Пошаговое создание шаблонов со стикерами-татуировками
Пример простого шаблона со стикером-татуировкой
Создадим шаблон, в котором на пользовательской фотографии будет размещен стикер-татуировка. Необходимую графику для создания шаблона можно скачать здесь. Готовый результат урока доступен для скачивания здесь.
Хотелось бы напомнить, что стикеры-татуировки адаптируются к рельефу кожи и форме головы благодаря использованию развертки лица в сетке опорных точек. Это отличает их от обычных стикеров, которые работают с видом анфас и не учитывают объем — подробнее см. в Разделе - Позиционирование как татуировку на лицо.
Создадим шаблон со стикером-татуировкой с изображения выше.
Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
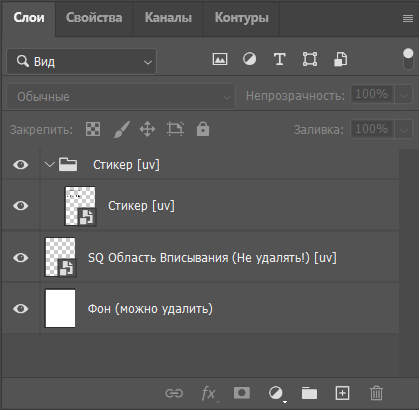
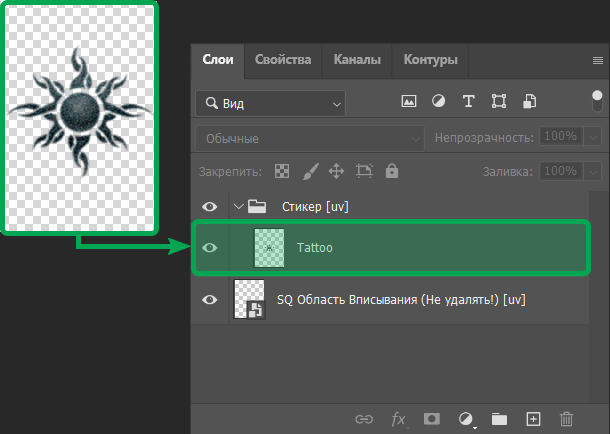
Перейдем в Photoshop и обратимся к структуре PSD-документа.

Элементы, составляющие структуру шаблона должны быть вам знакомы - это Группа стикера со Cлоем стикера и специальный смарт-объект SQ Область вписывания. Поскольку мы создаем шаблон с универсальной ориентацией, группа стикера и смарт-объект располагаются на верхнем уровне слоев в PSD-документе.
Напомним, что подгруппы графических слоев и смарт-объект для области вписывания могут располагаться в любом порядке, в зависимости от художественного замысла.
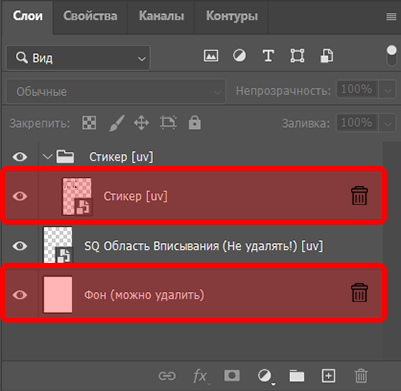
Удалите слой со стикером-заглушкой. Также удалим слой Фон.

Шаг #3
Поместим необходимую графику (скачать здесь) в группу стикера.

Шаг #4
Перейдем в Конструктор шаблонов и нажмем .
