Примеры разработки шаблонов-фигур
Пример простого шаблона-фигуры с областью вписывания подтипа FSQ
Создадим простой шаблон, где пользовательская фигура будет отделена от фона, а затем помещена на тот же фон, но уже с его обесцвечиванием.
Готовый проект, получившийся в результате данного примера можно скачать здесь.


Обратите внимание, что данный кейс служит исключительно для демонстрации работы с областью вписывания типа Фигура подтипа FSQ. В реальных шаблонах подобный эффект может быть достигнут с помощью динамической маски по фигуре, что зачастую проще и эффективнее.
Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
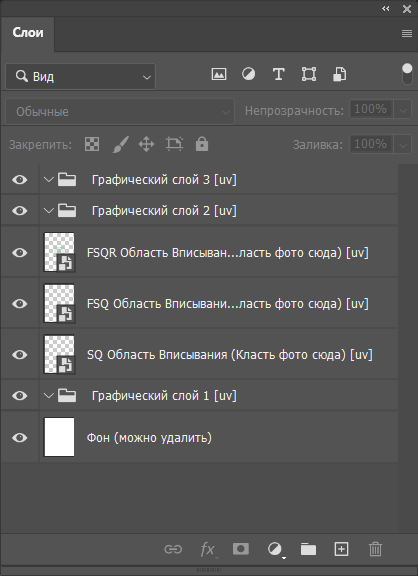
Перейдем в Photoshop и обратимся к структуре PSD-документа.

Элементы, составляющие структуру шаблона должны быть вам знакомы - это подгруппы графических слоев, смарт-объекты FSQR <название>, FSQ <название>, SQ <название>. Поскольку мы создаем шаблон с универсальной ориентацией, все элементы располагаются на верхнем уровне слоев в PSD-документе.
Напомним, что подгруппы графических слоев и смарт-объект для области вписывания могут располагаться в любом порядке, в зависимости от художественного замысла.
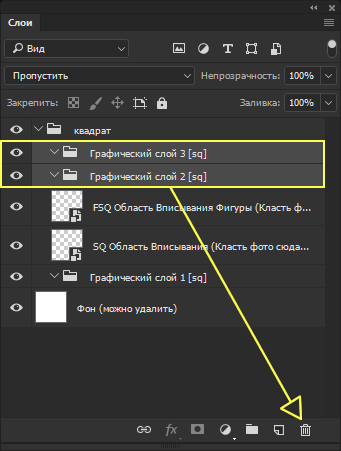
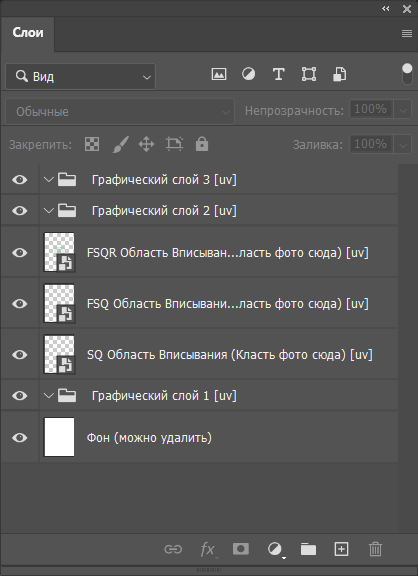
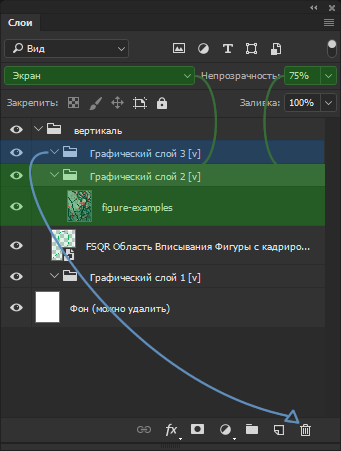
Для выполнения данной творческой идеи нам понадобятся только область вписывания типа фигура FSQ <название> и область вписывания SQ <название> для создания обесцвеченного фона. Поэтому удалим смарт-объект FSQR <название> и подгруппы графических слоев, а также удалим слой Фон.
Если вам неизвестны отличия подтипов областей вписывания типа Фигура, то о разнице между ними можно узнать здесь.

