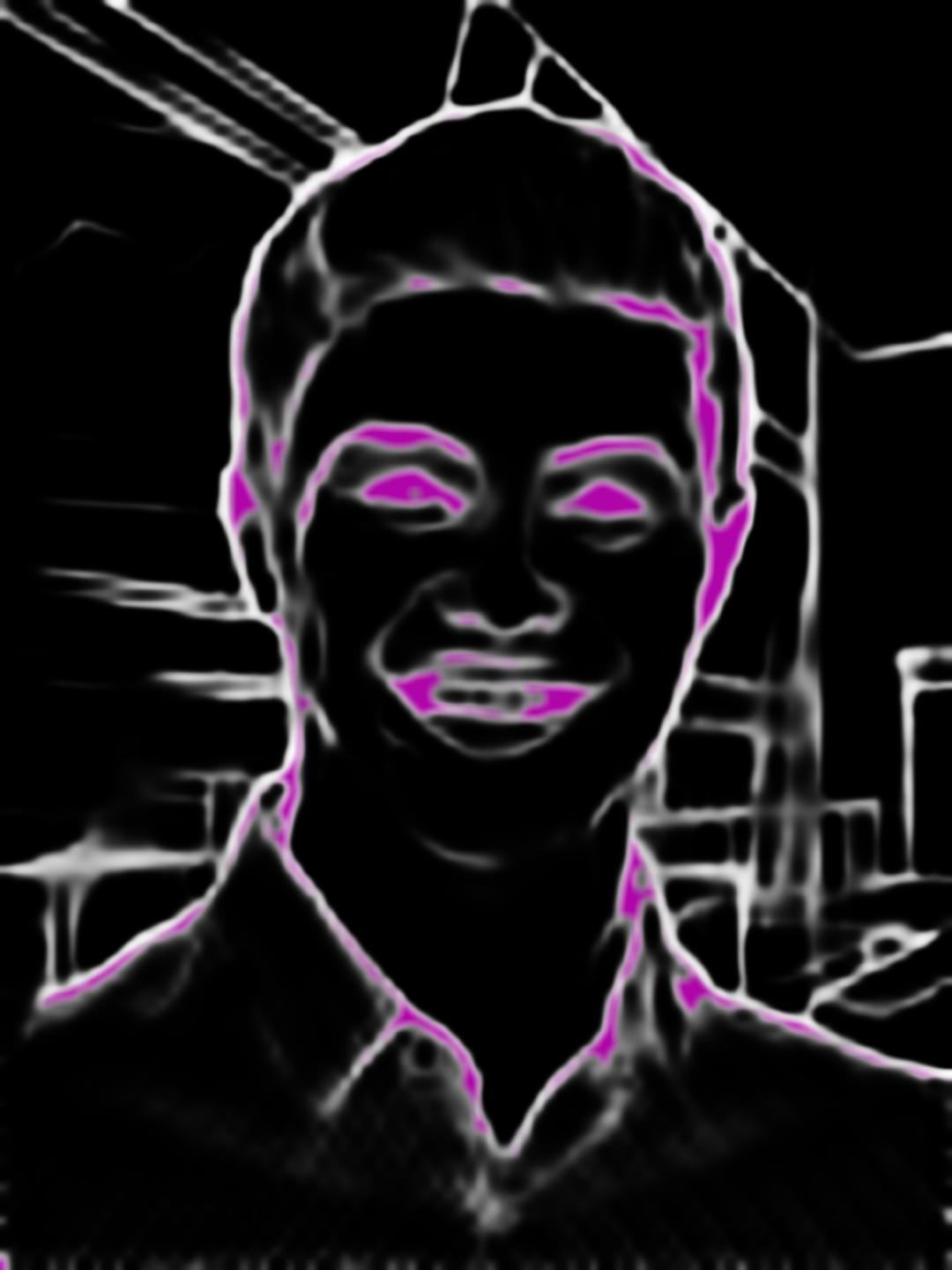
Чтобы добавить светящиеся линии поверх пользовательской фотографии, воспользуемся фильтром Определение границ нейро с детализацией . Применив фильтр к фотографии, мы получим изображение, где на черном фоне белым цветом выделены границы всех объектов на фотографии. Результат применения по своей сути уже выглядит как маска, которую мы и постараемся использовать в дальнейшем.

Если мы добавим данный фильтр на текущую область вписывания к фильтрам из предыдущего шага, то мы получим совершенно неудовлетворительный результат.

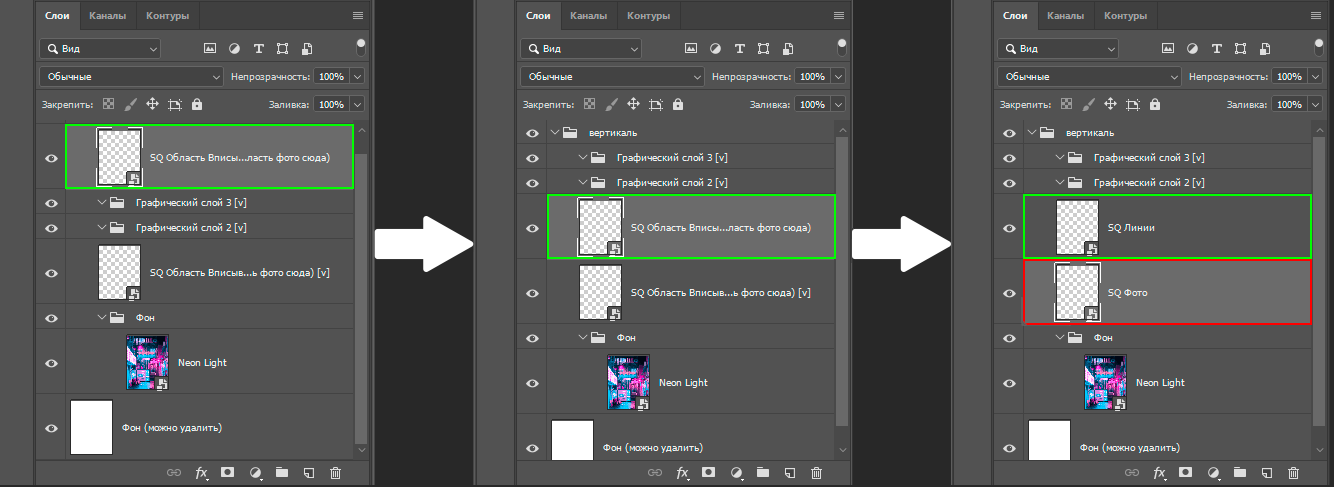
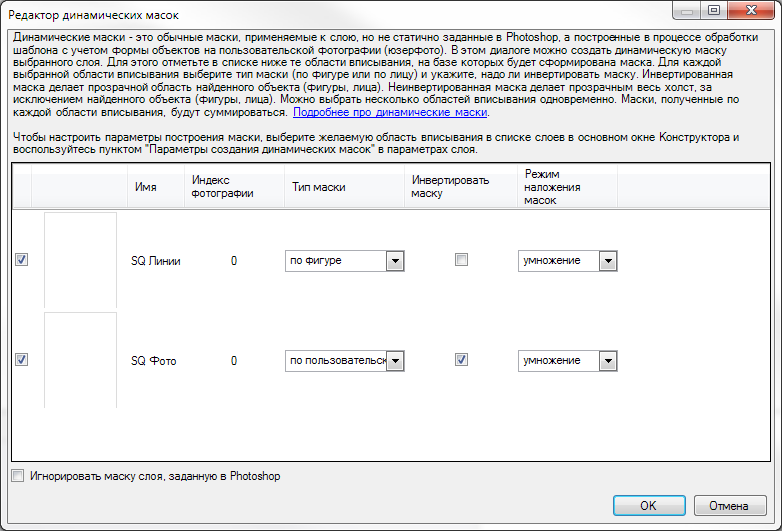
Для того, чтобы исправить положение, создадим новую область вписывания типа Рамка.