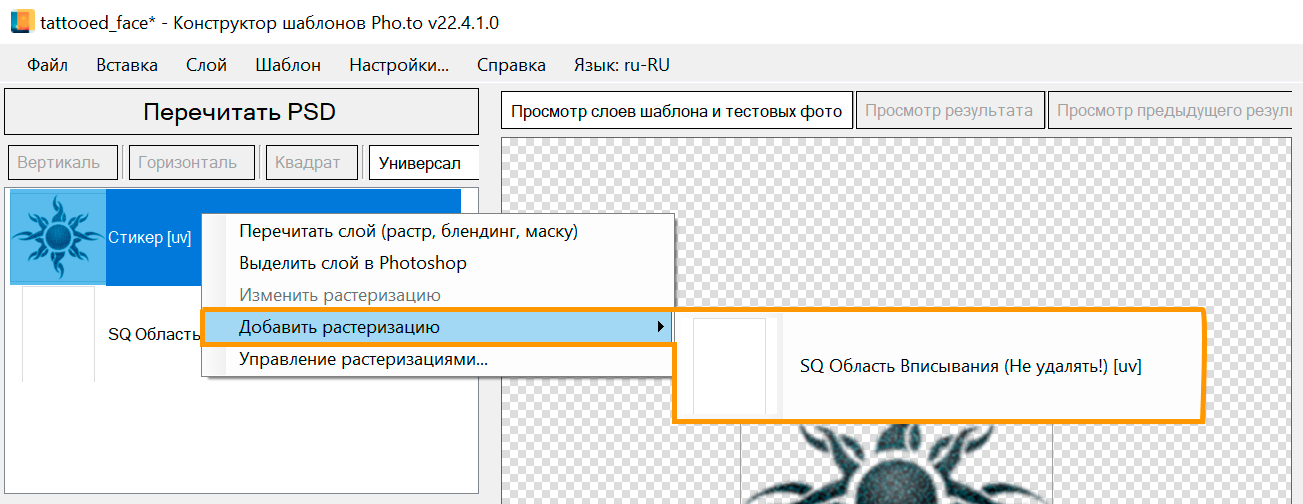
Чтобы разместить стикер на пользовательской фотографии, необходимо добавить фильтр Растеризация и затем настроить положение стикера.
В Конструкторе шаблонов нажмите на стикер правой кнопкой мыши и выберите в контекстном меню:
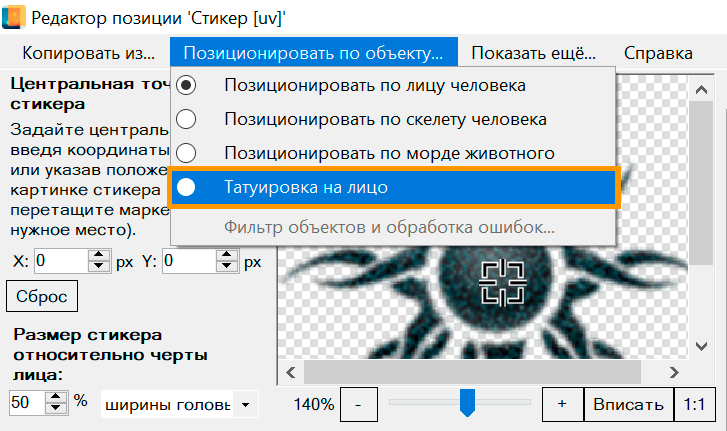
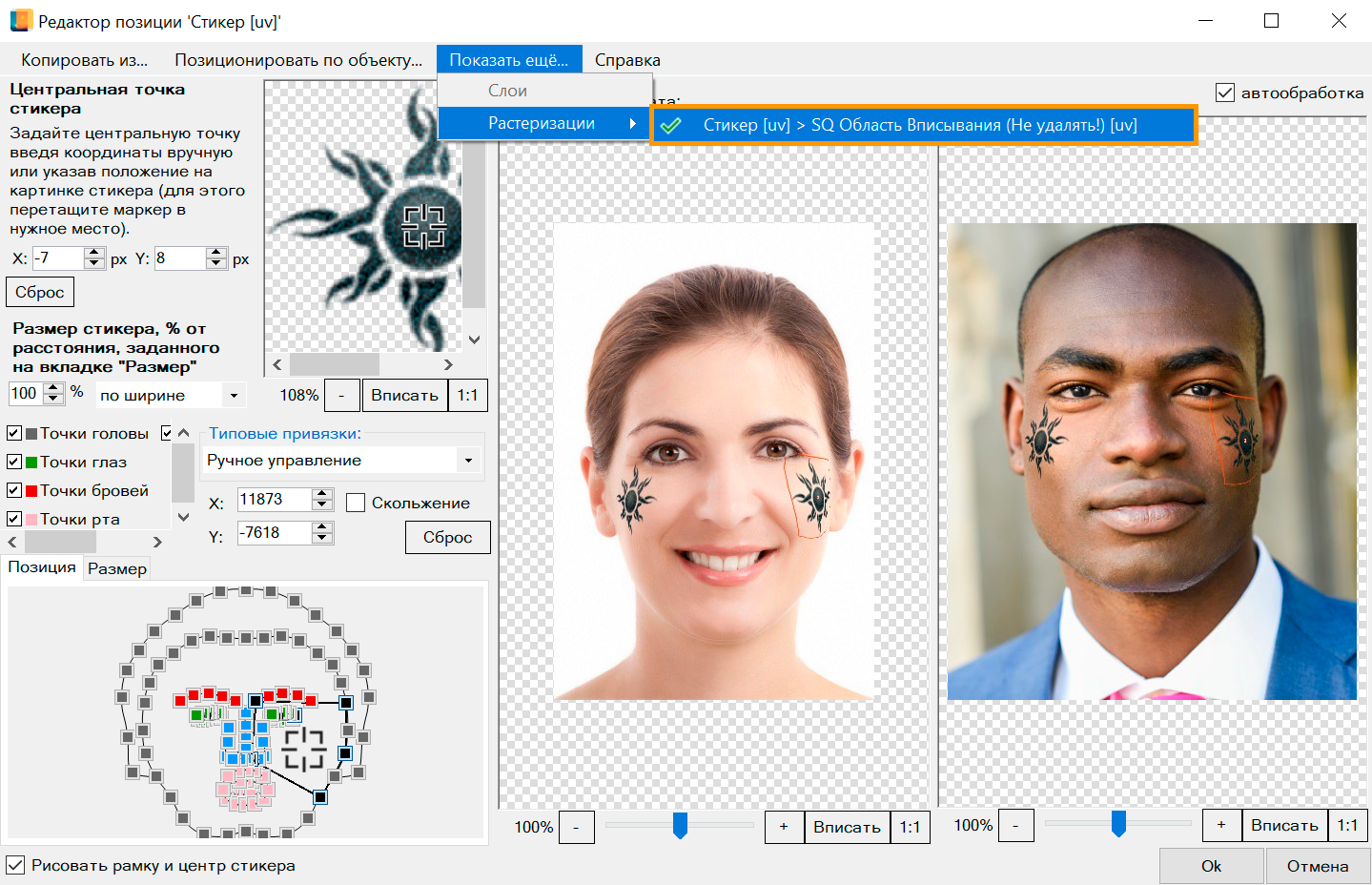
В открывшемся Редакторе позиции выберите :
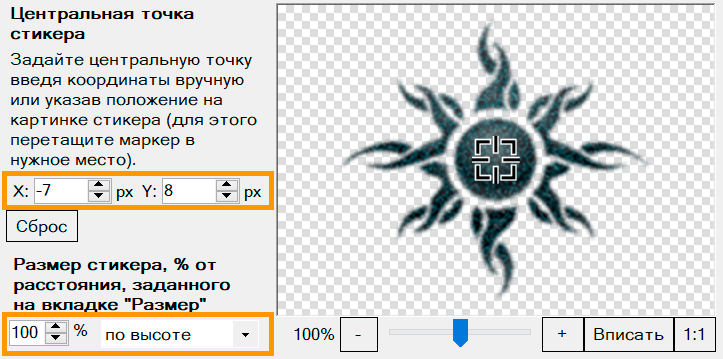
Задайте настройки стикера:
-
Задайте размер стикера как .