Шаг #3
Перейдем в Конструктор шаблонов и нажмем .
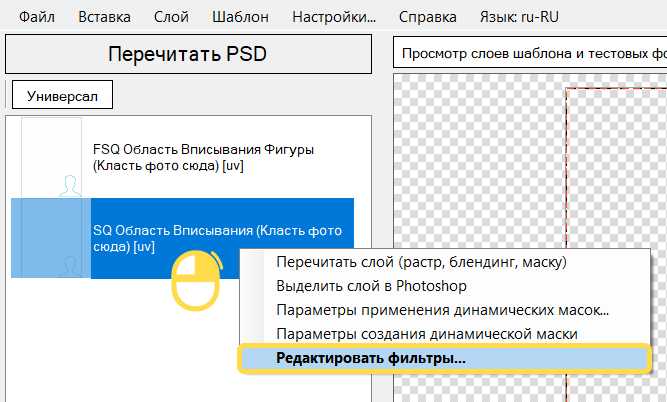
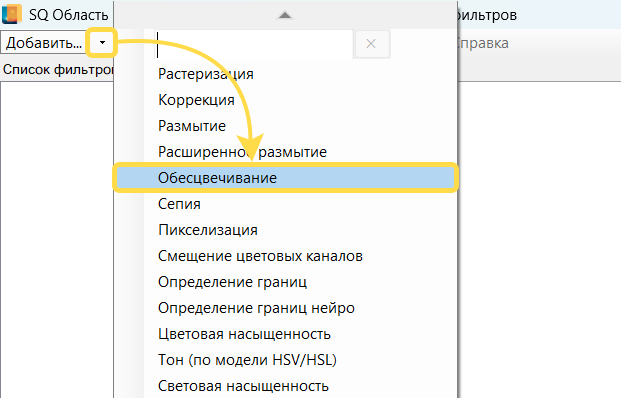
Добавим к области вписывания SQ Область вписывания фильтр Обесцвечивание для реализации нашей художественной задумки. Для этого кликнем правой кнопкой мышки по SQ Область вписывания и в контекстном меню выберем . Затем в окне добавим фильтр Обесцвечивание.
Нажмите , чтобы сохранить изменения и закрыть диалог настроек фильтров.
Шаг #4
Обработаем несколько тестовых фото. Результат должен получиться похожим на пример в начале урока:


Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Пример шаблона-фигуры с областью вписывания подтипа FSQR
Разработаем шаблон, с помощью которого мы разместим фигуру человека по центру изображения, а также добавим к ней эффект мультиэкспозиции.
Необходимую графику для создания шаблона можно скачать здесь. Готовый результат урока доступен для скачивания здесь.


Для реализации этой задачи мы воспользуемся областью вписывания типа Фигура подтипа FSQR (с кадрированием оригинального фото).
Если вам неизвестны отличия подтипов областей вписывания типа Фигура, то о разнице между ними можно узнать здесь.
Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
Перейдем в Photoshop и обратимся к структуре PSD-документа.

Элементы, составляющие структуру шаблона должны быть вам знакомы - это подгруппы графических слоев, смарт-объекты FSQR <название>, FSQ <название>, SQ <название>. Поскольку мы создаем шаблон с универсальной ориентацией, все элементы располагаются на верхнем уровне слоев в PSD-документе.
Напомним, что подгруппы графических слоев и смарт-объект для области вписывания могут располагаться в любом порядке, в зависимости от художественного замысла.
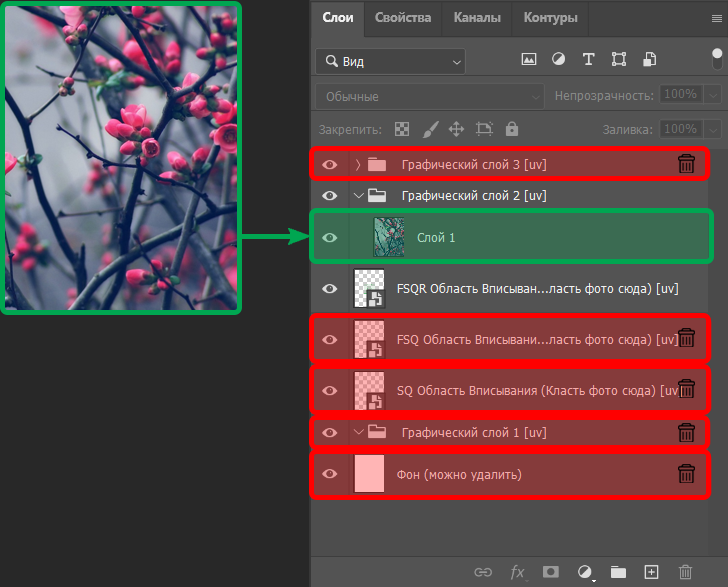
Для выполнения данной творческой идеи нам понадобятся только область вписывания типа фигура FSQR <название> и одна подгруппа графических слоев, расположенная выше области вписывания. Поэтому удалим области вписывания SQ <название> и FSQ <название> и остальные подгруппы графических слоев, а также удалим слой Фон.
Если вам неизвестны отличия подтипов областей вписывания типа Фигура, то о разнице между ними можно узнать здесь.
В подгруппу Графический слой 2 [v] поместим заранее подготовленное изображение с цветами (скачать здесь). Разместим его так, чтобы на холсте была видна преимущественно правая часть — с цветами и ветками.

