Пошаговое создание шаблонов с использованием динамических масок
Создание шаблона с динамической маской и использование копирования источников масок
Разработаем простой шаблон, в котором при помощи наложения на пользовательскую фотографию нескольких цветных слоев и динамической маски можно добиться результата, имитирующего использование фильтра:


Результат данного урока можно скачать по ссылке.
Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
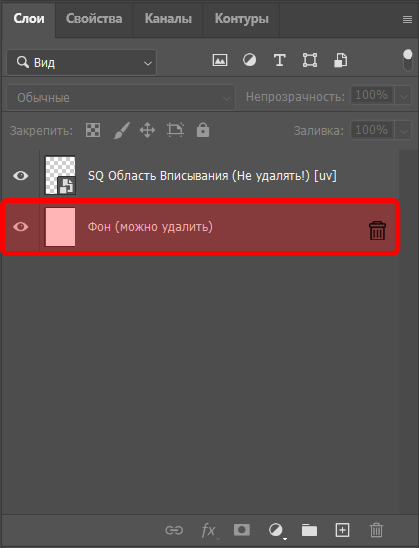
Перейдем в Photoshop и обратимся к структуре PSD-документа. Слой Фон удалим.

Шаг #3
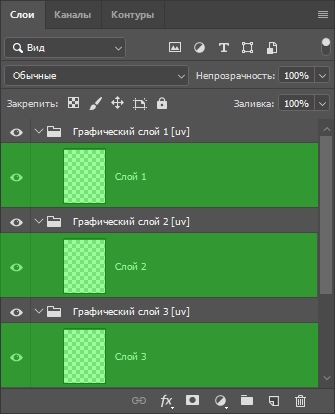
Вернемся в Конструктор шаблонов и добавим 3 Графических слоя через меню .
Добавим цветовую заливку на слои в каждой группе слоев Графический слой 1, 2, 3.