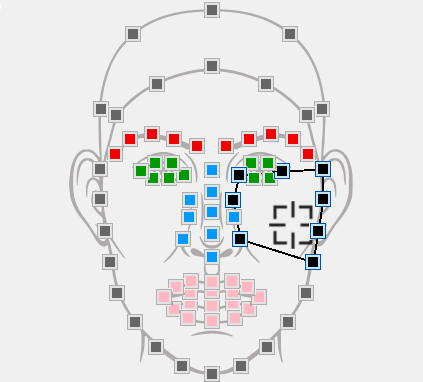
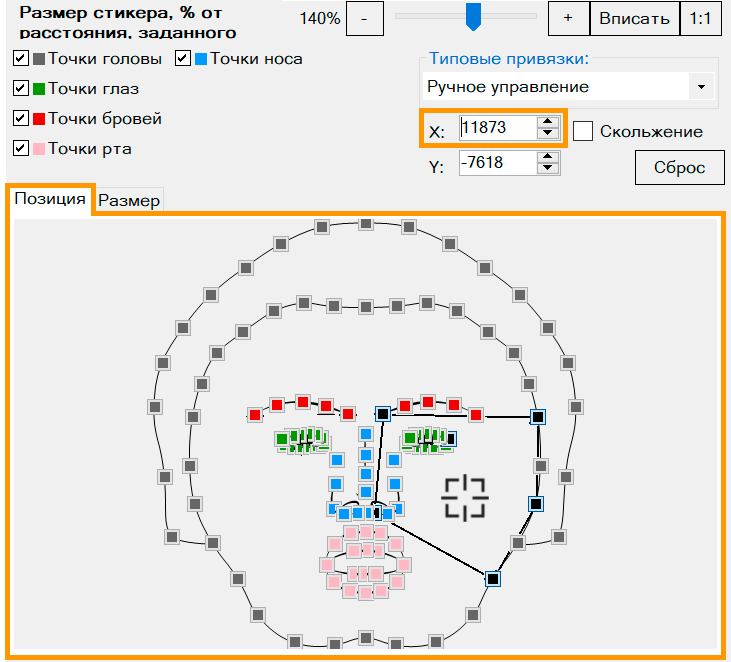
Настройте положение стикера на лице:
-
(для стикера из файла-заготовки): , .
-
: .
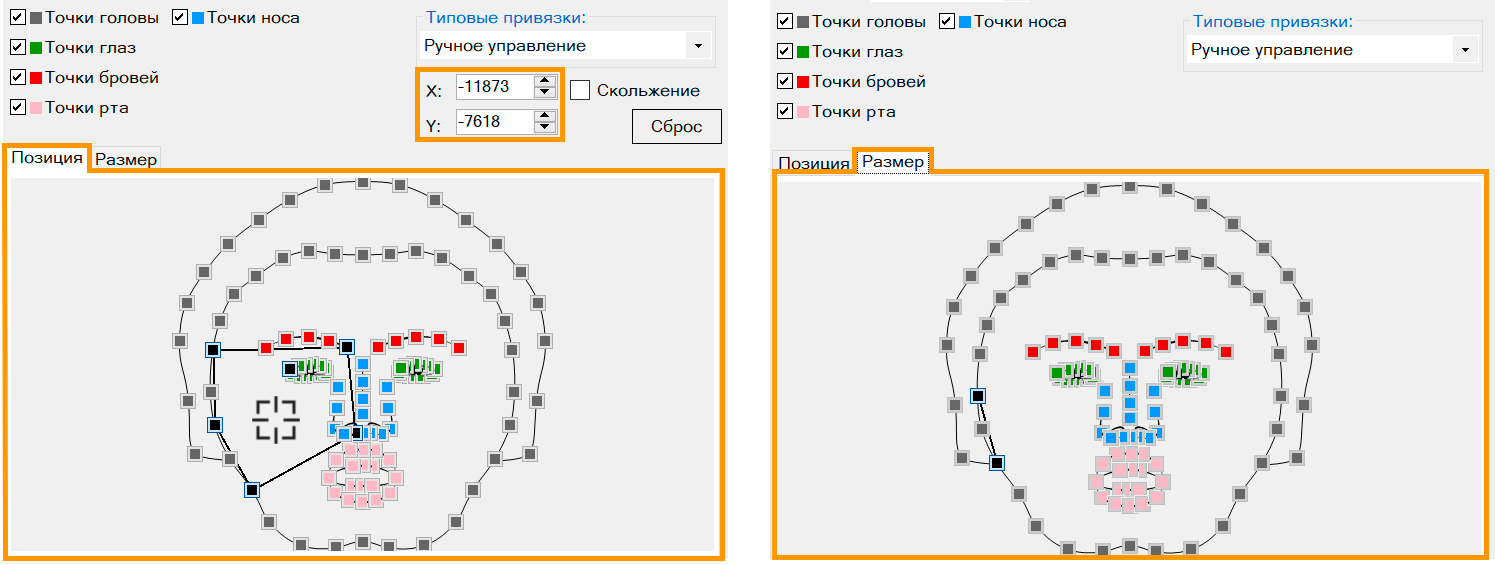
-
Вкладка : многоугольник в области левой щеки.
-
: расположен по центру левой щеки (координаты-ориентир: , ).
-