Pасположим новую область вписывания поверх существующей и попутно переименуем слои для удобства работы (SQ Линии, SQ Фото).

Перечитаем PSD и применим фильтр Определение границ нейро на область вписывания SQ Линии. Убедитесь при этом, что на области вписывания SQ Фото данный фильтр отсутствует.

Результат получился схожим, но в данном случае мы можем управлять областью вписывания без риска повлиять на основное изображение

Шаг # 6
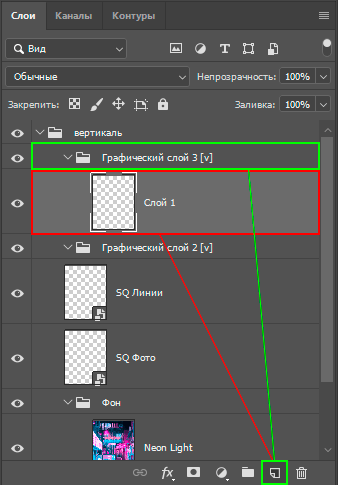
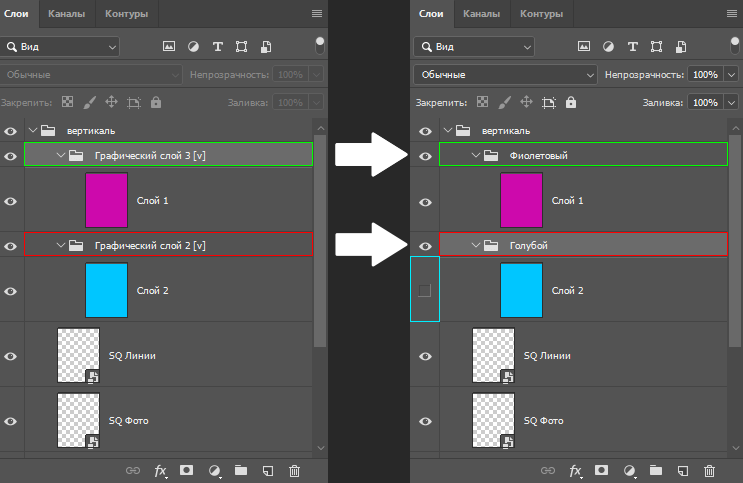
Добавим цвета в наш шаблон. Для этого перейдем в Photoshop и создадим новый слой в подгруппе Графический слой 3.

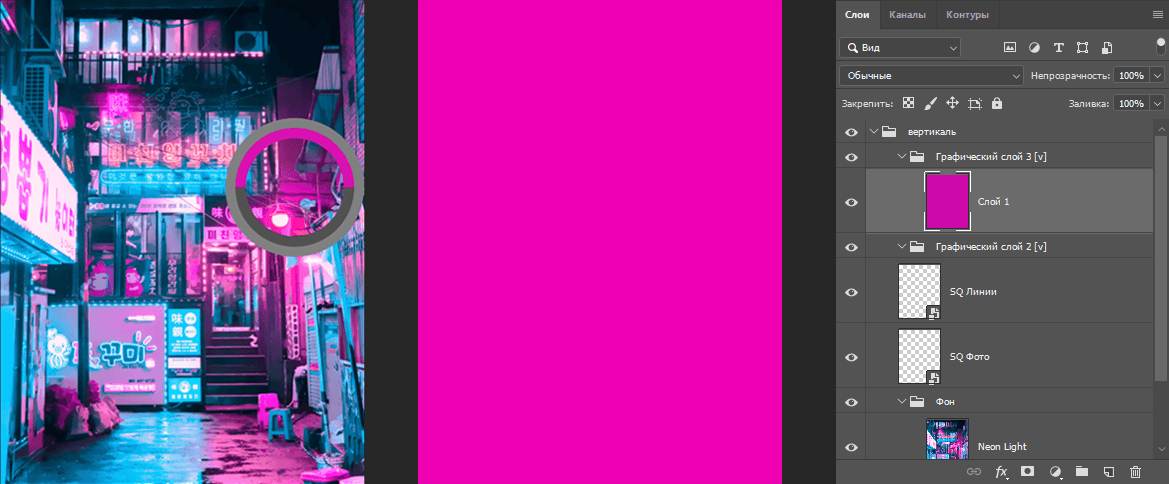
При помощи инструмента Пипетка выберем на фоновом изображении образец фиолетового цвета (#af05a9) и заполним им слой при помощи инструмента Заливка.

Повторим операцию для подгруппы Графический слой 2, но уже с голубым цветом (#68c5fe). Переименуем подгруппы согласно цвету слоя, временно скроем слой с голубой заливкой и перечитаем PSD.