Заполним Слой 1, 2, 3 цветной заливкой со следующими параметрами:
| Графический слой 1 | Графический слой 2 | Графический слой 3 |
|---|---|---|
 |
 |
 |
|
Цвет: #feb067 Наложение: Экран Непрозрачность: 50% |
Цвет: #b945cd Наложение: Перекрытие Непрозрачность: 30% |
Цвет: любой Наложение: Экран Непрозрачность: 50% Эффект: Наложение градиента (параметры приведены под таблицей) |
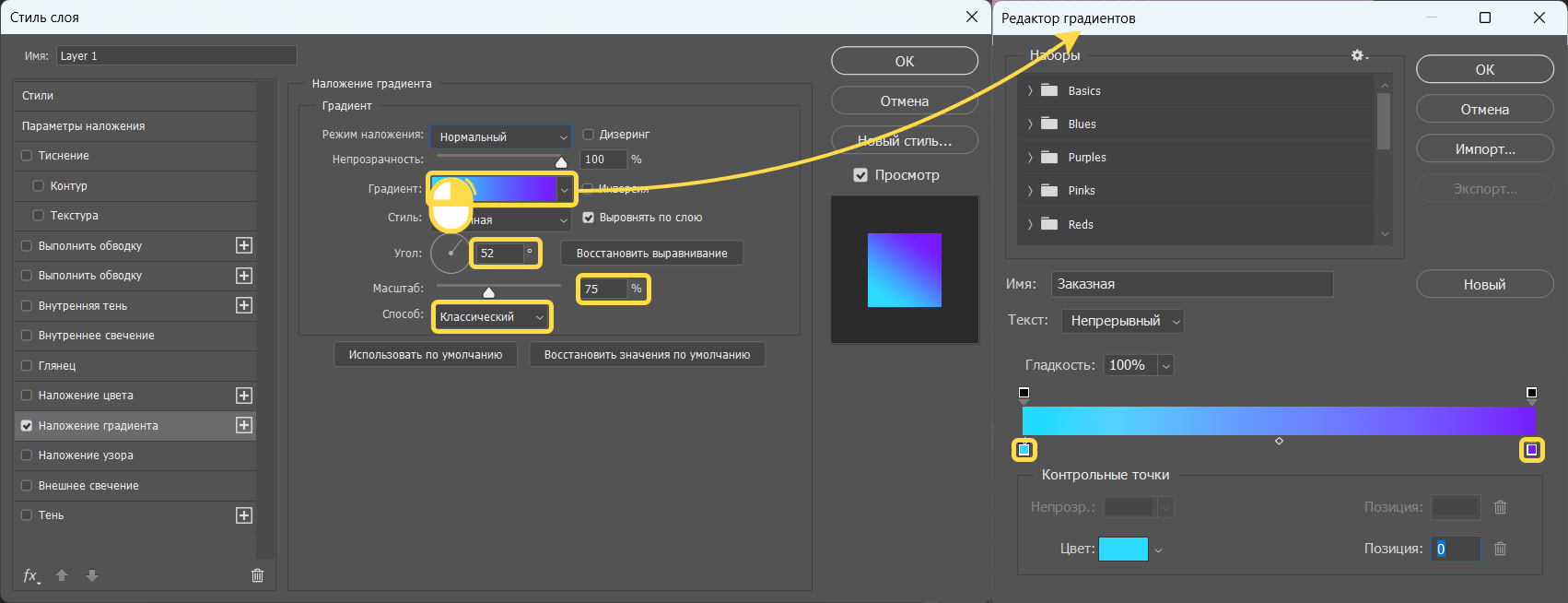
Параметры эффекта Наложение градиента:
Цвета градиента: в контрольной точке 0 - #2ddaff, в точке 100 - #761aff, Угол 52°, Масштаб 75%, Способ Классический.
Напомним, что параметры и применяются на уровне подгрупп слоев. В данном случае они задаются для подгрупп Графический слой 1, 2, 3.
Шаг #4
Перейдем в Конструктор шаблонов и нажмем . Как только PSD-документ будет перечитан, вы можете обработать тестовые фото в Конструкторе шаблонов.
На данном этапе у нас получилось сделать цветовую обработку фотографии, но сейчас она выглядит достаточно бледной, в основном за счет верхнего оранжевого Графического слоя 1.
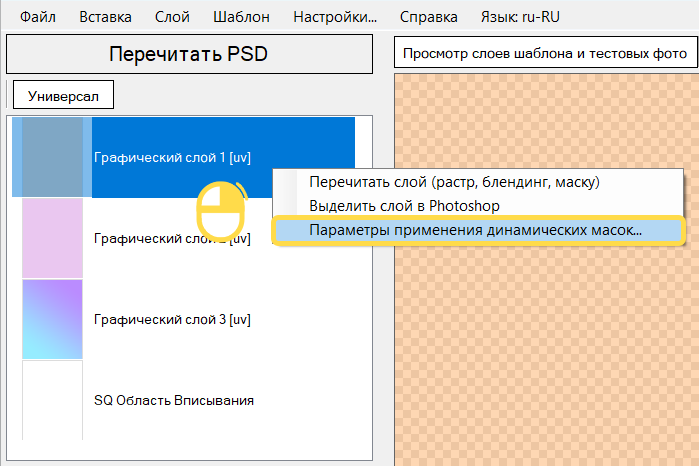
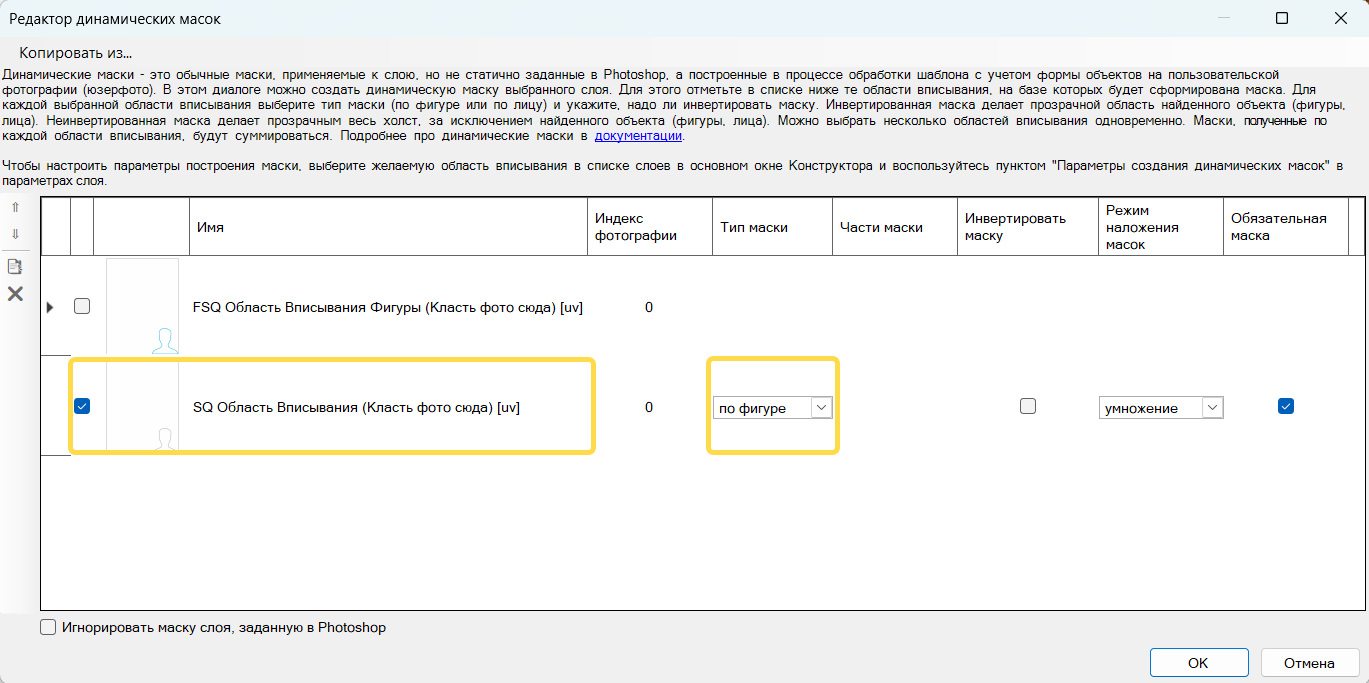
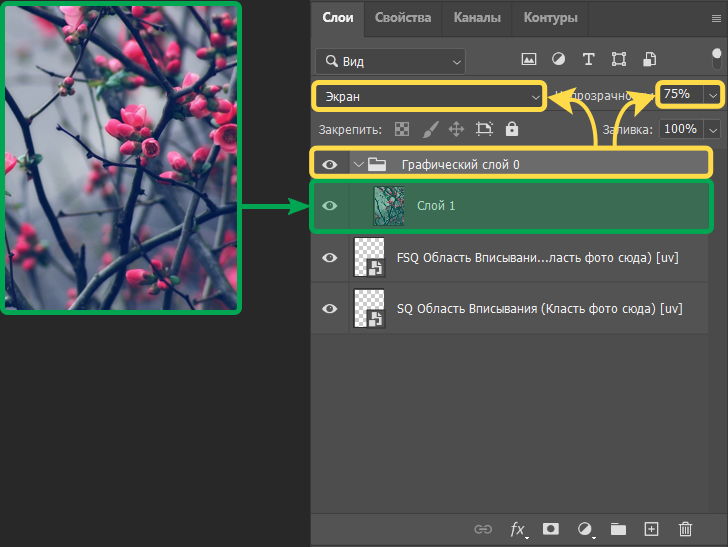
Попробуем устранить этот эффект, добавив на Графический слой 1 динамическую маску: для этого нажмите на Графический слой 1 правой кнопкой мыши и выберите в контекстном меню.
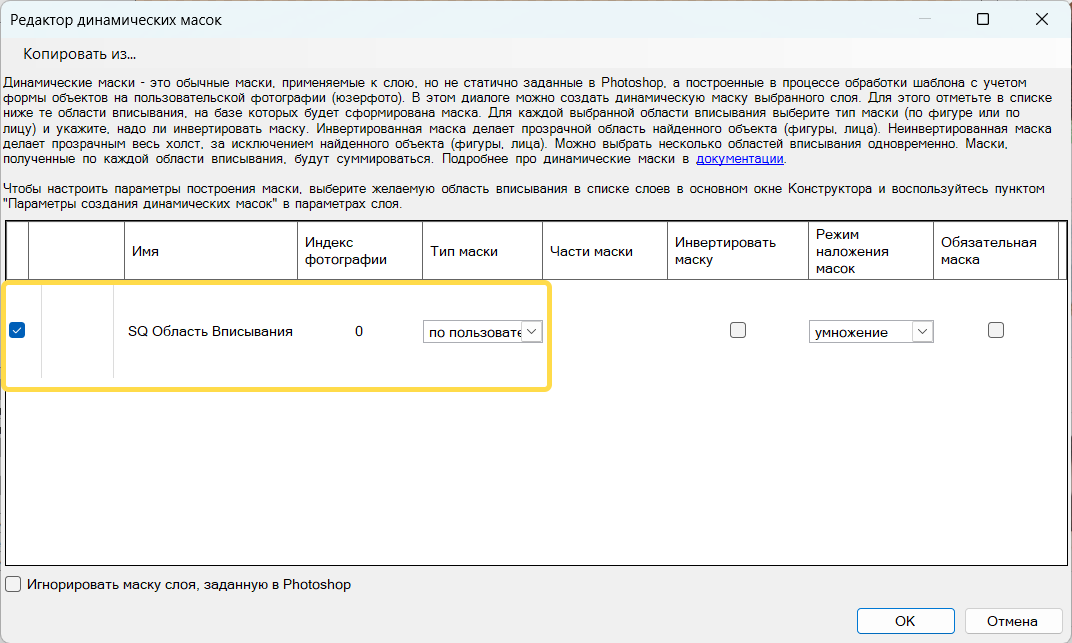
Далее в поставьте галочку напротив SQ Область вписывания и задайте параметры маски: - .
Как вы уже знаете, маска по пользовательской фотографии строится по преобразованной в градации серого исходной фотографии. Полученное изображение используется в качестве маски для слоя.