Вкладка : выберите две точки в области левой щеки. Размер стикера будет вычисляться относительно расстояния между этими точками.
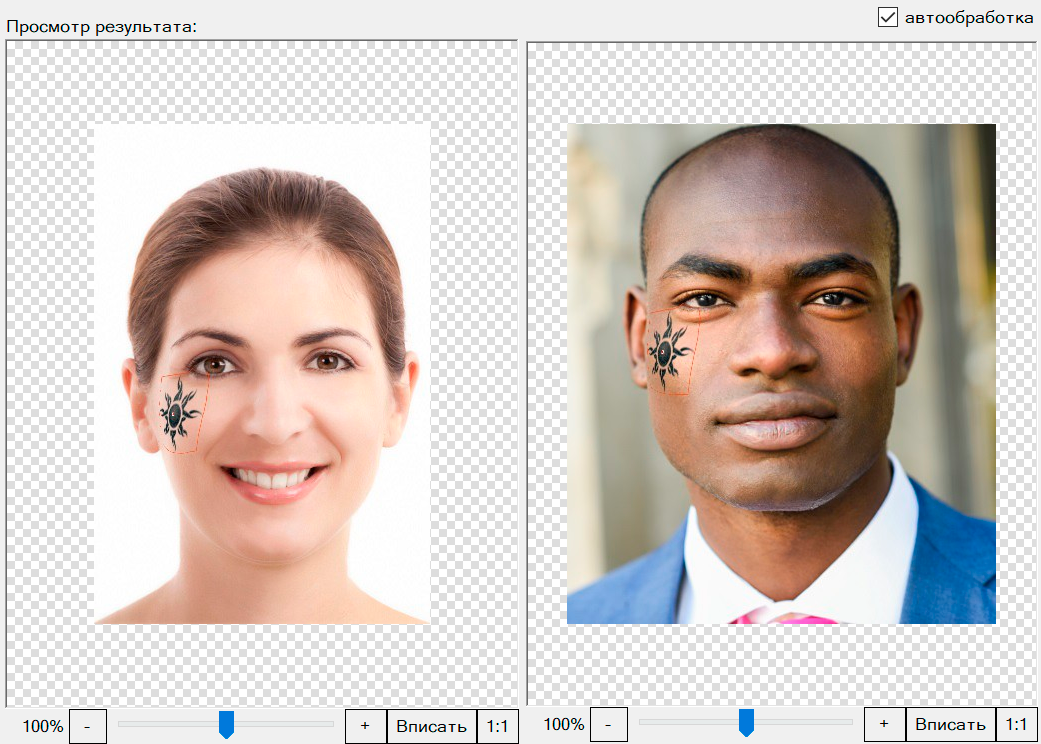
Превью наложения вы можете увидеть в окне . Если хотите, вы можете вернуться к предыдущему пункту и поэкспериментировать с настройками, чтобы расположить стикер так, как вам хочется.