Шаг # 7
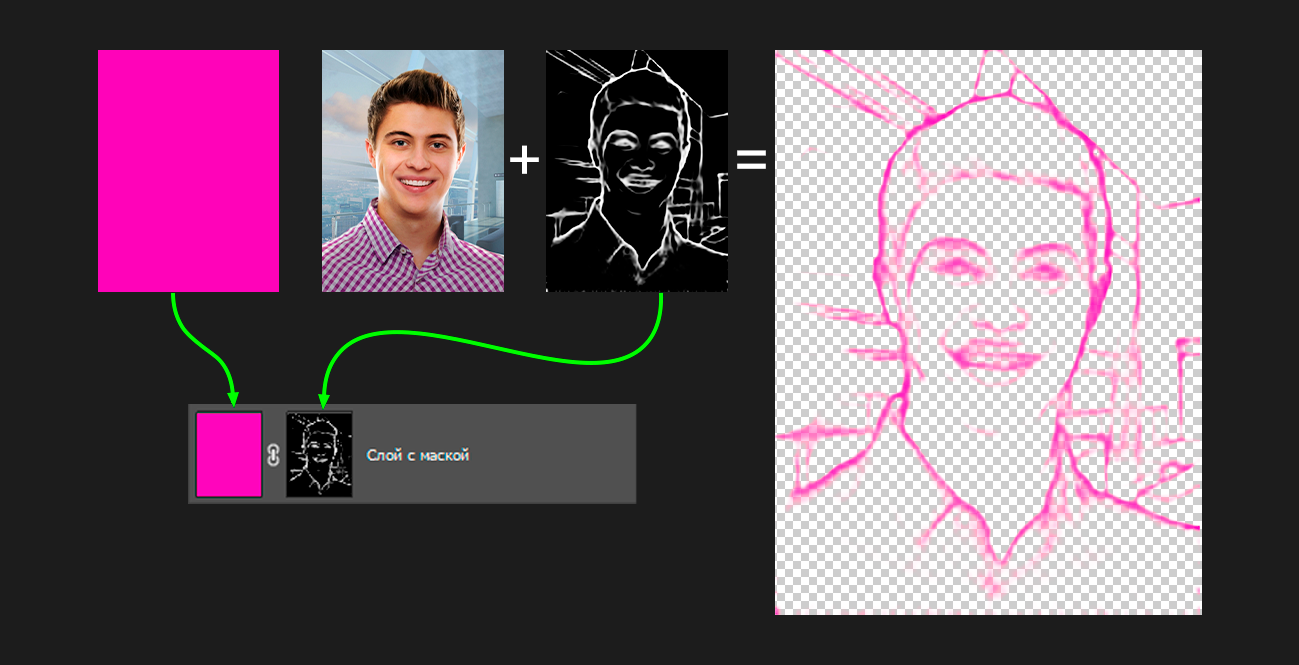
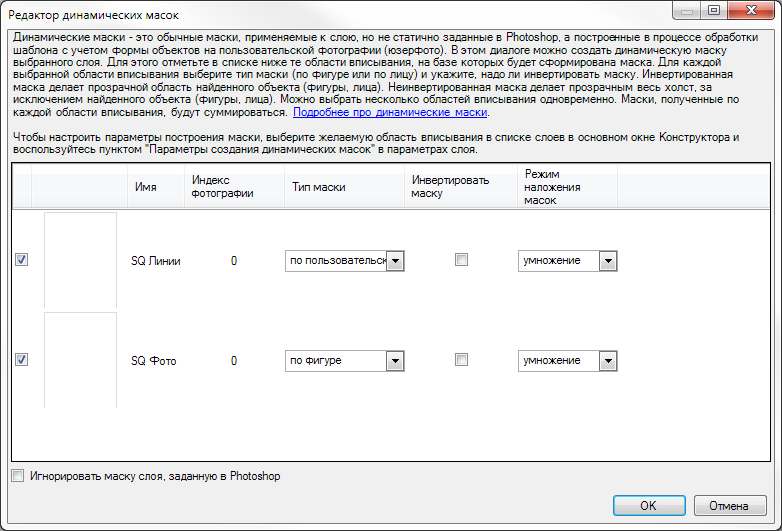
Вернемся в Конструктор шаблонов. Применим к графическому слою Фиолетовый динамическую маску по пользовательской фотографии, построенную по области вписывания SQ Линии. Чтобы ограничить применение маски в рамках фигуры, на том же графическом слое построим Маску по фигуре по области вписывания SQ Фото. Режим наложения при этом мы оставляем без изменения — Умножение.

Если построить по области вписывания с примененным фильтром Определение границ нейро динамическую маску по пользовательской фотографии, то результат применения фильтра будет преобразован в градации серого, по оттенкам которого в итоге и строится маска.

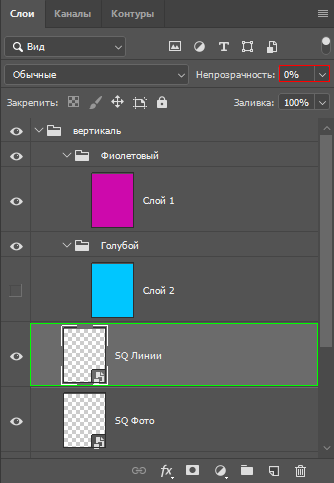
Как мы видим, у нас получились фиолетовые линии, не выходящие за рамки фигуры с пользовательской фотографии, отрисованные на черном фоне. Теперь нам необходимо убрать с фотографии непосредственный результат применения фильтра Определение границ нейро, оставив только фиолетовые очертания. Для этого обратимся к слою SQ Линии в Photoshop и сделаем его прозрачным.

Перечитаем слой и проверим результат.

Шаг # 8
Теперь добавим к шаблону голубые блики. Для этого обратимся к слою Голубой, и тоже применим к нему динамическую маску по пользовательской фотографии. На этот раз построим её по области вписывания SQ Фото.
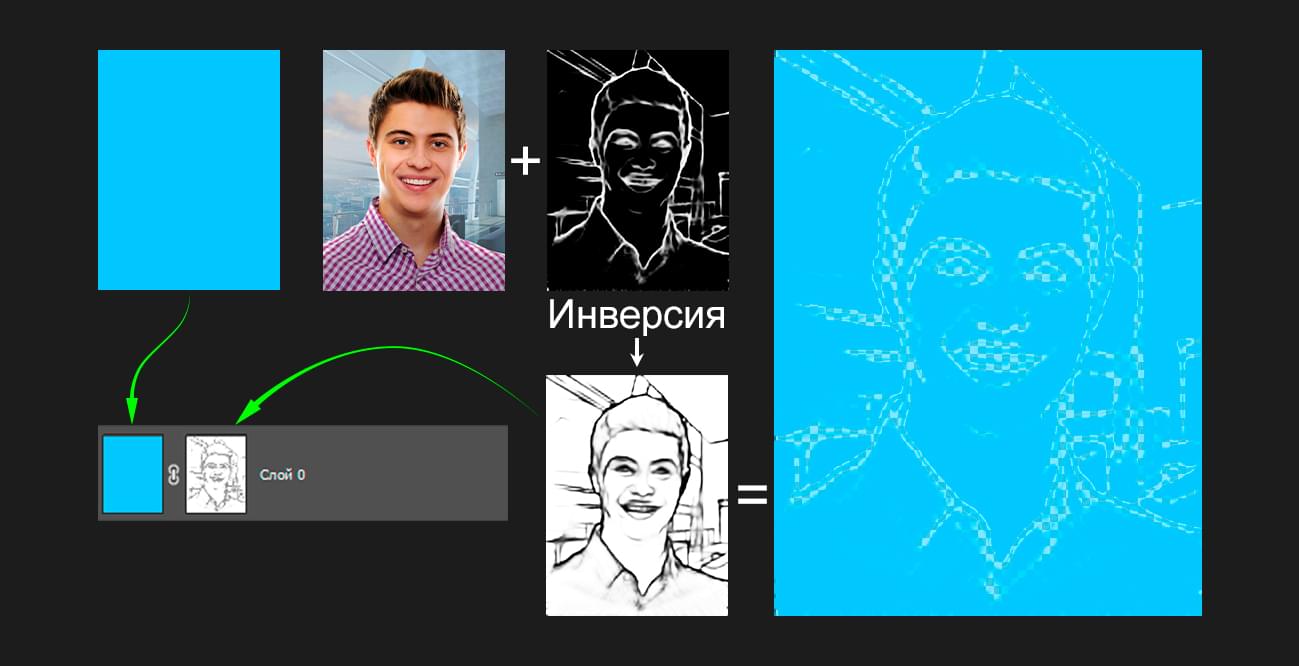
Давайте наглядно рассмотрим принцип построения маски в этом случае.

Чтобы маска применилась на области, свободные от результата применения фиолетовой маски из предыдущего шага, инвертируем её, а для того, чтобы область применения маски не выходила за границы фигуры, дополнительно построим маску по фигуре по области вписывания SQ Линии. Режимы наложения, как и в предыдущем шаге, оставляем без изменения.

Как вы помните, ранее в Photoshop мы скрыли видимость голубого слоя. Вернемся назад и сделаем его снова видимым, после чего перечитаем слои и обработаем тестовую фотографию.

