Примеры разработки анимированных шаблонов
Создание простого шаблона-рамки с анимацией
Рассмотрим процесс создания простого шаблона-рамки с анимированным графическим слоем. В рассматриваемом примере это анимированный слой с пауком. Скачать необходимую для шаблона графику можно здесь.

Шаг # 1
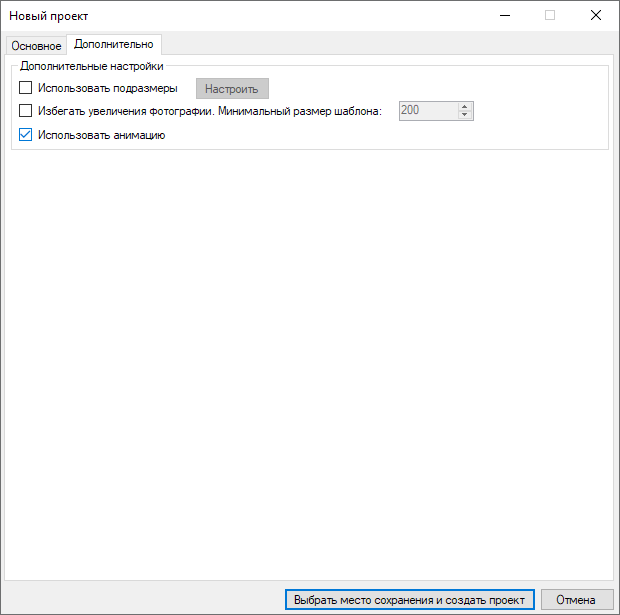
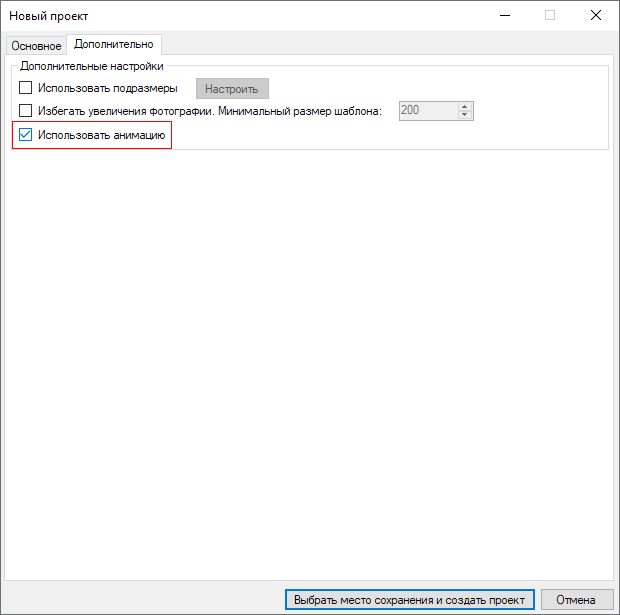
В Конструкторе шаблонов создадим проект с ориентацией Вертикаль. Во вкладке Дополнительно отметим пункт использовать анимацию. Конструктор шаблонов создаст всю необходимую структуру для анимированного шаблона.

Шаг # 2
Структуру шаблона легко представить исходя из ожидаемого результата, показанного в начале страницы: это область вписывания типа рамка, на которую помещается три графических слоя (фоторамка, слой с поцарапанным стеклом, слой с пауком и паутиной).
Т.к. в заготовке шаблона изначально имеется только два графических слоя (а нам необходимо для работы три), добавим в PSD-документ еще один графический слой (Вставка -> Графический слой или комбинацией клавиш Ctrl+Shift+L) и перейдем в Photoshop.
Шаг # 3
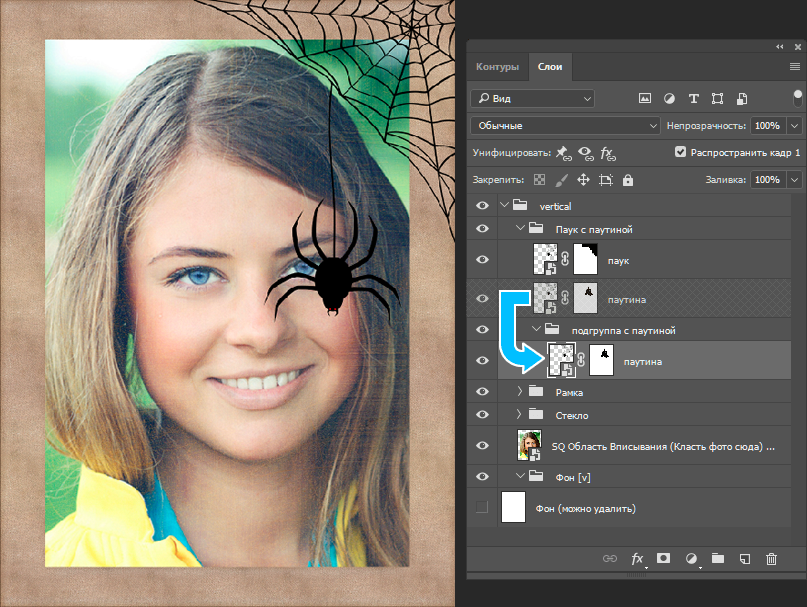
Переименуем для удобства имеющиеся графические слои, сверху вниз:
- Паук с паутиной;
- Рамка;
- Стекло.
В каждую графическую подгруппу добавим соответствующий графический слой. Для подгруппы Стекло установим блендинг Экран и непрозрачность в 40%.
| Текущий результат позиционирования | Ожидаемый результат позиционирования |
|---|---|
Скорее всего вы заметили, что слой с паутиной и пауком при его позиционировании в соответствующей подгруппе слоев оказывается в позиции, которая отличается от ожидаемой (той, что мы видели в примере в начале раздела). Оставим сейчас это как есть и доработаем положение паутины и паука позднее.
Шаг # 4
Далее перейдем в смарт-объект области вписывания, изменим его размеры, установив отношение 600 на 800 (отношение сторон 3 к 4, для вертикали). Добавим тестовое вертикальное юзерфото и обесцветим его, как этого требует творческая задумка. Закроем смарт-объект, сохранив в нем изменения.