Шаг #5
Применение динамической маски по пользовательской фотографии дало свои результаты, но некоторые области по прежнему достаточно бледные.

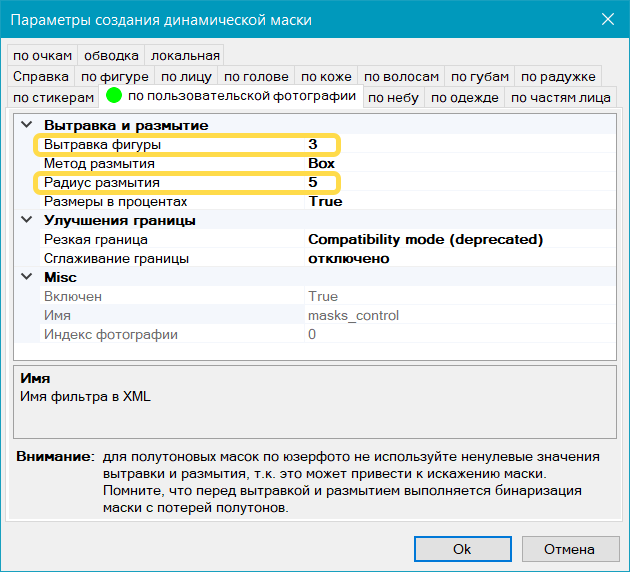
Сконцентрируем область применения маски преимущественно на лице. Кликните правой кнопкой мыши по SQ Область вписывания и выберите в контекстном меню . Установим параметр на . Чтобы сгладить края маски после изменения вытравки, изменим параметр до .

При работе с маской по пользовательской фотографии изменение параметров и может привести к нежелательным результатам.
Однако, применительно к нашей задаче изменение и позволит нам получить сглаженную маску:



Шаг #6
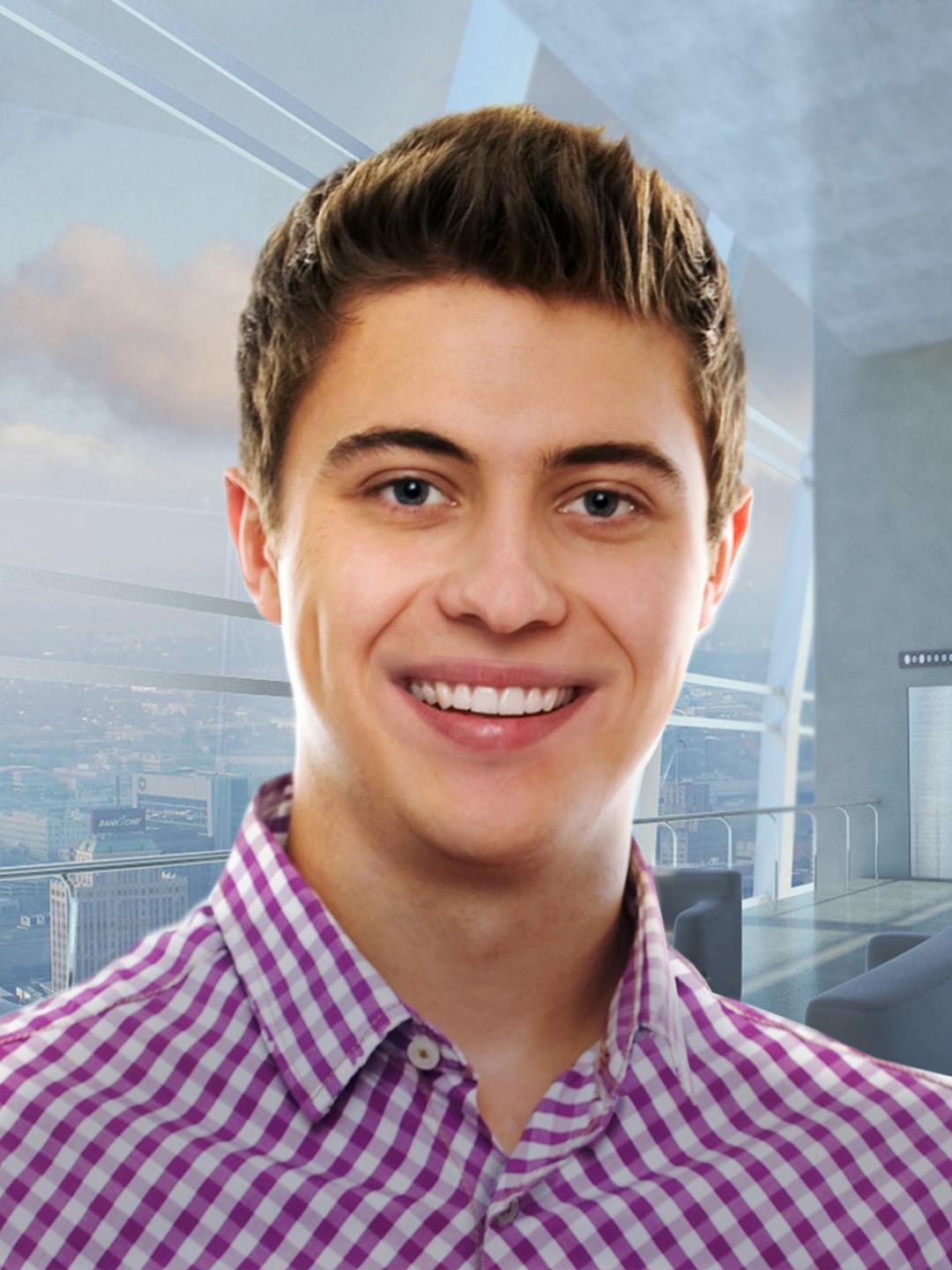
После применения параметров вытравки и размытия мы получили практически идеальный результат.

Перемещайте голубой ползунок, чтобы увидеть работу шаблона.
Шаг #7
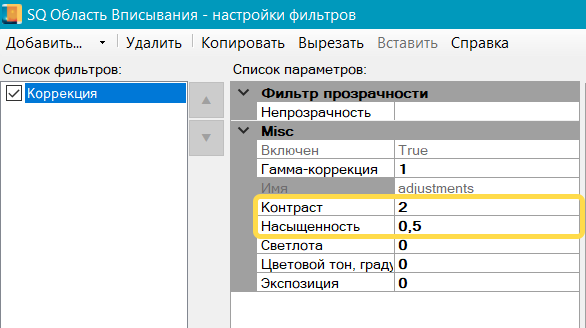
В качестве финального штриха осталось только сделать фотографию чуть контрастнее. Для этого двойным кликом по области вписывания откроем окно и добавим фильтр Коррекция. В правой части окна изменим значение параметра на , параметр зададим равным .

В итоге у нас получилось добиться желаемого эффекта.