В результате у нас получилась фигура на фотографии, полностью заполненная голубым цветом с фиолетовыми границами.
Шаг # 9
Для достижения желаемого результата нам нужно уменьшить область заполнения голубым цветом и немного увеличить фиолетовые штрихи, а также сделать края более мягкими.
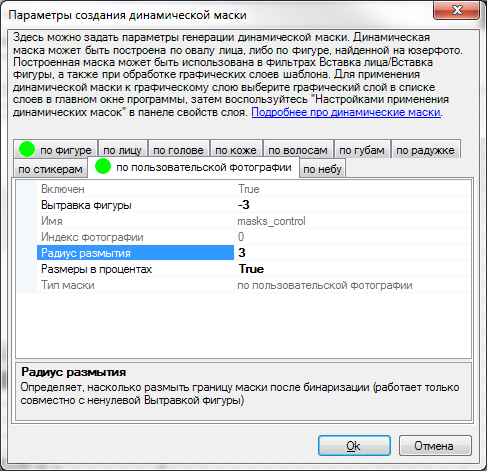
Для этого обратимся к диалогу , где во вкладке мы уменьшим вытравку и увеличим радиус размытия. Для области вписывания SQ Линии, которая отвечает за построение фиолетовых штрихов, установим значение на и на 1,5, а для области вписывания SQ Фото параметры на и на .


При работе с маской по пользовательской фотографии изменение параметров и может привести к нежелательным результатам.
Шаг # 10
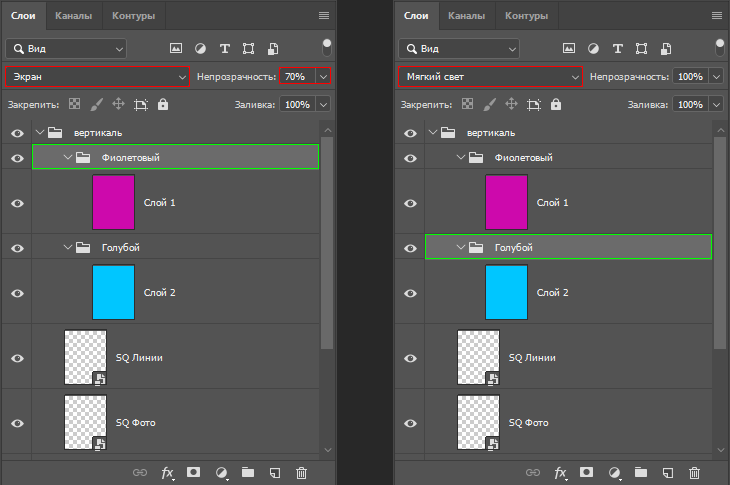
В качестве финального штриха нам осталось настроить блендинг для графических слоев. Перейдем в Photoshop и для подгруппы слоев Фиолетовый добавим наложение Экран и около , а для подгруппы Голубой — Мягкий свет. Настройки непрозрачности для этого слоя в нашем случае мы оставили без изменения.

Перечитаем слои и обработаем фотографию.

Готовый проект, получившийся в результате данного примера можно скачать здесь.
Пример шаблона с использованием динамической маски по стикерам
Рассмотрим процесс создания шаблона, в котором в центр фигуры пользовательской фотографии будет добавляться вторая пользовательская фотография с градиентным переходом из одной в другую.
Материалы для примера можно скачать здесь. Скачать получившийся в результате примера шаблон можно здесь.
В результате у нас должно получиться следующее изображение:

Шаг # 1
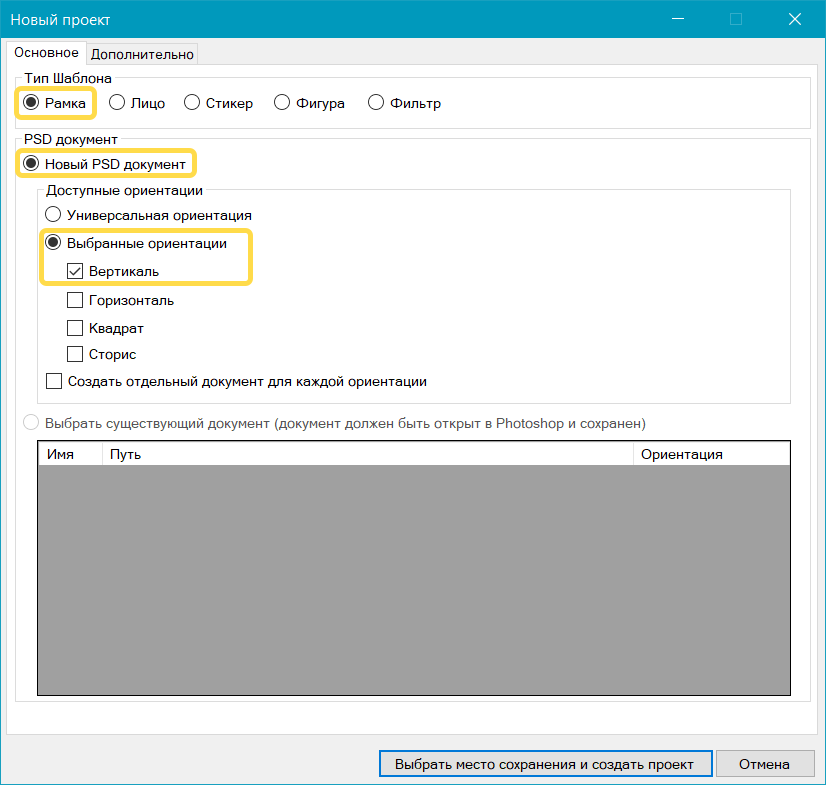
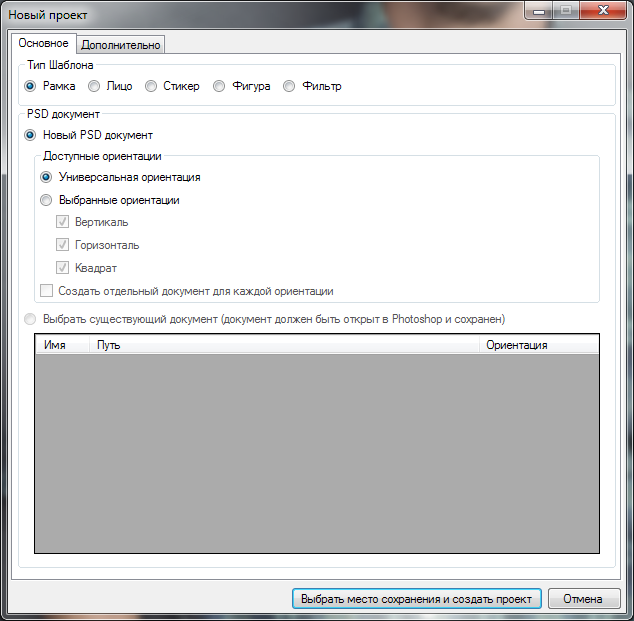
Откроем конструктор шаблонов. В меню Файл выберем пункт Создать новый проект.
В открывшемся окне выберем тип шаблона Рамка, создадим новый PSD документ с универсальной ориентацией, а также выберем место сохранения проекта.