Шаг # 5
В основном документе позиционируем смарт-объект области вписывания так, как этого требует задумка.
Шаг # 6
Переходим в Конструктор шаблонов и перечитываем PSD-документ. До того, как мы приступим к разработке анимации, осталось добавить на область вписывания фильтр Обесцвечивание.
Шаг # 7
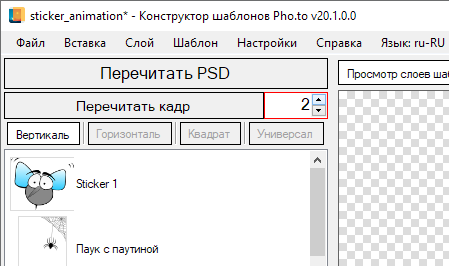
Как известно из теории, в каждом кадре может храниться локальное (независимое) состояние графических слоев и областей вписывания. Сейчас в нашем шаблоне есть один кадр. Теперь, когда первоначальные настройки сделаны, скопируем текущий кадр с помощью интерфейса Конструктора шаблонов. Копирование кадра через Конструктор шаблонов происходит вместе с настройками текущего кадра. Это позволит не добавлять заново на каждом кадре фильтр Обесцвечивание для имеющейся области вписывания.
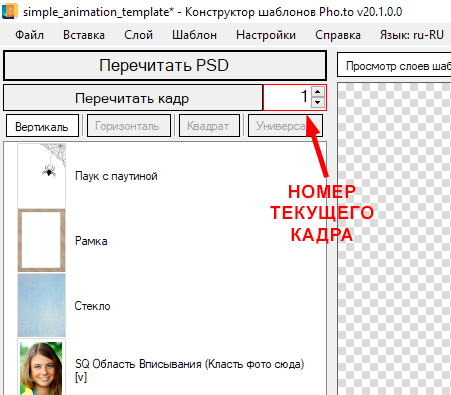
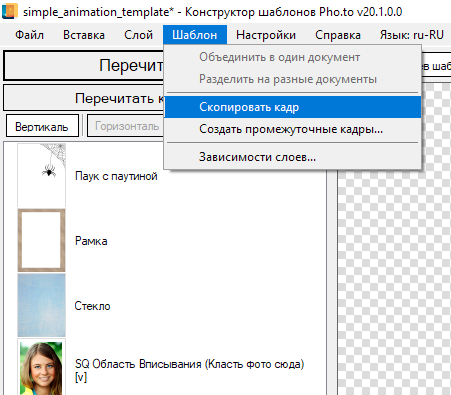
Номер текущего кадра находится справа под кнопкой Перечитать PSD. Для того, чтобы скопировать кадр, следует в меню Шаблон выбрать пункт Скопировать кадр.
| Выбор кадра | Копирование кадра |
|---|---|
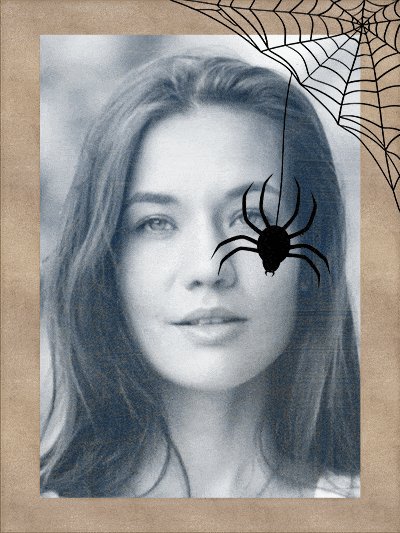
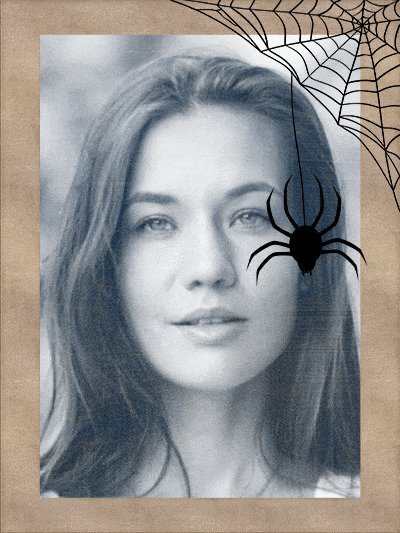
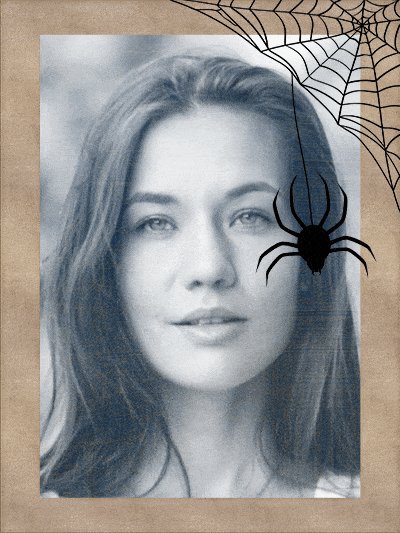
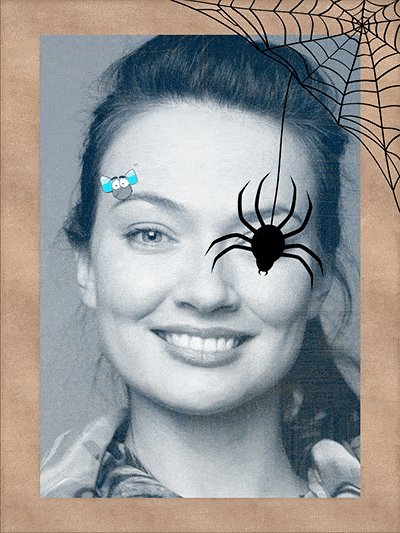
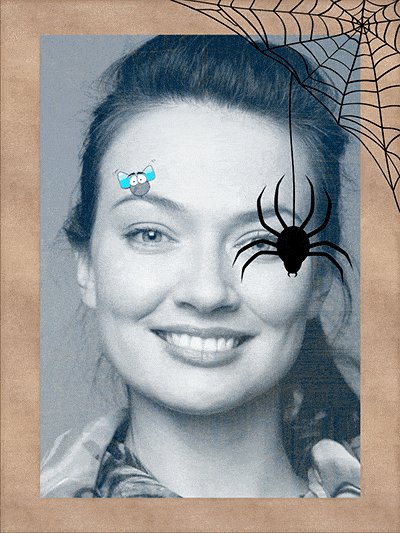
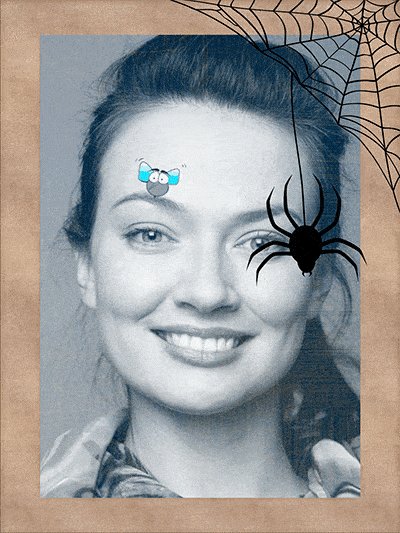
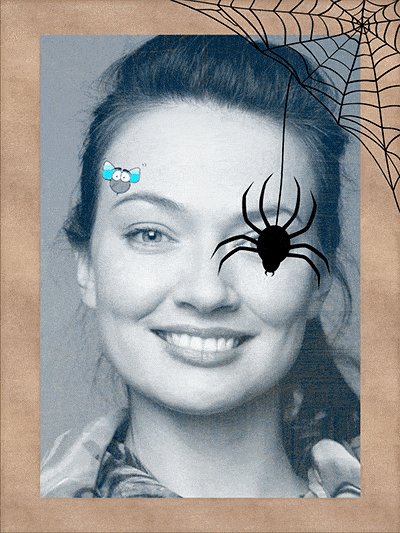
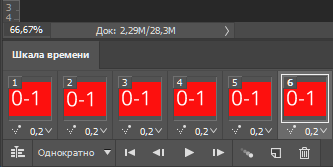
Добавим таким образом в шаблон 4 кадра, чтобы в сумме их было 5. Этого должно хватить для 4 кадров с положением паука в разных сторонах и одним "по центру" (см. схему ниже).
|
Кадр 1: Паук слева |
Кадр 2: Паук левее |
Кадр 3: Паук по центру |
Кадр 4: Паук правее |
Кадр 5: Паук справа |
|---|---|---|---|---|
Шаг # 8
Перейдем в Photoshop. В панели покадровой анимации видно, что кадров теперь стало 5. Перед тем, как начать с ними работу, вернемся к нюансу с позиционированием графики с паутиной и пауком.
Необходимо доработать графический слой с пауком для того, чтобы его можно было анимировать. Создайте копию графического слоя с паутиной и пауком внутри подгруппы. Маскируйте графические слои так, чтобы на одном осталась только паутина, а на другом - висящий паук.
| Только паутина | Только паук |
|---|---|
Такое разделение понадобилось потому, что анимировать мы будем только движения паука на паутине.
Шаг # 9
Photoshop способен анимировать весьма ограниченный набор действий. К сожалению, вращение не входит в список действий, которые Photoshop может анимировать непосредственно. Так, вращая паука на одном из кадров, вы получите его поворот на тот же угол во всех остальных кадрах. Поэтому потребуется прибегнуть к нестандартным приемам анимации для графических слоев.
Внутри подгруппы Паук с паутиной создайте еще одну подгруппу, в которую поместите графический слой, на котором имеется только паутина. Этого можно не делать, однако такая структурная сортировка поможет не запутаться в дальнейших действиях.