Готовый проект, получившийся в результате данного примера можно скачать здесь.
Шаг #8 Дублирование источника маски (Опционально)
Добавим к уже созданному шаблону ещё один эффект — мультиэкспозицию с цветами, которые будут наложены на волосы и область вокруг фигуры.


Для реализации творческой задумки в PSD-документ необходимо добавить графический слой, на котором будет размещено изображение с цветами.
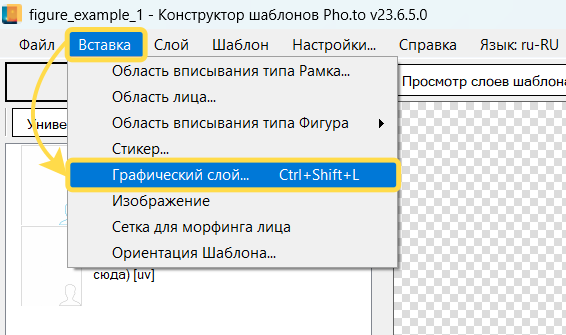
Перейдем в Конструктор шаблонов и вставим графический слой с помощью меню Вставка > Графический слой..., дадим ему название Графический слой 4.
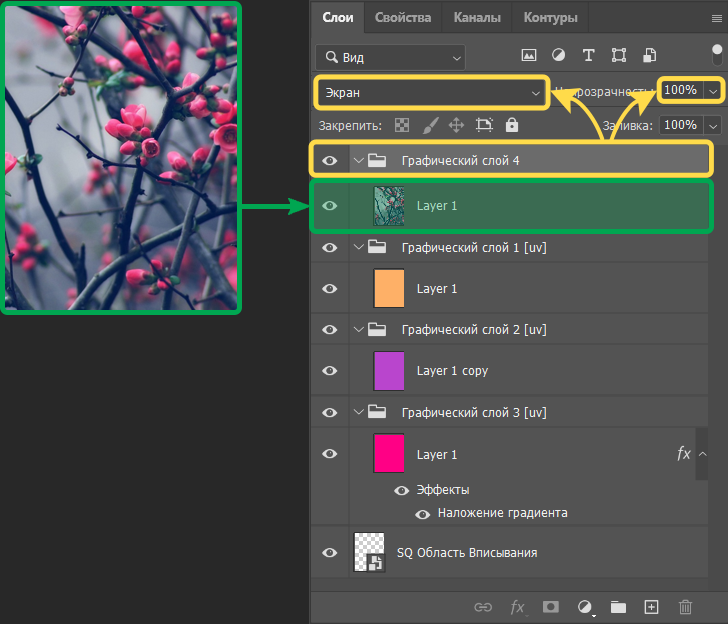
В подгруппу Графический слой 4 поместим заранее подготовленное изображение с цветами (скачать здесь). Разместим его так, чтобы на холсте была видна преимущественно правая часть — с цветами и ветками.
Добавим для подгруппы Графический слой 4 блендинг Экран (Screen) и — .

Шаг #9
Перейдем в Конструктор шаблонов и нажмем .
Применим динамическую маску к Графическому слою 4, для этого кликнем правой кнопкой мыши по нему и в открывшемся контекстном меню выберем пункт .
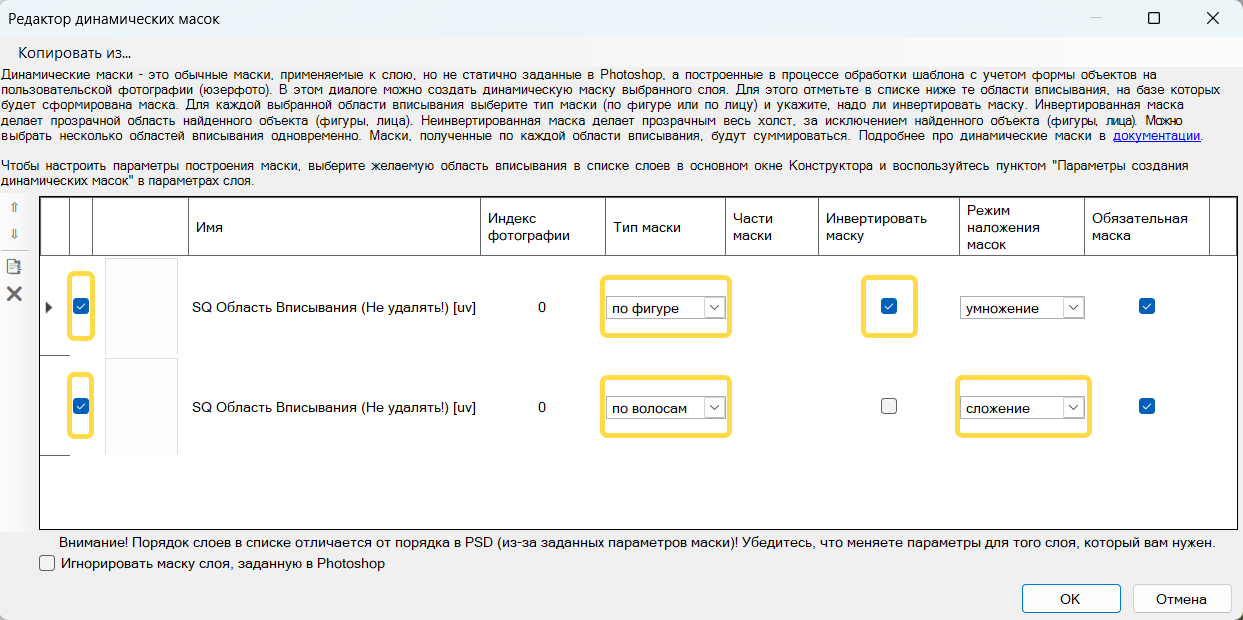
Для реализации задачи создадим копию SQ Область вписывания. Затем для оригинала создадим инвертированную маску , а для копии обычную маску , и выполним их сложение.
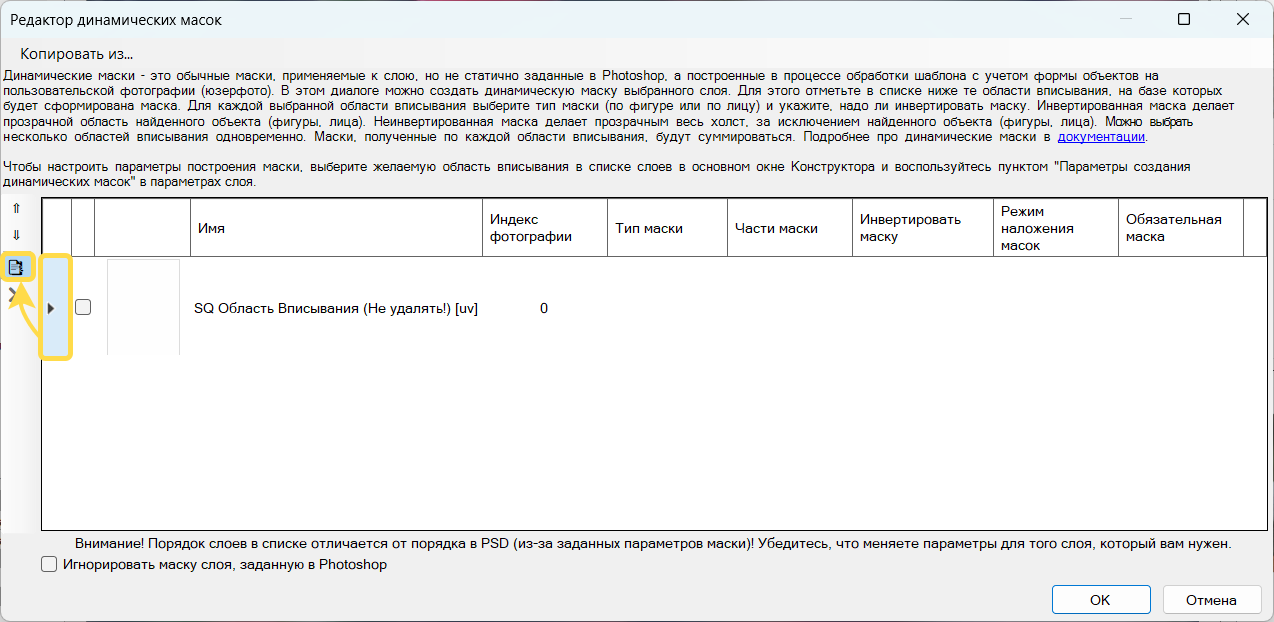
Для создания копии источника нажмите на область слева от галочки выбора SQ Область вписывания. После этого станет активна дополнительная панель для работы с источниками масок. Нажмите кнопку для создания копии источника, в нашем случае будет создана копия SQ Область вписывания.
Далее настроим параметры для исходного источника и его копии.
-
Для верхней SQ Области вписывания:
— ;
— .
-
Для дублирующей SQ Области вписывания:
— ;
— .
Обработаем тестовое фото и сравним результаты:


Готовый проект, получившийся в результате дополнительных обработок можно скачать здесь.
Cоздание шаблона с эффектом неоновых бликов
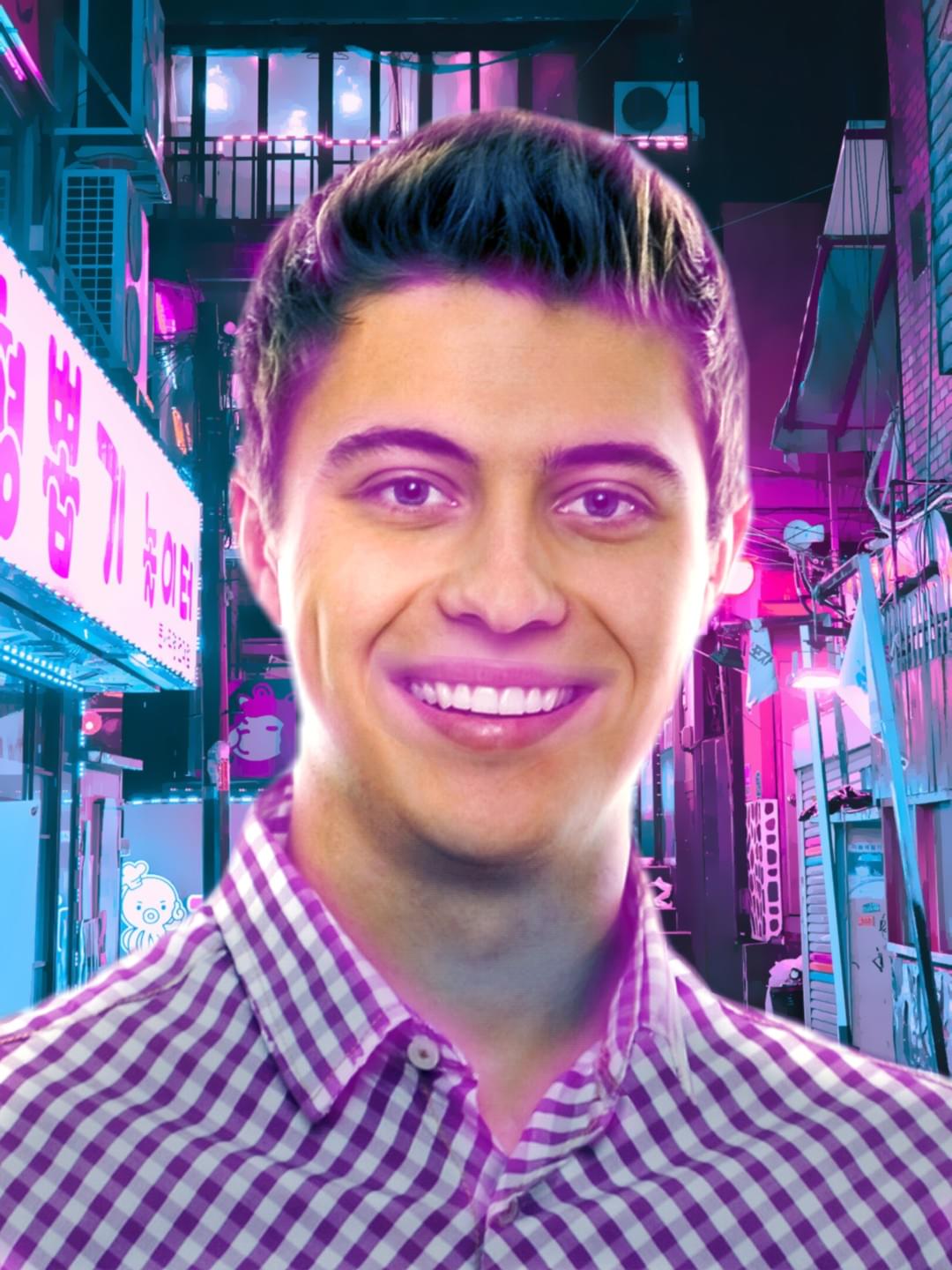
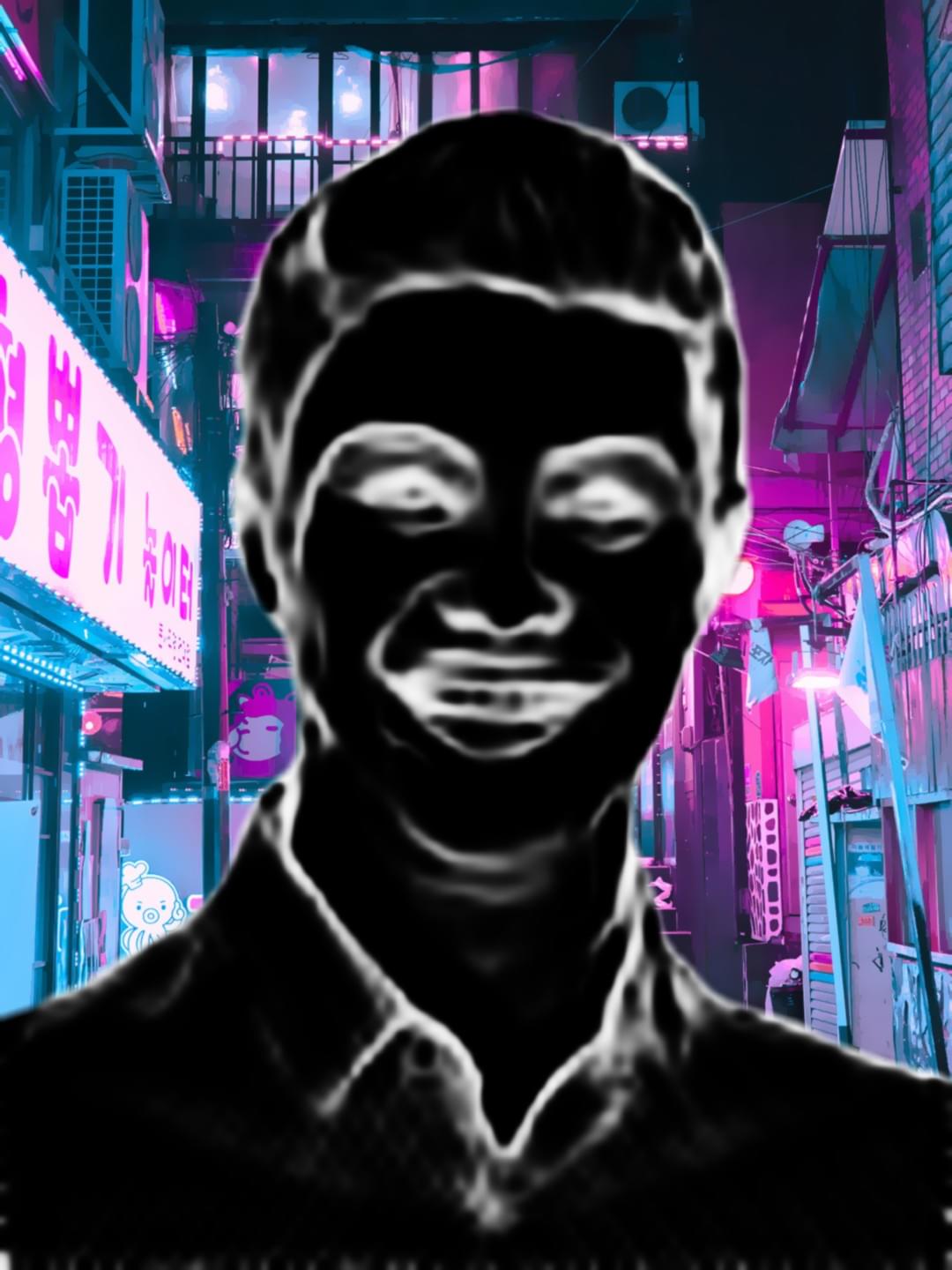