Конструктор шаблонов сгененирует структуру слоев, необходимых для работы шаблона.

Шаг # 2
Поскольку, в нашем шаблоне мы хотим использовать 2 разных пользовательских фото, очевидно, что нам потребуется 2 области вписывания. Добавим еще одну область вписывания типа Рамка из меню Вставка".
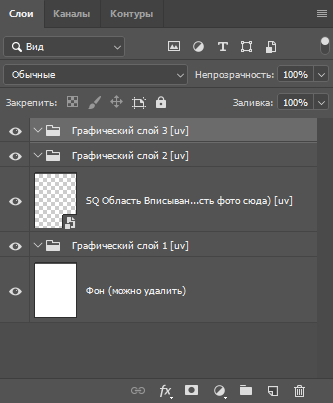
Перейдем в Photoshop. Удалим лишние слои, а области вписывания переименуем как SQ Фото 1 и SQ Фото 2.

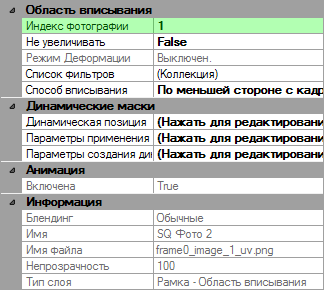
Перейдем в конструктор шаблонов и перечитаем PSD. Для одновременной обработки нескольких юзерфото нам потребуется изменить индекс фотографии на одной из областей вписывания. Выберем слой SQ Фото 2 и в нижней панели изменим индекс фотографии с 0 на 1.

Самое простое, что приходит в голову для решения композиционной задачи — это уменьшить одну область вписывания и расположить ее по центру другой области вписывания.

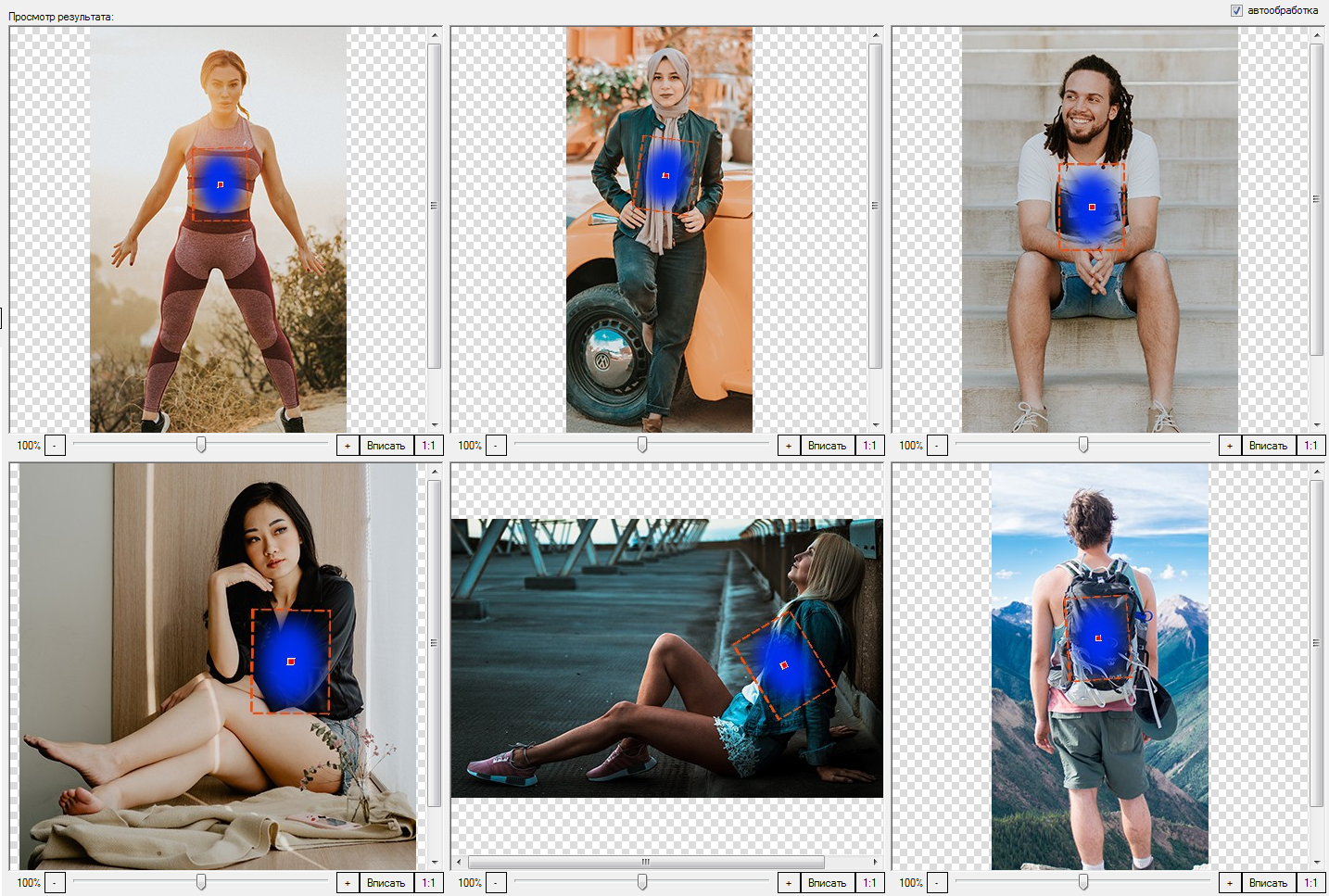
Давайте посмотрим, что может получится в таком случае.

Казалось бы, близко к тому, что мы хотим получить, но данный результат нас совершенно не удовлетворяет по многим параметрам. Достаточно лишь сместить фигуру на SQ Фото 1 или изменить ее размер, и данная конструкция уже потеряет всякий смысл.

Чтобы этого не происходило, нам нужно решение, которое автоматически будет позиционировать слой SQ Фото 2 в необходимое нам место, независимо от масштаба и местоположения фигуры на SQ Фото 1.
Шаг # 3
Воспользуемся инструментом Динамическая позиция. С его помощью мы сможем разместить слой в охватывающем прямоугольнике динамической маски.
Вот пример позиционирования SQ Фото 2 по фигуре на SQ Фото 1:

Как мы помним, наша задача состоит в том, чтобы спозиционировать SQ Фото 2 на корпусе фигуры из SQ Фото 1. Из всех существующих стандартных масок ни одна не сможет дать нам желаемого результата. Единственный способ, который нам подходит — только вариант позиционирования по стикеру.
Через меню Вставка — Стикер добавим слой со стикером. Для работы стикеру необходим фильтр Растеризация на области вписывания, поэтому добавим еще одну область вписывания SQ для стикера.
Мы могли бы добавить фильтр Растеризация на одну из уже имеющихся областей вписывания, но поскольку стикер в нашем шаблоне это лишь технический элемент для построения композиции, мы расположим его на отдельной области вписывания и сделаем ее прозрачной, чтобы графическое отображение стикера не сломало нам общую картину.
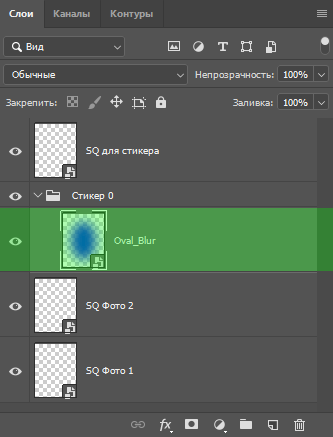
Перейдем в Photoshop. В группе слоёв Стикер 0 удалим слой-загрушку и добавим новый слой с изображением овальной фигуры. Эта форма позволит нам максимально органично вписать практически любую пользовательскую фотографию. Для создания эффекта плавного перехода, сделаем края фигуры размытыми. Цвет фигуры для нас не имеет совершенно никакого значения.