Шаг # 10
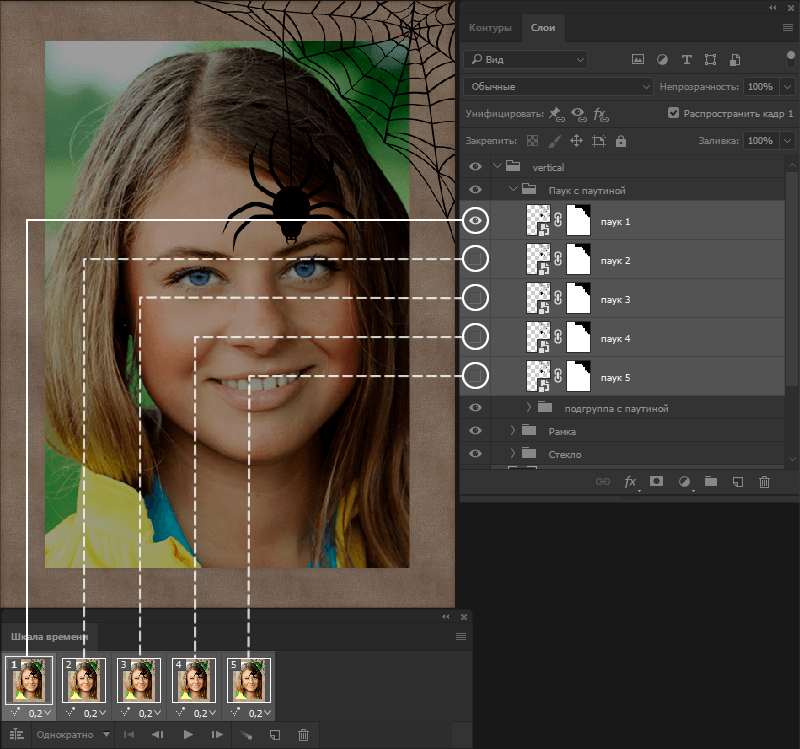
Создайте 4 копии слоя с пауком. Переключаясь между кадрами в Photoshop, настройте видимость для каждого из слоев так, чтобы на одном кадре виднелся один уникальный слой. Т.е. на первом кадре видно только первую копию слоя с пауком, на втором - только вторую копию и так далее. Для каждого из кадров поверните слой с пауком так, как показано в конце шага # 7.
Для удобства работы можно отключить видимость всех слоев с пауком на первом кадре, а затем унифицировать все кадры по первому. Это позволит без путаницы настроить видимость необходимого слоя на каждом отдельном кадре.

Шаг # 11
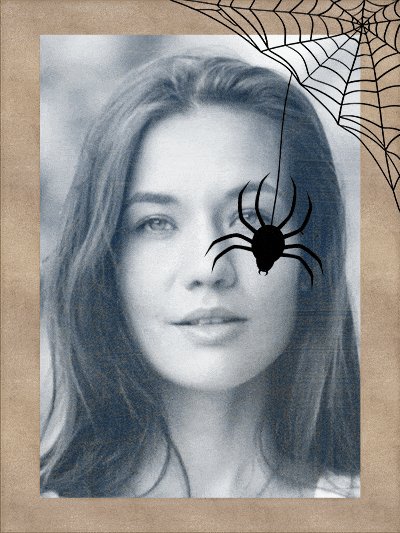
Перейдите в Конструктор шаблонов и перечитайте PSD-документ. Перечитывание PSD-документа займет больше времени, т.к. при первом перечитывании в шаблоне был 1 кадр, а теперь их стало 5. Обработайте тестовое фото и посмотрите на результат. Если вы точно следовали процессу разработки, то результат должен получится таким (с поправкой на фотографию):

Шаг # 12
Анимация выглядит прерывистой, т.к. паук движется только слева направо, в реальном же мире паук должен двигаться подобно маятнику часов, как слева направо, так и справа налево.
Конечно, можно вернуться в Photoshop и дорисовать необходимые кадры, на которых паук движется в обратном направлении, но есть способ проще — симметрично зациклить анимацию с помощью Конструктора шаблонов.
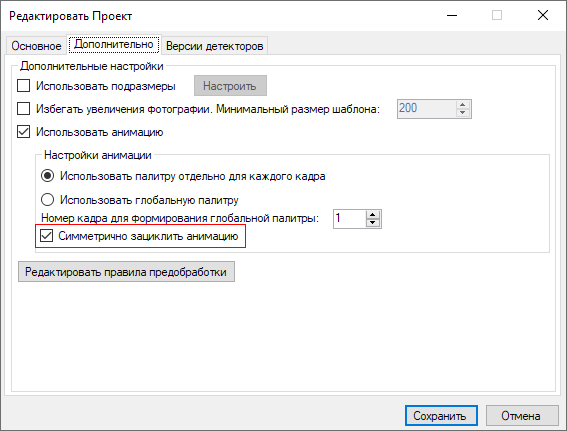
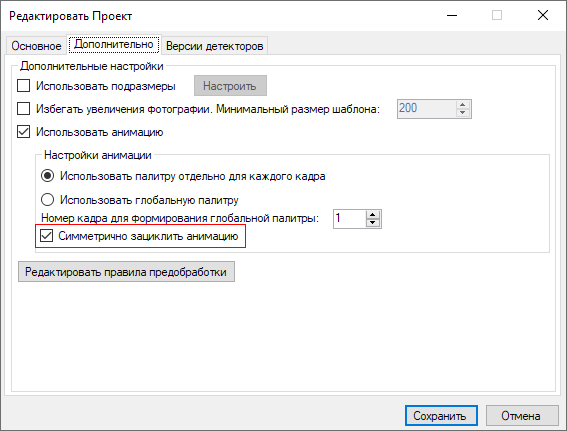
Переходим в меню Файл, выбираем пункт Изменить проект. В открывшемся окне переходим во вкладку Дополнительно и ставим галочку напротив пункта Симметрично зациклить анимацию. Подтвердим изменения и заново обработаем тестовое фото.