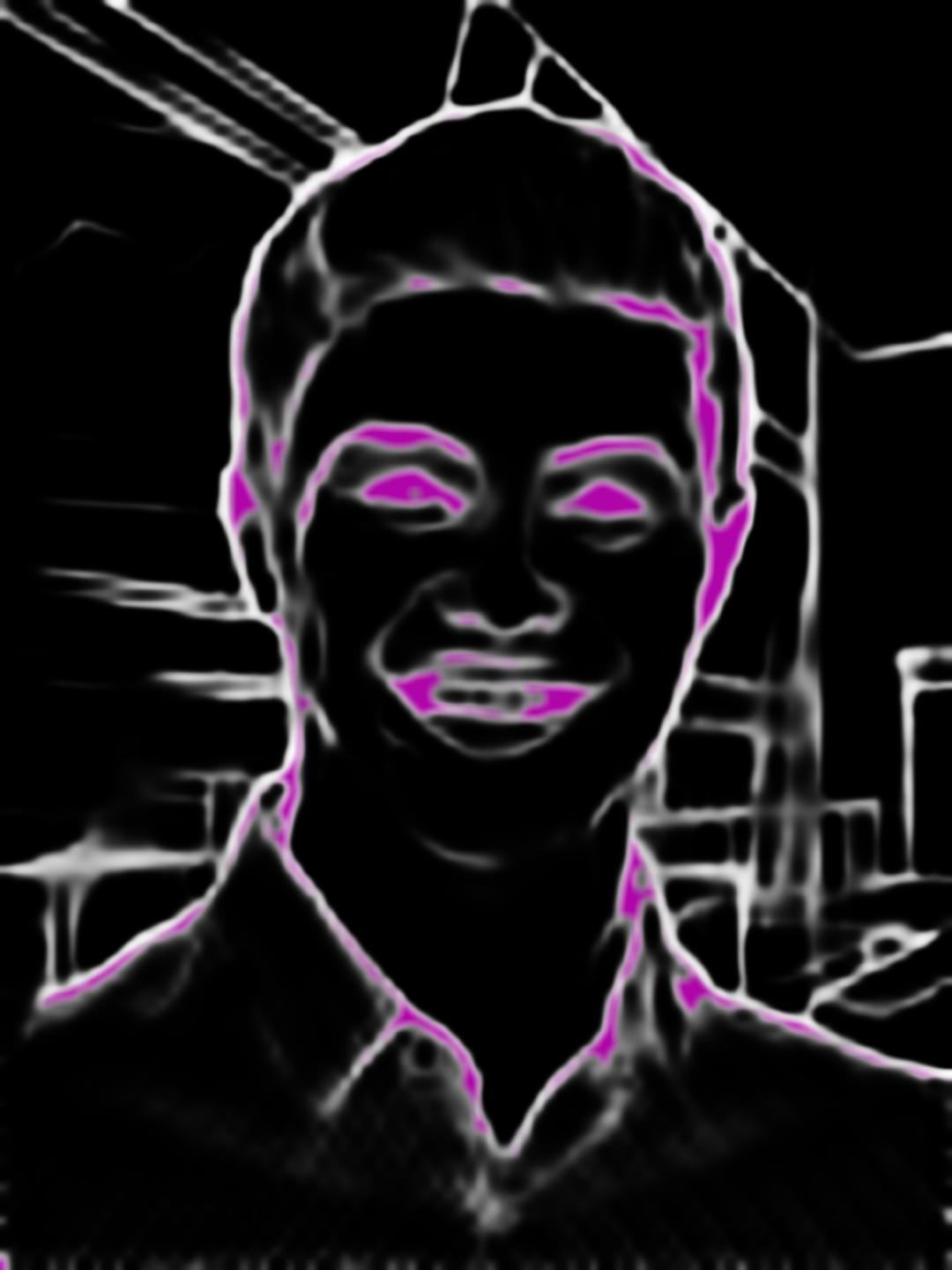
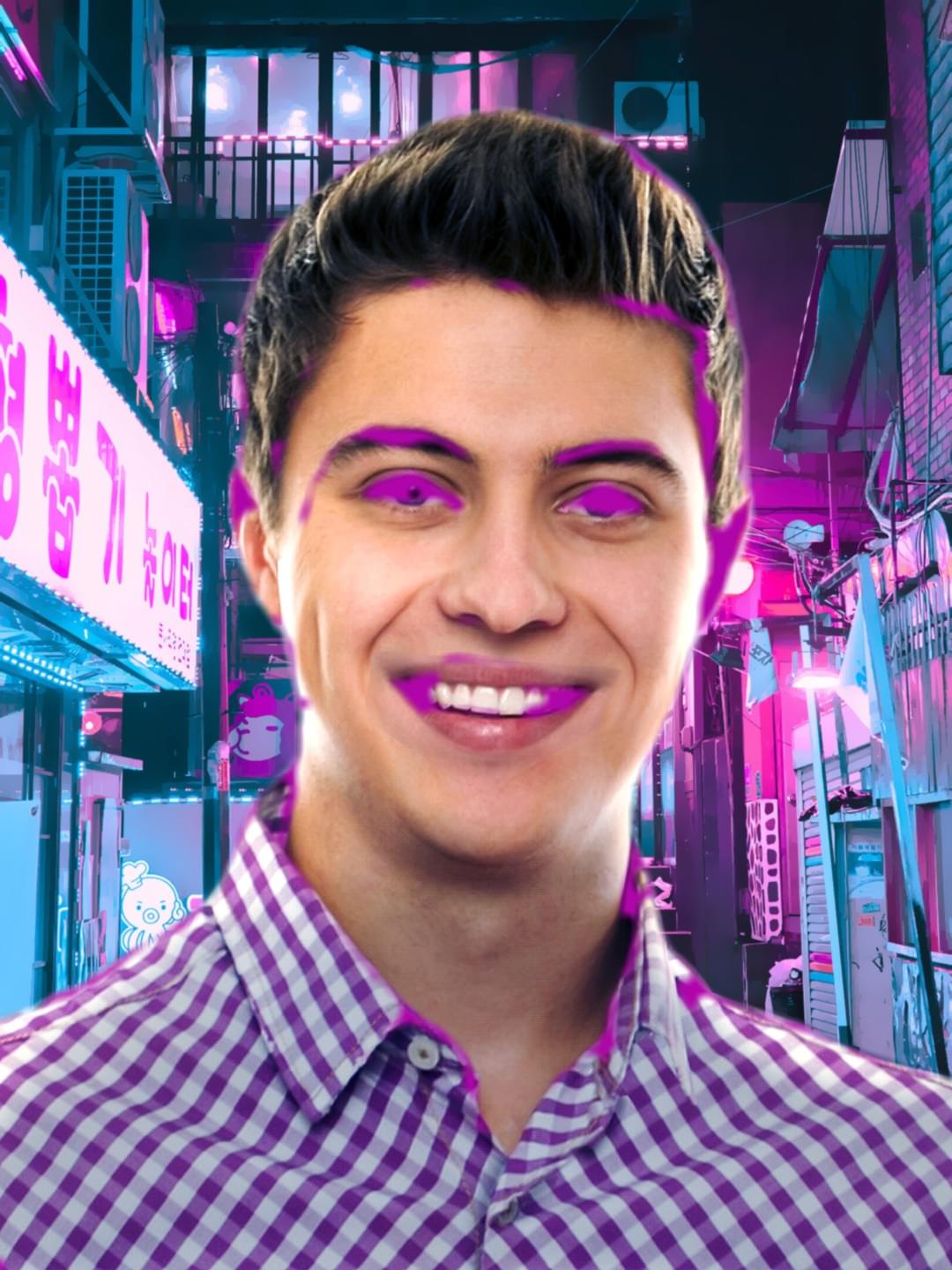
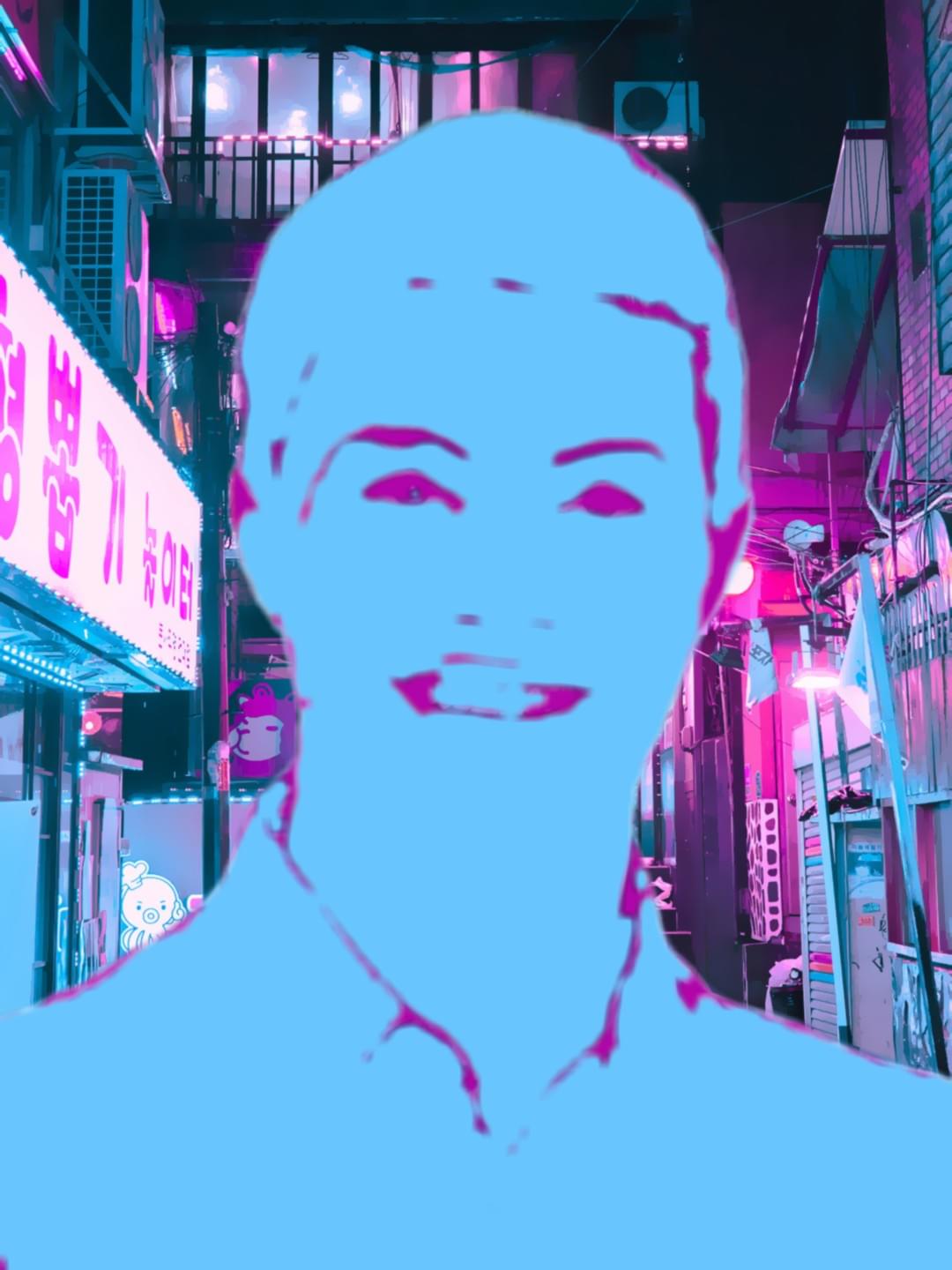
Разработаем шаблон, с помощью которого можно добиться следующего визуального эффекта:


Необходимую для разработки шаблона графику можно скачать здесь. Результат данного урока можно скачать здесь.
На итоговом изображении видно, что шаблон выделяет фигуру с пользовательской фотографии, размещает ее на новом фоне и добавляет поверх цветные неоновые блики.
Рассмотрим подробнее шаги, которые мы выполнили для достижения этого результата.
Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
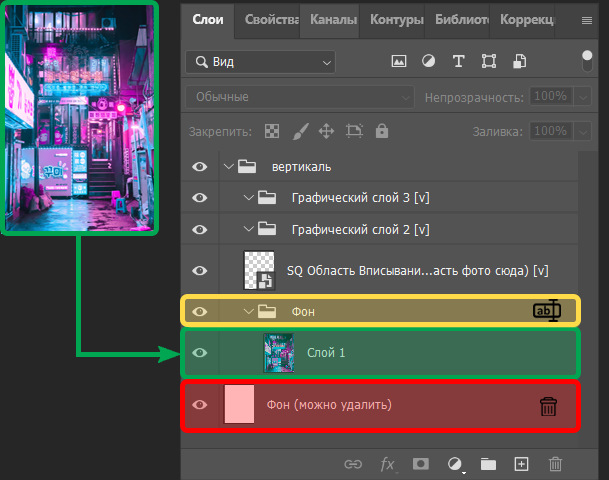
Перейдем в Photoshop и обратимся к структуре PSD-документа.
Удалим слой Фон. Подгруппу Графический слой 1 переименуем в Фон и добавим в нее наше фоновое изображение.