Нажмите , чтобы сохранить изменения и закрыть редактор позиции.
Подробнее про позиционирование стикеров вы можете читать здесь: Позиционирование стикера.
А также про позиционирование стикеров-тату вы можете читать здесь: Позиционирование как татуировку на лицо.
Шаг #5
Теперь добавим такой же стикер симметрично на правую щеку. Для этого нужно добавить еще один фильтр Растеризация со стикером-тату к . А затем задать для стикера координаты, зеркально отличающиеся от координат первого стикера.
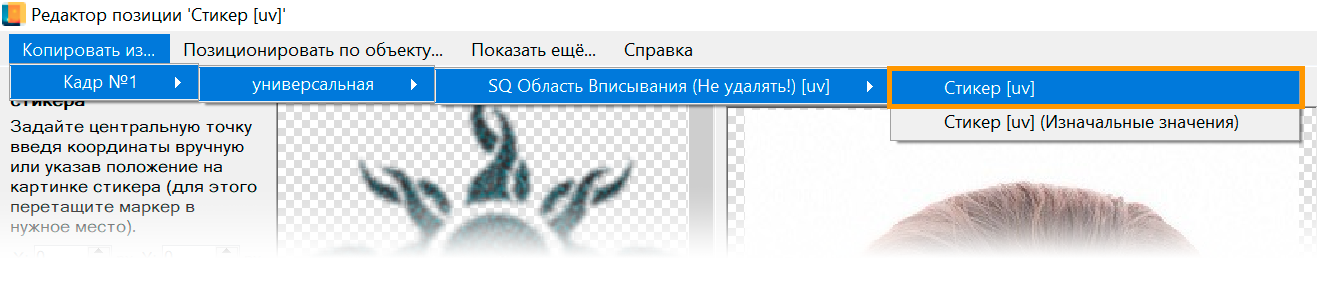
В Конструкторе шаблонов нажмите на стикер правой кнопкой мыши и выберите в контекстном меню:
Скопируем положение первого стикера Стикер (uv) через меню . Настройки позиционирования будут скопированы из него.
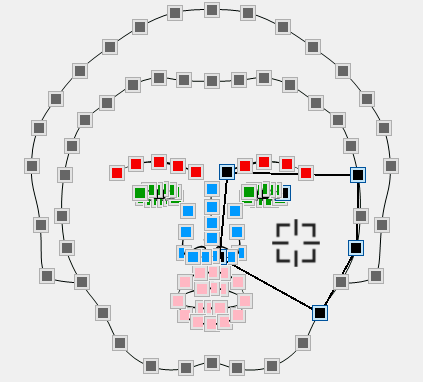
Чтобы зеркально отразить позиционирование относительно вертикальной оси:
-
Расположите опорные точки зеркально на правой щеке.
-
Измените знак координаты курсора силы притяжения на противоположный (в данном случае, с на ):
В результате татуировка перенесется на правую щеку. Чтобы посмотреть, как отображаются обе татуировки сразу, включите отображение первого стикера, выбрав его в меню :
Нажмите , чтобы сохранить изменения и закрыть редактор позиции. Затем нажмите , чтобы закрыть диалог настроек фильтров.
Шаг #5
Обработаем несколько тестовых фото. Результат должен получиться похожим на пример в начале урока:


Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Смотрите также
Теоретические материалы
Теоретические материалы по работе с шаблонами-стикерами
Пошаговые пособия
Примеры разработки шаблонов типа Стикер