Благодаря симметричному зацикливанию анимации результат должен получиться куда более естественным
| Несимметрично зацикленная анимация | Симметрично зацикленная анимация |
|---|---|
Создание шаблона с анимированным стикером
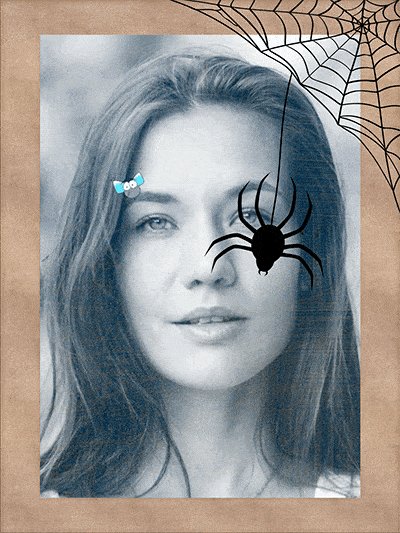
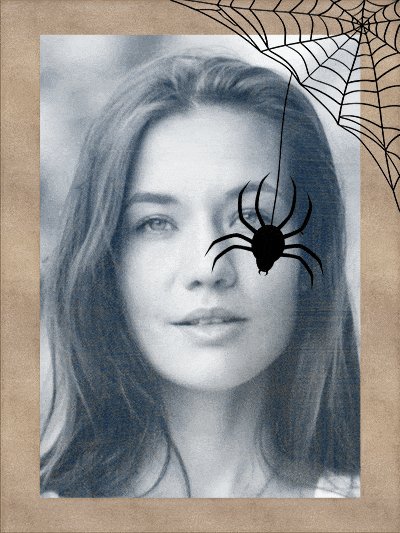
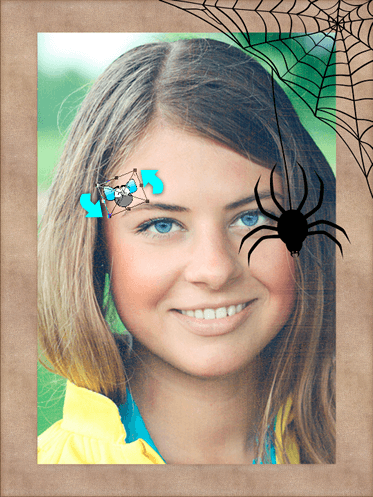
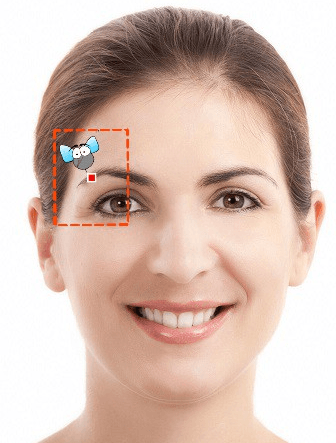
Возьмем за основу шаблон, получившийся в предыдущем разделе (если у вас не сохранился шаблон, то можно скачать здесь) и доработаем его так, чтобы у нас получился вот такой результат:
Обратите внимание, что букашка перемещается по траектории, которая совпадает с контурами левой брови, вне зависимости от того, как расположено лицо на пользовательской фотографии и какую форму имеет бровь.
Такой результат достигается с помощью анимирования фильтра “Растеризация”. Следуя шагам, представленным ниже, доработаем имеющийся шаблон до желаемого результата.
Шаг # 1
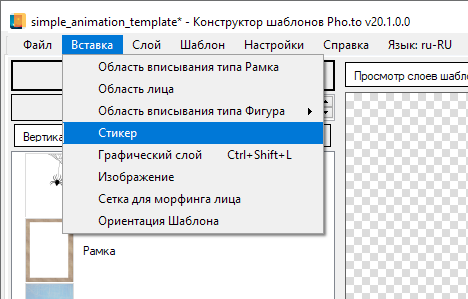
В Конструкторе шаблонов добавим в проект из предыдущего примера стикер.

Шаг # 2
Перейдем в PSD-документ и разместим в появившемся стикере графический слой с букашкой (скачать). Масштабируем его и повернем немного влево по своей оси.

Шаг # 3
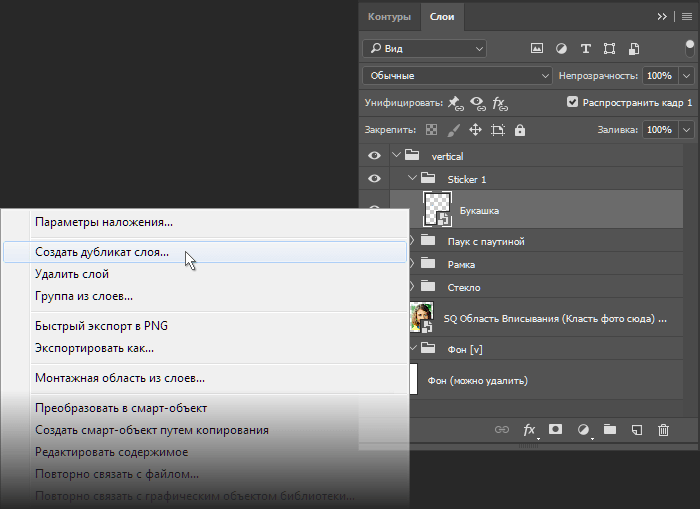
Внутри подгруппы стикера создадим копию графического слоя с букашкой. Повернем ее в противоположную сторону.

Шаг # 4
Настроим видимость для каждого из слоев внутри подгруппы стикера сообразно тому, как это показано на схеме.
|
Кадр 1: |
Кадр 2: |
Кадр 3: |
Кадр 4: |
Кадр 5: |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Специально отметим, что нет необходимости создавать 4 дубликата слоя с букашкой для того, чтобы в сумме получить 5 слоев, сообразно тому, как было сделано с пауком. Достаточно двух дубликатов слоев внутри группы, каждый со своим поворотом по вертикальной оси. Помните, что конечная анимация для стикеров задается в Конструкторе шаблонов, в фильтре Растеризация. Переключение видимости графических слоев внутри стикера необходимо для того, чтобы увеличить эффект от передвижения букашки с помощью фильтра Растеризация.
Шаг # 5
Перейдем в Конструктор шаблонов и полностью перечитаем PSD-документ. После того, как информация о слоях в кадрах будет обновлена, обратимся к первому кадру и области вписывания. Установим для области вписывания фильтр Растеризация и перейдем к редактору его позиции.
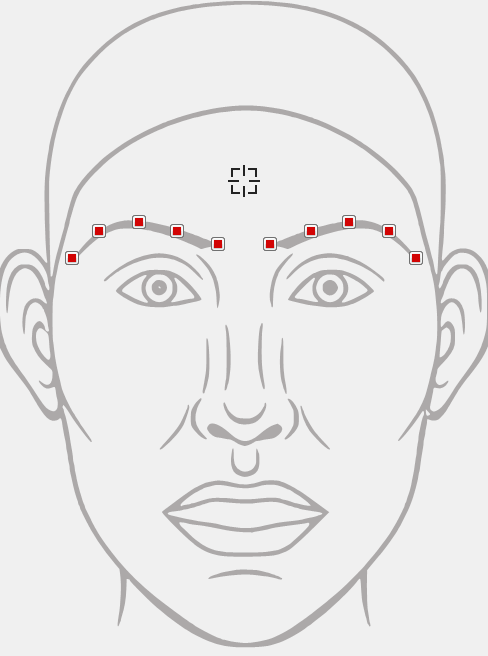
Для удобства можно отключить видимость всех точек лица, кроме точек бровей.

Такая схема опорных точек лица будет лучше восприниматься в контексте нашей задачи.

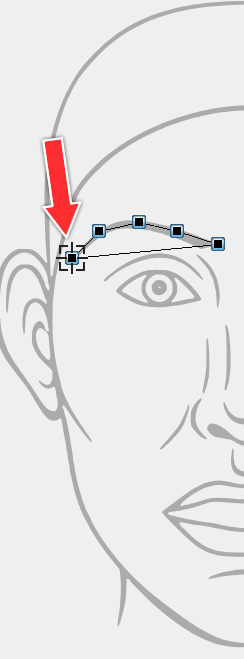
Установите маркеры на опорных точках бровей, а также установите прицел силы притяжения как можно ближе к левой опорной точке.

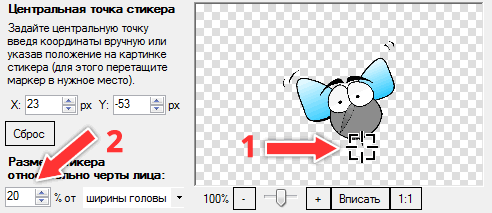
Настройте точку центра стикера, сместив ее ближе к хвосту букашки. Это позволит “приподнять” ее над бровью. (1)
Далее, масштабируйте стикер относительно ширины головы и установите значение в 20%. (2)

Добившись удовлетворительного результата позиционирования, сохраните изменения в Редакторе позиции стикера.

Пример удовлетворительного результата
позиционирования
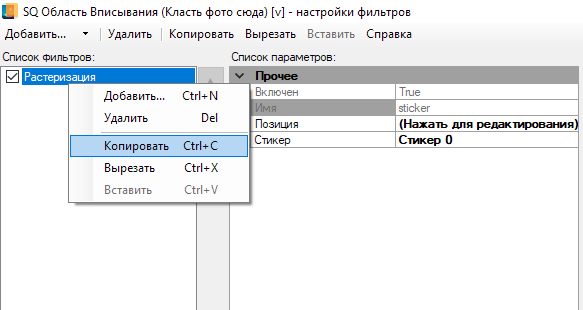
Шаг # 6
В списке фильтров для области вписывания первого кадра выделите правой кнопкой мыши фильтр Растеризация и скопируйте его (помните, что копирование также можно производить комбинацией клавиш CTRL + C). Копирование фильтра Растеризация вместе с его параметрами понадобится нам для того, чтобы не добавлять его и не настраивать для следующего кадра “с чистого листа”.