Скачать получившееся у нас изображение можно по ссылке.
Перейдем в Конструктор шаблонов и перечитаем PSD.
Шаг # 4
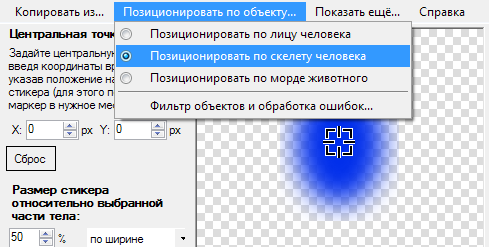
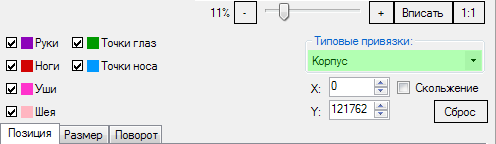
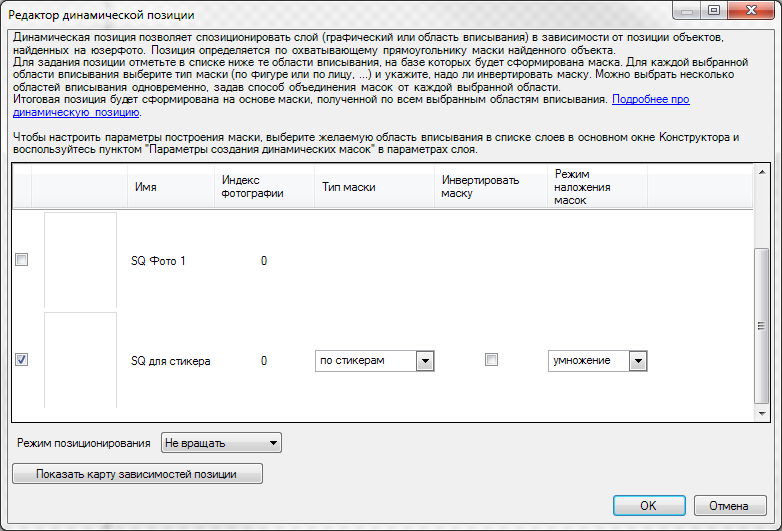
Перейдем к позиционированию стикера. Для доступа к параметрам позиции стикера в Конструкторе шаблонов кликнем правой кнопкой мыши по слою Стикер 0, выберем пункт Добавить растеризацию > SQ для стикера. Откроется редактор позиции стикера.
Спозиционируем стикер на груди. Выберем в меню Позиционировать по объекту пункт Позиционировать по скелету человека.

Далее, необходимо задать опорные точки. Для этого в разделе Типовые привязки выберем пункт Корпус.

Выбранные настройки позволят нам разместить стикер следующим образом:

Шаг # 5
Спозиционируем слой SQ Фото 2 на корпус фигуры. для этого перейдем в редактор динамической позиции и построим её по области вписывания SQ для стикера, выбрав тип маски по стикерам.

Перечитаем PSD и обработаем фотографию.

Шаг # 6
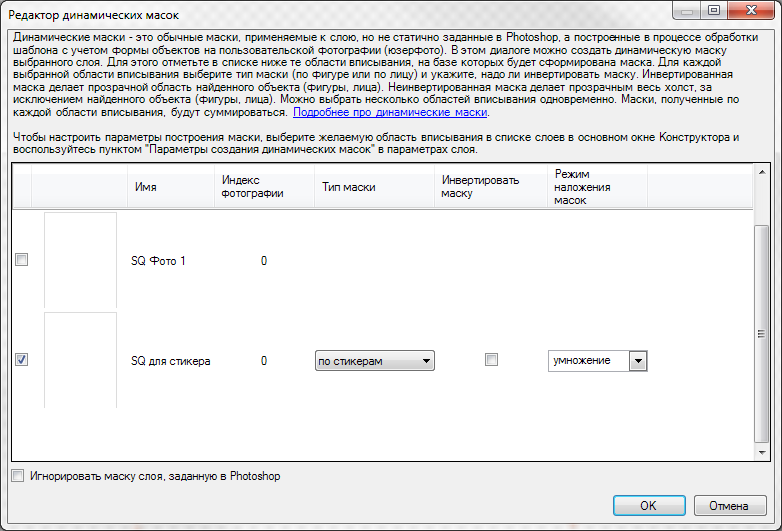
Нам осталось сделать плавный переход от одной фотографии к другой. В Шаге 4 мы сделали стикеру размытый край. На данном этапе этот факт сыграет решающую роль. Добавим слою SQ Фото 2 маску по стикерам, построенную по области вписывания SQ для стикера.

При построении, данная маска игнорирует любые цвета исходного стикера и использует только прозрачность пикселей, что в конечном итоге и позволит нам получить эффект плавного перехода по краям фотографии.

В результате всех операций у нас получилось добиться желаемого эффекта. Готовый проект для ознакомления можно скачать по ссылке.
Пример шаблона с использованием режимов совмещения нескольких динамических масок
Разработаем шаблон, в котором при помощи совмещения динамических масок мы разместим стикер-шляпу на голове человека, а также уберем все лишние волосы для большей реалистичности.
Готовый проект, получившийся в результате данного примера, можно скачать здесь.
Если вы хотите с нами пошагово создать шаблон, все подготовленные файлы можно скачать здесь.
| Исходная фотография | Результат обработки |
|---|---|
Шаг # 1
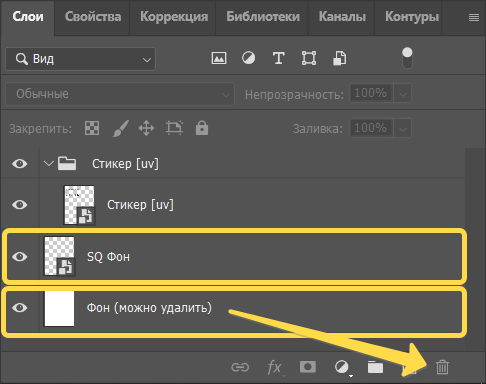
В Конструкторе шаблонов через меню создадим новый проект типа с универсальной ориентацией. Укажем имя и выберем место сохранения проекта. Конструктор шаблонов сгененирует структуру слоев, необходимых для работы шаблона. Переименуем область вписывания SQ Область Вписывания (Не удалять!) [uv] в SQ Фон. Удалим слой Фон (можно удалять).