Шаг #3
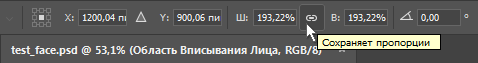
При помощи режима трансформации в Photoshop необходимо увеличить смарт объект FSQR <название> так, чтобы он занимал большую часть холста и расположить его посередине, чтобы нижняя грань касалась нижней границы холста.
По нашей задумке в этом примере при изменении размеров смарт-объекта FSQR <название> необходимо сохранить его пропорции. Для этого нужно при активированном инструменте нажать на панели параметров инструмента на кнопку сохранения пропорций.


Шаг #4
Добавим для подгруппы Графический слой 2 блендинг Экран (Screen) и — .

Шаг #5
Перейдем в Конструктор шаблонов и нажмем .
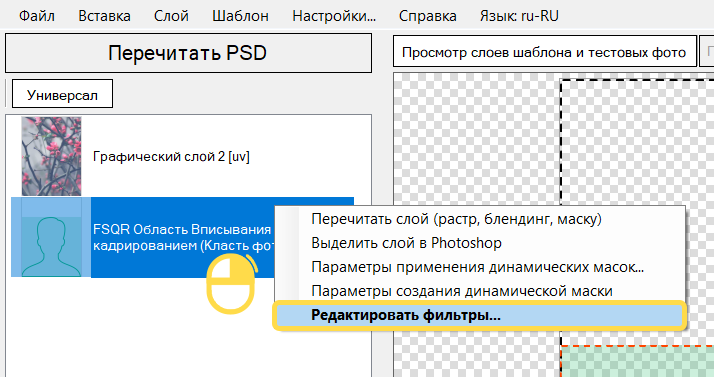
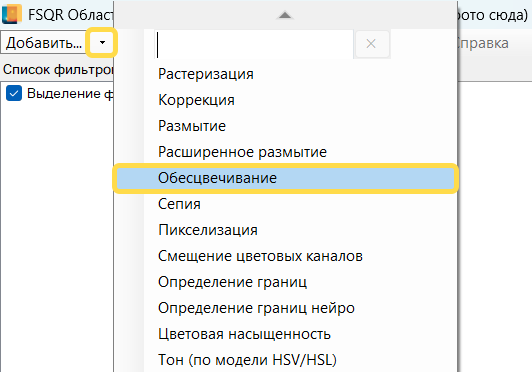
Добавим к области вписывания FSQR Область вписывания фигуры фильтр Обесцвечивание для реализации нашей художественной задумки. Для этого кликнем правой кнопкой мышки по FSQR Область вписывания фигуры и в контекстном меню выберем . Затем в окне добавим фильтр Обесцвечивание.