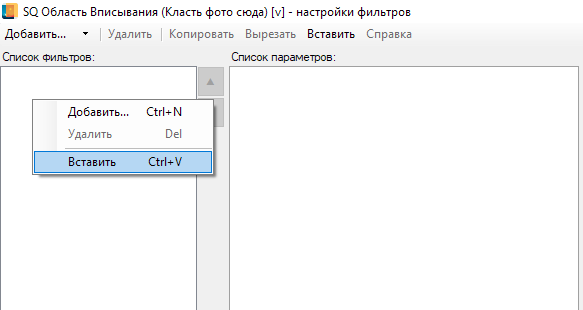
Шаг # 7
Перейдите на следующий кадр.

Перейдите в список фильтров области вписывания и вставьте туда скопированный с предыдущего кадра фильтр Растеризация.

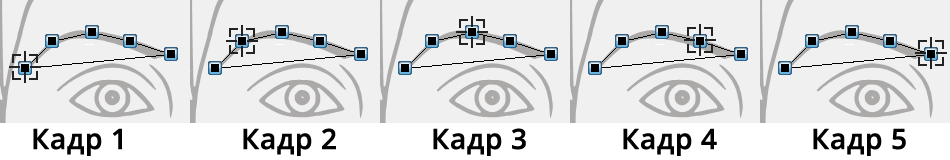
Перейдите в Редактор позиции для только что вставленного фильтра Растеризация и скорректируйте силу притяжения центра стикера к выбранным опорным точкам. Сдвиньте курсор силы притяжения вправо на ⅕ длины брови (см схему ниже). В итоге нам нам надо добиться, чтобы на каждом кадре букашка сдвигалась по брови на примерно одинаковое расстояние, а за 5 кадров сдвинулась с одного края брови до другого.

Если после сдвига курсора силы притяжения букашка стала хуже “сидеть” на брови, скорректируйте положение центральной точки стикера, “подняв” ее или “опустив” по оси Y.
Сохраните изменения в редакторе позиций и скопируйте текущий фильтр Растеризация с тем, чтобы использовать его на следующем кадре.
Для следующих кадров (3, 4, 5) вставляйте скопированный с предыдущего кадра фильтр Растеризация на целевой кадр, в Редакторе позиции стикера уточняйте силу притяжения центра стикера к опорным точкам (см. схему), при необходимости корректируйте центральную точку стикера.
Шаг # 8
Обработайте тестовое фото и сравните полученный результат с образцом:

Если результат получился неудовлетворительным, вернитесь на целевой кадр и отредактируйте фильтр Растеризация.
Проект, полученный в результате этого урока можно скачать по ссылке.
Создание анимированного шаблона с деформацией для нескольких юзерфото
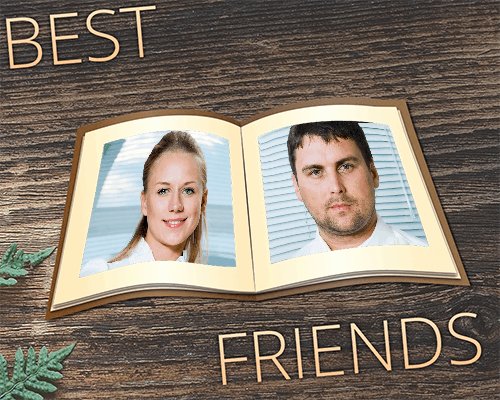
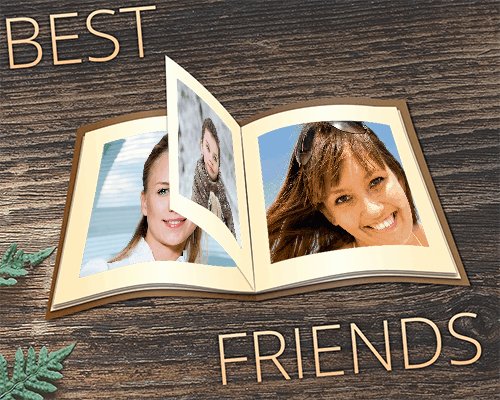
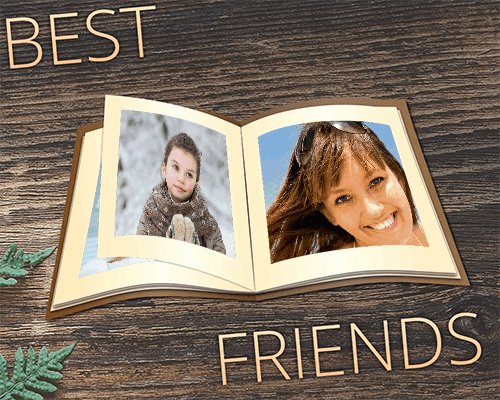
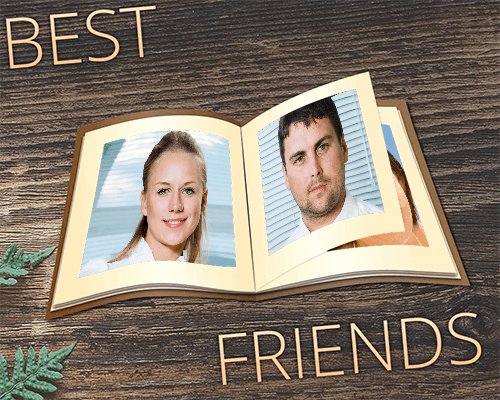
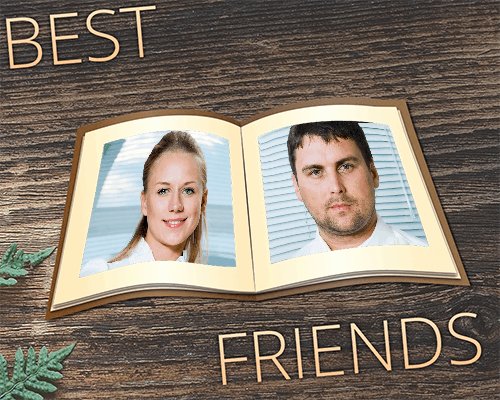
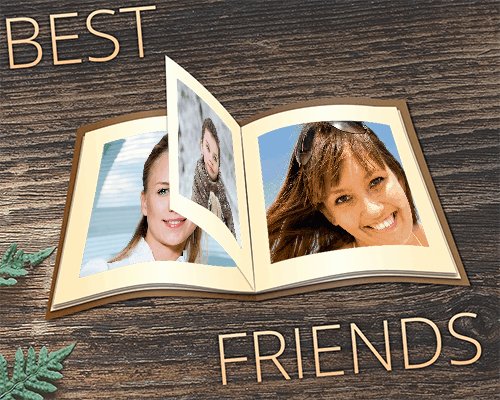
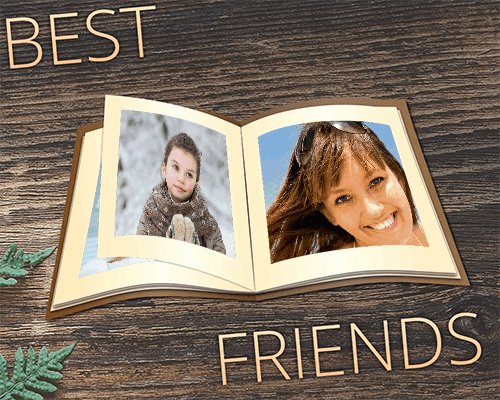
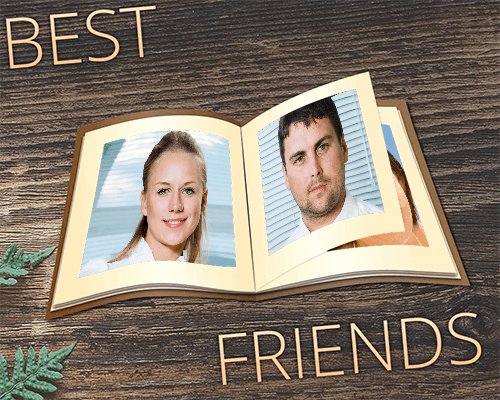
Рассмотрим процесс создания представленного ниже анимированного шаблона с книгой. Архив с графическими файлами, необходимыми для разработки данного шаблона можно скачать здесь.