Сохраняем изменения в PSD-документе, затем переходим в Конструктор шаблонов. Нажимаем . Область вписывания SQ Фон в дальнейшем будет использоваться в качестве источника фона для динамической маски, которая позволит избавится от лишних волос над шляпой. Нам необходимо создать максимум фона и убрать фигуру человека. Это можно сделать при помощи фильтра Ретушь фигуры, который заполнит контуры выделенной фигуры сгенерированным фоном. Для области вписывания SQ Фон добавим фильтры Ретушь фигуры и Размытие с параметром = . В результате мы получим такое изображение:
Шаг # 2
Нам необходимо предусмотреть различные прически и объемы волос у людей. Для этого мы создадим стикер-заглушку, динамическая маска по которому позволит скрыть все лишние волосы, торчащие над шляпой.
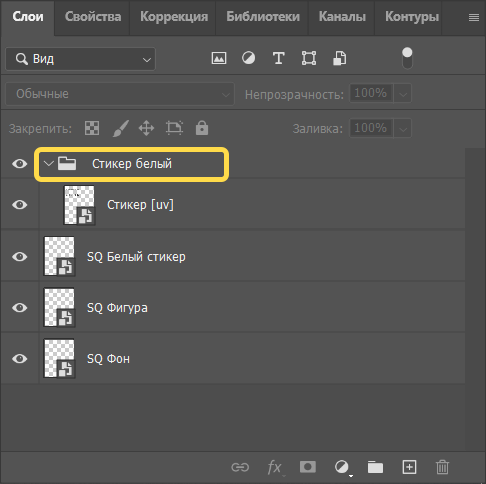
Через меню добавим новую область вписывания с названием SQ Белый стикер. Переходим в Photoshop и переименовываем группу стикера в Стикер белый.

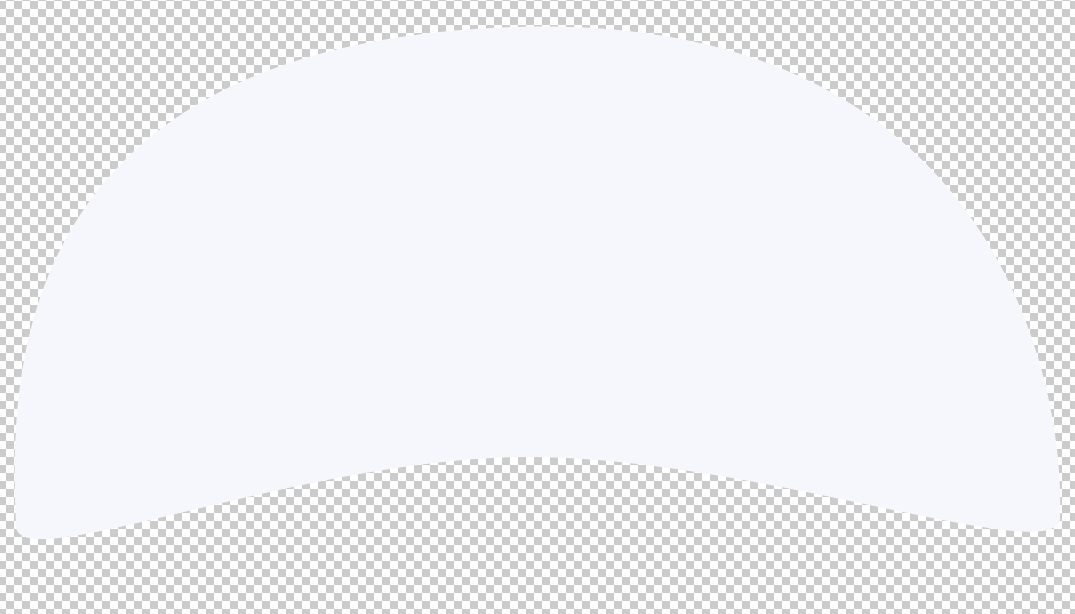
Внутри группы стикера необходимо разместить белую фигуру, которая сможет закрыть верхнюю часть головы и волос. Удобнее всего использовать фигуру, похожую на верхнюю часть шляпы. Слой заглушку можно удалить.

Вы можете использовать уже готовое изображение из архива подготовленных файлов, ссылка на скачивание доступна в начале руководства.
Для области вписывания SQ Белый стикер добавим , так как сам стикер не несет в себе никакого визуального эффекта, а является лишь ориентиром для обрезки лишних частей волос, которые могут торчать из-за шляпы. Сохраняем изменения в PSD-документе, затем переходим в Конструктор шаблонов. Нажимаем . Для области вписывания SQ Белый стикер добавим фильтр Растеризация со стикером Стикер белый.
Отредактируем положение стикера: нам необходимо, чтобы он закрывал весь лоб и волосы. И был достаточно большим, чтобы скрыть волосы, которые могут вылезать из-за границ шляпы. Далее приводятся параметры, которые позволили разместить стикер из заготовки необходимым образом. Центральную точку стикера рекомендуется разместить в центре нижней грани.
-
(для стикера из файла-заготовки): , .
-
: относительно .
-
: многоугольник в области лба и волос.
-
: расположен по центру лба (координаты-ориентир: , ).
Шаг # 3
Далее разместим фигуру человека с исходного фото на нашем подготовленном фоне, при этом при помощи стикера из Шага 2 уберем часть волос и головы, на месте которых в дальнейшем разместим шляпу. Это поможет избежать ситуаций, когда слишком объемные прически выходят за пределы шляпы в неподходящих местах.
Для этого через меню добавим новую область вписывания с названием SQ Фигура. Нажимаем . Необходимого нам результата можно добиться при помощи совмещения двух динамических масок:
-
Область вписывания - SQ Фигура, Тип маски - , Режим - .
-
Область вписывания - SQ Белый стикер, Тип маски - , Режим - .
В результате, мы получим изображение, на котором из фигуры человека вычитается стикер из Шага 2, и результат работы масок накладывается на фон из Шага 1:

Шаг # 4
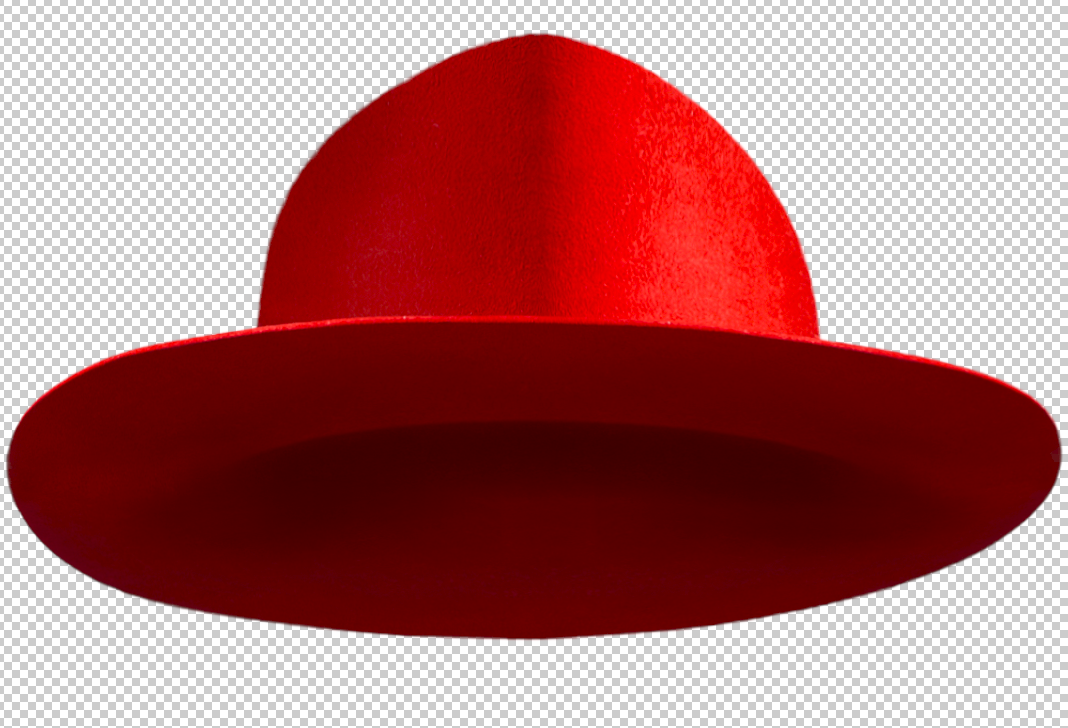
Приступим к созданию шляпы. Для придания реалистичности шляпе мы используем 3 стикера: целая шляпа, половина шляпы и тень. Их сочетание позволит оставить видимыми необходимые части волос и лица, а также скрыть нужные части головы под шляпой. В Конструкторе шаблонов добавим стикер с названием Стикер целая шляпа и область вписывания SQ Целая шляпа через меню и . Переходим в Photoshop. Внутри группы стикера Стикер целая шляпа необходимо разместить изображение шляпы. Слой заглушку можно удалить.