Нажмите , чтобы сохранить изменения и закрыть диалог настроек фильтров.
Шаг #6
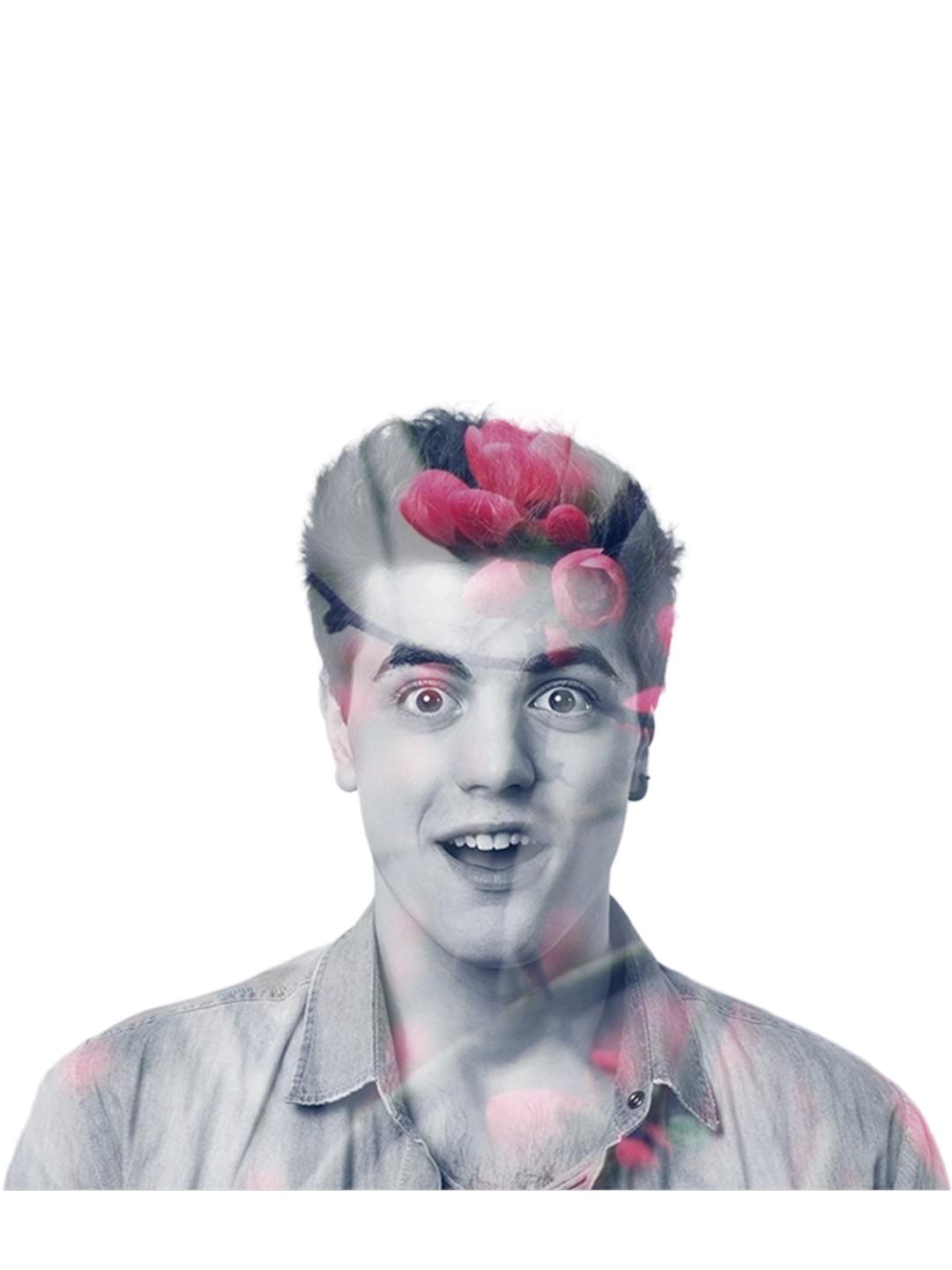
Обработаем тестовое фото, результат соответствует задумке:


Также протестируем фото, где фигура изначально расположена не по центру кадра. Результат также получается отличным, благодаря использованию области вписывания типа Фигура подтипа FSQR.


Также протестируем шаблон на фотографии, где ширина фигуры превышает высоту. В результате обработки фигура окажется приподнята над нижним краем изображения. Это связано с тем, что для области вписывания типа Фигура подтипа FSQR по умолчанию используется режим вписывания по большей стороне. В данном случае фигура вписывается по ширине, а сверху и снизу добавляются прозрачные поля, что визуально смещает её вверх.


Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Смотрите также
Теоретические материалы
Теоретические материалы по разработке шаблонов-фигур
Пошаговые пособия
Примеры разработки шаблонов-фигур с использованием динамических масок