Шаг # 1
Создадим проект для нового шаблона. В меню Файл выберем пункт Создать проект.
В открывшемся диалоговом окне установим тип проекта как Рамка, ориентацию — Квадрат. Во вкладке Дополнительно следует установить галочку напротив пункта Использовать анимацию.
Сохраним проект.
Шаг # 2
Конструктор шаблонов сгенерировал необходимую для начала работы структуру. Обратимся к ней и проанализируем с тем, чтобы доработать до необходимого вида.
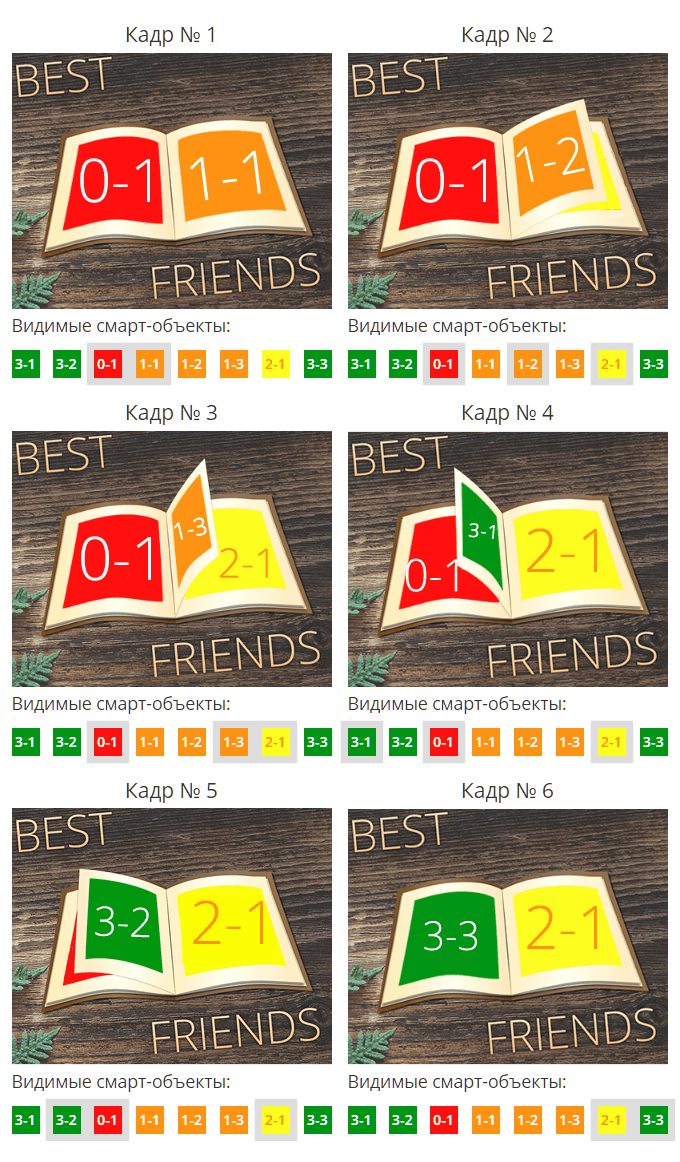
Для реализации творческой задумки нам понадобится 8 областей вписывания* и 6 кадров**. Такое количество областей вписывания необходимо для создания эффекта "перелистывания" деформированных (выгнутых в форме арки под форму перелистываемой страницы) юзерфото, что требует создания нескольких экземпляров одной и той же области вписывания. Ниже представлена раскадровка с необходимой нумерацией областей вписывания.
На раскадровке видно, что все области вписывания пронумерованы в формате первая цифра — вторая цифра. Первая цифра указывает на индекс вписываемой фотографии, вторая — на уникальность данной области вписывания.
Рассмотрим в качестве примера кадр № 2, на котором есть область вписывания с обозначением 1-2. Так, первая цифра в его обозначении (1) наравне с оранжевым цветом обозначает индекс вписываемой фотографии. Вторая цифра (2) указывает на уникальность среди остальных областей вписывания с индексом 1.
Прямоугольники с цифрами, расположенные под каждым кадром (3-1, 3-2, 0-1, 1-1, 1-2, 1-3, 2-1, 3-3) указывают на то, какие из областей вписывания отображены на данном кадре. Такие прямоугольники обведены в серые рамки. Если прямоугольник не обведен - значит, соответствующая область вписывания скрыта на данном кадре.
Т.к. на разных кадрах область вписывания, предполагающая использование одного юзерфото, может быть деформирована по-разному, возникает вопрос об обходе её сквозной анимации, что в свою очередь приводит к созданию независимых экземпляров областей вписывания с тем же индексом.

Стоит помнить, что симметрично-зацикленный режим анимации добавляет к имеющимся кадрам некоторое количество дополнительных, которых нет и не будет в Photoshop.
Т.к. специфика покадровой анимации предполагает независимые настройки для областей вписывания от кадра к кадру, то в первом кадре мы заложим основные настройки для областей вписывания, которые не будут отличаться на разных кадрах. Далее мы раскопируем кадры и не будем отвлекаться на унификацию содержимого каждого из них, переходя от кадра к кадру.
Шаг # 3
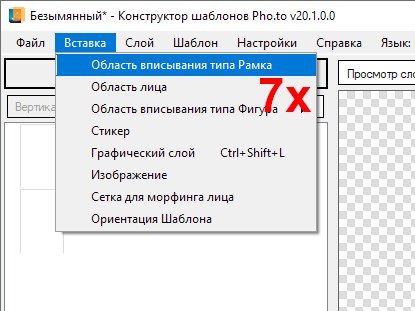
Проанализировав шаблон, займемся добавлением в проект еще 7 областей вписывания (чтобы в сумме их стало 8). В меню Вставка выберем пункт Область вписывания типа Рамка. Выполним эту процедуру 7 раз.

Эту же процедуру можно проделать в Photoshop, копируя имеющийся смарт-объект. Для того, чтобы создавать независимые копии смарт-объектов, необходимо кликнуть правой кнопкой мыши на слое смарт-объекта и выбрать в контекстном меню пункт Создать смарт-объект путем копирования. В данном случае, нет разницы как будут добавлены дополнительные области вписывания.
Шаг # 3
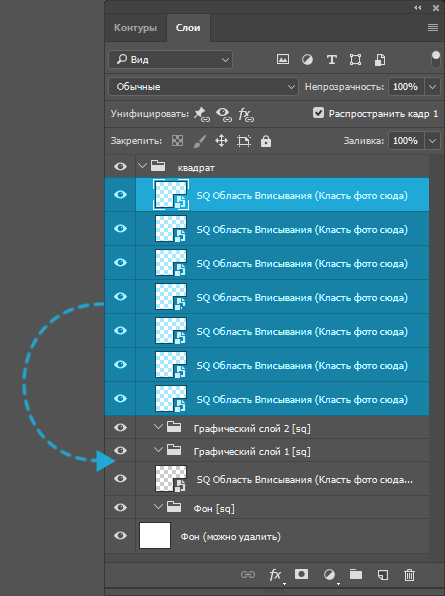
Обратившись в Photoshop, разместим добавленные области вписывания рядом с той, которая уже была в PSD-документе.