Вы можете использовать уже готовое изображение из архива подготовленных файлов, ссылка на скачивание доступна в начале руководства.
Сохраняем изменения в PSD-документе, затем переходим в Конструктор шаблонов. Нажимаем .
Для области вписывания SQ Целая шляпа добавляем фильтр Растеризация со стикером Стикер целая шляпа.
Отредактируем положение стикера: нам необходимо, чтобы он закрывал около половины лица. Далее приводятся параметры, которые позволили разместить стикер из заготовки необходимым образом.
-
(для стикера из файла-заготовки): , .
-
: относительно .
-
: область ограниченная переносицей и волосами.
-
: расположен по центру лба (координаты-ориентир: , ).
Добавим динамическую маску, чтобы разместить стикер поверх нашей имеющейся заготовки: для области SQ Целая шляпа настроим динамическую маску с режимом , построенную по области вписывания SQ Целая шляпа.
В результате мы получаем такое изображение.

Шаг # 5
Теперь необходимо поместить голову человека “в шляпу”.
Для этого создадим два стикера Стикер половина шляпы и Стикер тень через меню . А также область вписывания SQ Половина шляпы и тень через меню .
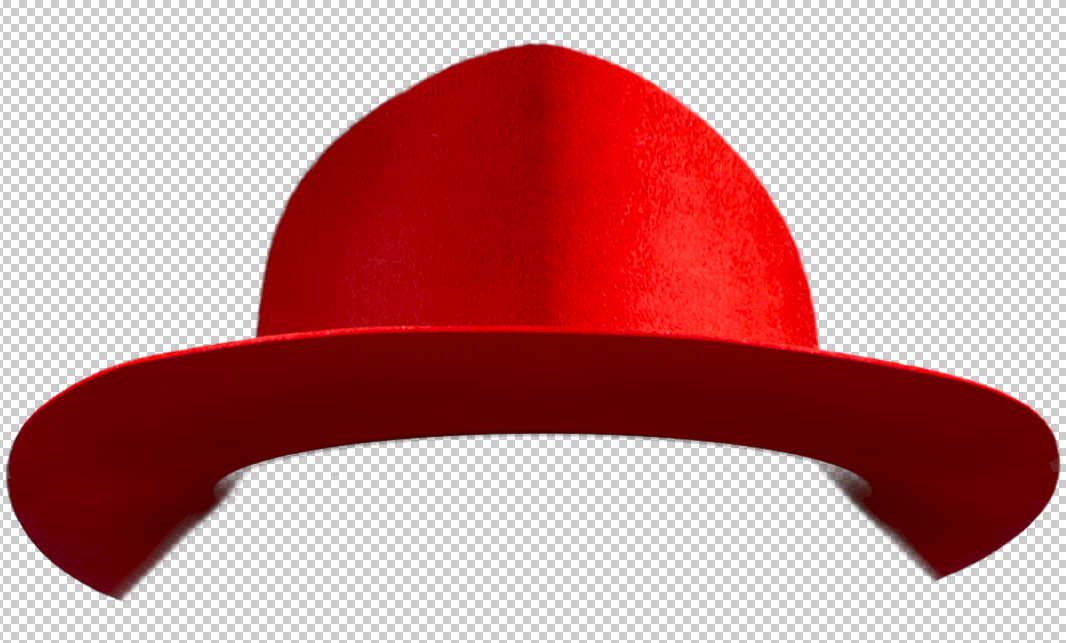
Переходим в Photoshop. Внутри группы стикера Стикер половина шляпы необходимо разместить изображение шляпы без ее заднего поля. Слой заглушку можно удалить.

Внутри группы стикера Стикер тень необходимо разместить изображение тени под переднем полем шляпы. Слой заглушку можно удалить.

Вы можете использовать уже готовое изображение из архива подготовленных файлов, ссылка на скачивание доступна в начале руководства.
Разместите все три стикера с частями шляпы (целая шляпа, половина шляпы и тень) друг относительно друга таким образом, чтобы они образовывали целую шляпу. Затем, для совместного позиционирования всех частей шляпы объединим Стикер целая шляпа, Стикер половина шляпы и Стикер тень в группу, при помощи функции .
Возвращаемся в Конструктор шаблонов. Нажимаем . Проверяем расположение стикера Стикер целая шляпа в фильтре Растеризация области вписывания SQ Целая шляпа. Если положение осталось неизменным, то копируем фильтр Растеризация. Затем вставляем его в область вписывания SQ Половина шляпы и тень, заменив стикер на Стикер половина шляпы. И вставляем еще раз со стикером Стикер тень.
Теперь при помощи совмещения динамических масок для области вписывания SQ Половина шляпы и тень создадим эффект помещения головы в шляпу.
Такого результата можно добиться при помощи совмещения двух динамических масок:
-
Область вписывания - SQ Половина шляпы и тень, Тип маски - , Режим - .
-
Область вписывания - SQ Белый стикер, Тип маски - , Режим - .
Задайте параметры создания динамической маски для области вписывания SQ Половина шляпы и тень. На вкладке установите значение для и для . В результате мы получим вот такую динамическую маску:

Ее совмещение с предыдущими слоями даст нам необходимый результат - реалистично надетая шляпа:

Шаг # 6
В ходе применения разных динамических масок с разными параметрами вытравки и размытия на некоторых тестовых фотографиях пропали части ушей.
Для устранения этого недостатка создадим еще одну динамическую маску для области вписывания SQ Половина шляпы и тень:
-
Область вписывания - SQ Фигура, Тип маски - , Режим - .
Задайте параметры создания динамической маски для области вписывания SQ Фигура. На вкладке установите значение для и для .
Обрабатываем тестовые фотографии для проверки работы шаблона. Итак, нам удалось восстановить части кожи:
Также обработаем первое тестовое фото для оценки финального результата:
Готовый проект, получившийся в результате данного примера можно скачать здесь.