Это необходимо делать потому, что Конструктор шаблонов всегда добавляет новые области вписывания в начало PSD-документа, что не соответствует базовой структуре для шаблонов.
Т.к. в шаблоне нам понадобится только одна подгруппа с графическим слоем, внутри которой будут переключаться графические слои с разными страницами книги, удалим подгруппу Графический слой 2 [sq].

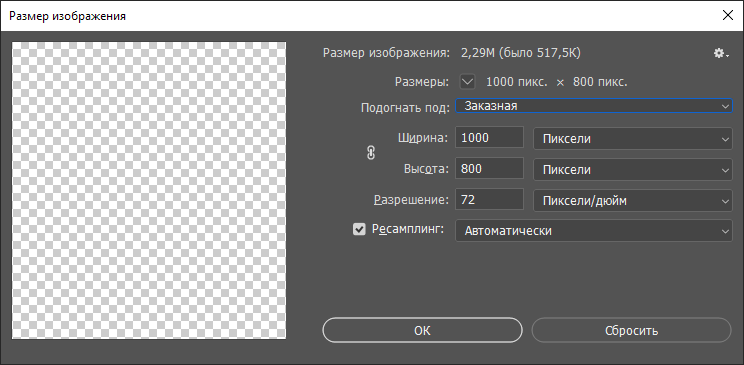
Попутно поправим размер изображения в PSD-документе, подогнав его к размерам заготовленных изображений - 1000 на 800 пикселей.

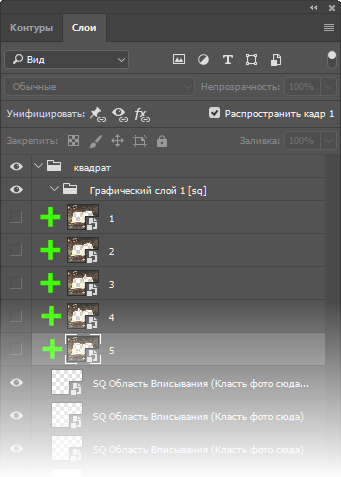
В оставшуюся подгруппу Графический слой 1 [uv] добавим 5 графических слоев с отверстиями для юзерфото.
Возможно, вы зададитесь вопросом, почему бы не разместить графические слои с книгами в подгруппе Фон? Дело в том, что при деформации областей вписывания, контуры некоторых из них могут выходить за пределы отведенных для них рамок на страницах книги.
Поэтому лучше расположить графический слой над областями вписывания с тем, чтобы возможные огрехи с выходящими контурами смарт-объектов визуально скрывались за счет лежащего сверху графического слоя с отверстием.
Расположим их сверху вниз, начиная с графического слоя для первого кадра. Для удобства отключим на время все графические слои.

Шаг # 5
Перечитаем PSD-документ. Это требуется для того, чтобы выгрузить в Конструктор обновленные данные из PSD-документа и установить для всех областей вписывания необходимые настройки в рамках одного кадра.

Шаг # 6
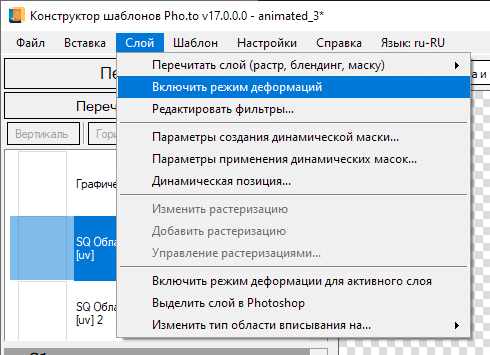
Для каждой из областей вписывания в списке включим режим деформации:

Шаг # 7
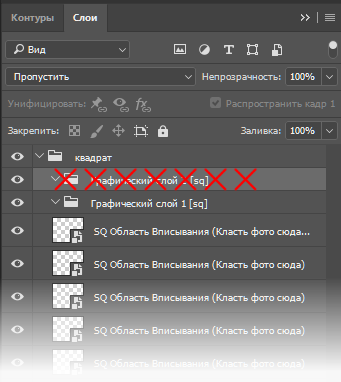
Вернемся в Photoshop. Конструктор шаблонов отметил области вписывания, для которых был включен режим деформации, добавив к их названию после префикса SQ_ префикс DM.
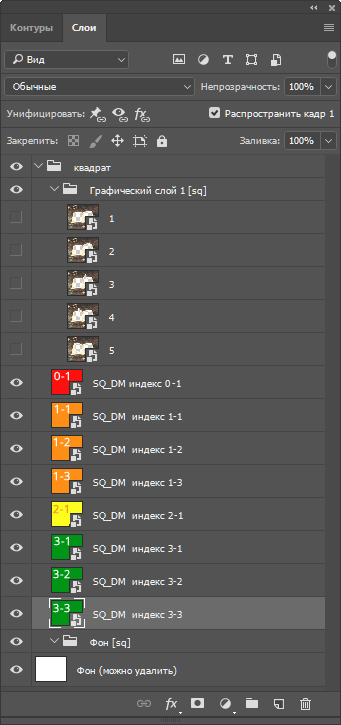
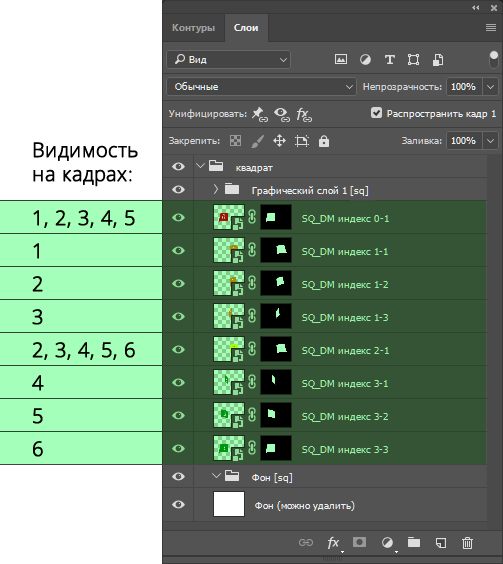
Чтобы не запутаться с тем, для какой области вписывания применяется какая фотография (или, говоря терминами Конструктора шаблонов, какой индекс фотографии), раскрасим их разными цветами и пронумеруем каждую область вписывания, руководствуясь порядком цветов радуги, где красный - это индекс 0, а зеленый, соответственно, 3.
Для удобства пойдем сверху вниз, раскрашивая каждую область вписывания согласно примеру ниже.
Можно также переименовать смарт-объекты областей вписывания, написав после префиксов SQ_DM соответствующие им индексы, например SQ_DM Индекс 1, SQ_DM Индекс 2 и т.д.
Для того, чтобы не возникало конфликтов в случае одинаковых имен для области вписываний, следует добавлять в название числовой суффикс, как это видно на примере.

Шаг # 8
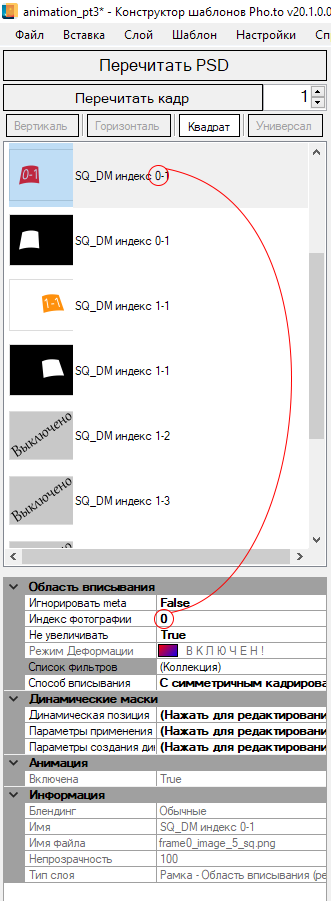
Теперь, когда мы можем с удобством разместить индексы для областей вписывания, в Конструкторе шаблонов перечитаем PSD-документ.

Кликая по смарт-объектам областей вписывания, устанавливаем в нижней панели свойств слоев соответствующий Индекс фотографии для каждого смарт-объекта согласно первым цифрам в нумерации смарт-объектов.

Шаг # 9
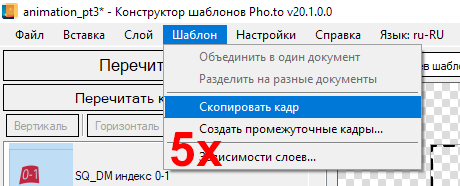
Сделав заготовку кадра, в которой заложены данные слоев, повторяющиеся на протяжении всего шаблона, копируем кадр 5 раз, чтобы вместе с уже имеющимся в PSD-документе кадром их стало 6.

Помните, что копируя кадры через интерфейс Конструктора шаблонов, вы копируете их без потери мета-данных, которые были установлены для каждого кадра.
Если вы произведете копирование кадров с помощью Photoshop, то такая информация, как фильтры областей вписывания, данные о динамических масках графических слоев и пр. не будет скопирована на следующий кадр. Поэтому во избежание подобных ситуаций мы рекомендуем производить копирование кадров через интерфейс Конструктора шаблонов.
Шаг # 10
Вернемся в Photoshop. Обратите внимание на то, что в PSD-документе, в блоке Шкала времени появились добавленные в Конструкторе шаблонов кадры.

Убедитесь, что у новых кадров:
- установлено ненулевое время задержки;
- установлен режим наложения Расположить;
Если эти настройки отличаются - следует их исправить на указанные.
Начнем позиционирование, масштабирование и деформирование смарт-объектов областей вписывания для каждого кадра. Для того, чтобы не запутаться с тем, на каком кадре какие области вписывания следует использовать, придерживайтесь схемы, которая уже использовалась здесь.
В соответствии с колонкой “Видимость на кадрах”, отображайте или скрывайте области вписывания в зависимости от кадра.

Помните, что для каждого отдельного кадра необходимо отображать только те из областей вписывания, которые на нем присутствуют по творческой задумке.
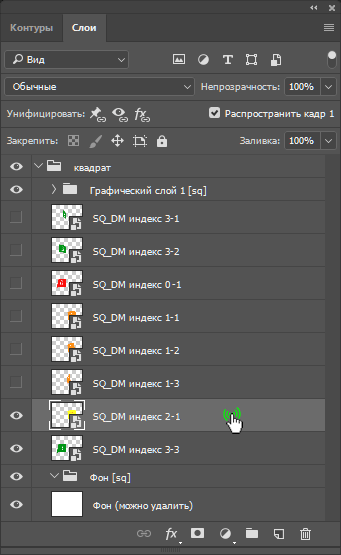
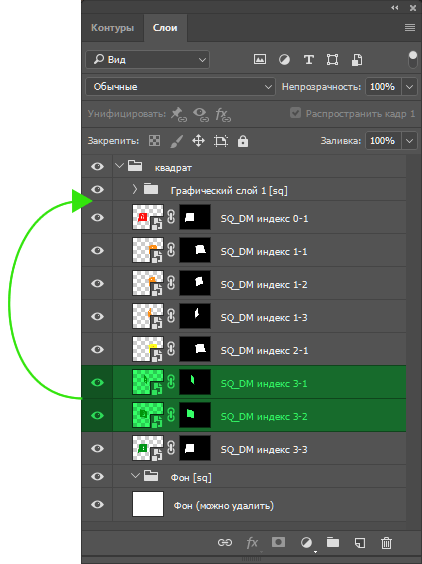
Также при работе с областями вписывания и кадрами вам понадобится перенести два зеленых смарт-объекта областей вписывания ( SQ_DM индекс 3-1 и SQ_DM индекс 3-2) вверх, поставив их над всеми остальными. В противном случае, при работе с кадрами 4 и 5 они будут перекрыты красным смарт-объектом области вписывания (тем, который имеет индекс 0).

Возможно, у вас не получится сразу правильно расположить, деформировать и скрыть\отобразить необходимые смарт-объекты областей вписывания. Пользуясь покадровой навигацией в блоке Шкала времени переключайтесь между кадрами и проверяйте корректность шаблона, постепенно исправляя недочеты.
Шаг # 11
Перед тем, как переходить в Конструктор шаблонов и проверять шаблон на тестовых фотографиях, следует маскировать все деформированные смарт-объекты по их контурам, чтобы предотвратить возникновение в шаблоне артефактов, характерных для областей вписывания с деформацией.
Вне зависимости от текущего кадра:
- Кликаем на смарт-объекте области вписывания чтобы его выбрать - см. рис.1 ниже;
- Зажимаем на клавиатуре клавишу CTRL и кликаем по миниатюре смарт-объекта, чтобы создать выделение по его контурам - см. рис.2 ниже;
- Кликаем на иконку маски в нижней части блока слоев и получаем маску по контурам данного смарт-объекта - см. рис.3 ниже.
|
1 |
2 |
3 |
|---|---|---|
Шаг # 12
Когда для всех смарт-объектов будут созданы маски по их контурам, перейдите в Конструктор шаблонов и перечитайте PSD-документ.
Перед тем, как обрабатывать тестовые фотографии, обратите внимание, что для каждого конкретного кадра видно выключенные смарт-объекты области вписывания, что помогает не запутаться среди кадров в Конструкторе шаблонов.
Возможно, вы обратили внимание, что при предпросмотре анимации в Photoshop, анимация выглядит незавершенной. Для того, чтобы не было эффекта “обрыва” анимации, необходимо в Конструкторе шаблонов в диалоге редактирование проекта (Файл > Изменить проект) установить галочку напротив пункта Симметрично зациклить анимацию на вкладке Дополнительно.

Шаг # 13
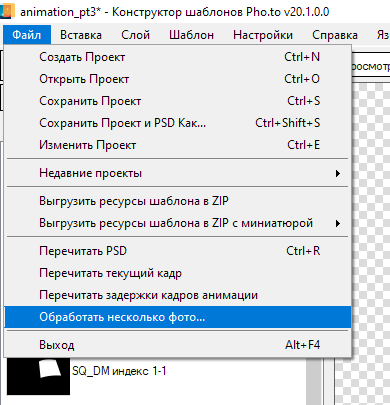
Выберите 4 различных фотографии и обработайте их шаблоном. Кстати, вызвать диалог обработки нескольких фотографий шаблоном можно вызвать двумя способами:
- Через меню Файл > Обработать несколько фото..
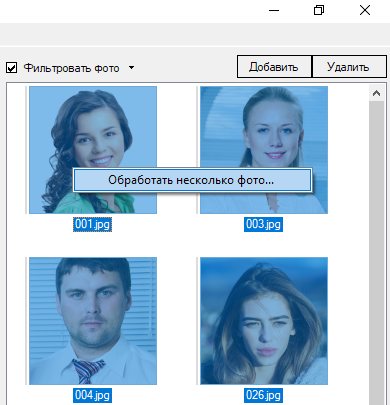
- Выбрать в правой панели с тестовыми юзерфото 4 разных фотографии (предварительно отсортировав их по ориентации), выделить их и кликом правой кнопкой мыши на одном из них вызвать в контекстном меню пункт Обработать несколько фото
|
1 |
2 |
|---|---|
В открывшемся окне Проверка нескольких фото можно добавлять\убирать какие-либо фотографии, а также добавлять фотографии наугад.
Результат обработки тестовых фотографий получился следующим:

Если по каким-то причинам у вас не получился похожий результат, вы можете скачать готовый шаблон с тем, чтобы сравнить его со своими и определить недочеты.
Теперь, когда вы разобрались с разработкой такого шаблона, возможно, у вас появилось желание добавить больше кадров с анимацией перелистывания! Если так, то вы можете попробовать сделать это самостоятельно. :)