Шаг #3
Перейдем в Конструктор шаблонов и нажмем .
Для того чтобы разместить фигуру человека на фоне нашего изображения, кликнем правой кнопкой мыши по SQ Область вписывания и в выпадающем меню выберем , затем добавим динамическую маску . Получим следующий результат:

Шаг #4
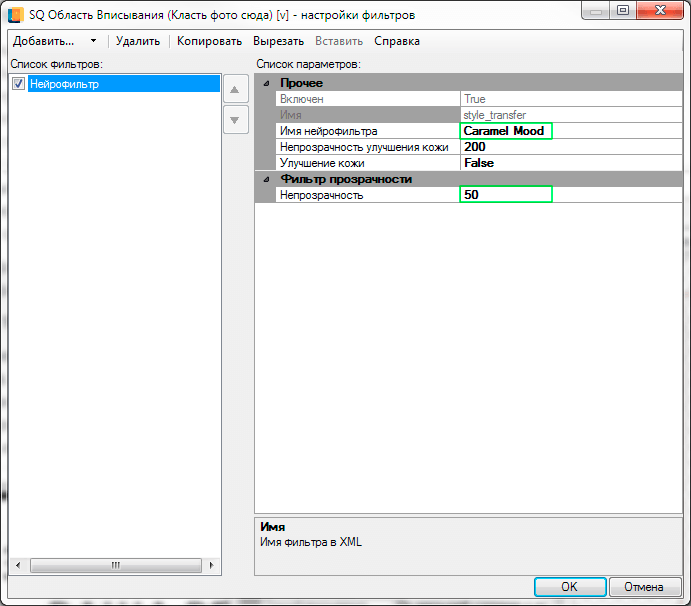
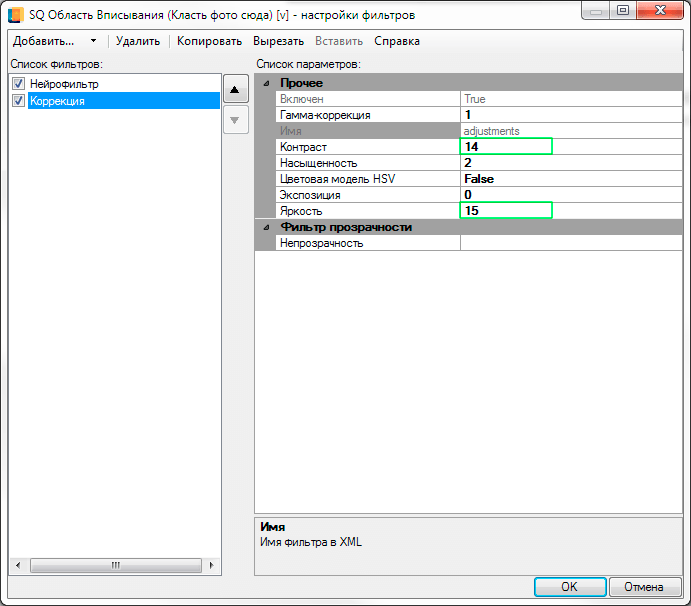
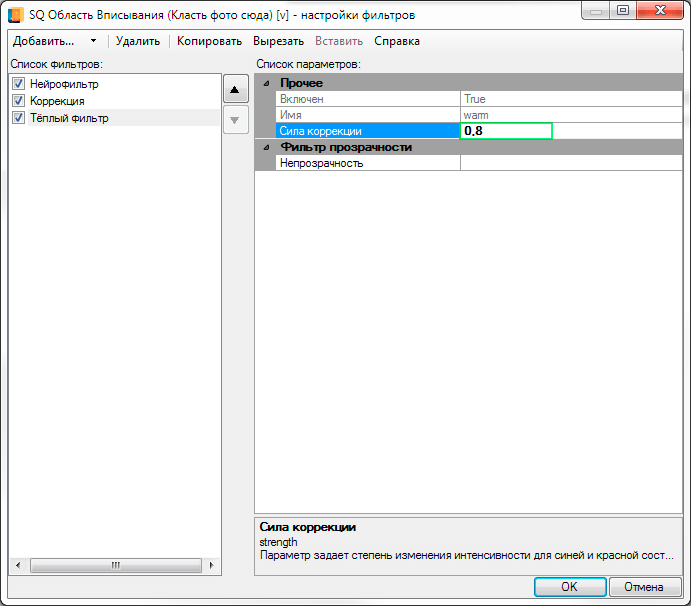
Обработаем фотографию при помощи фильтров, чтобы придать ей более естественный для окружения вид. Вы можете настроить фильтры по своему усмотрению, однако далее мы приведем значения, которые мы использовали в шаблоне. Кликнем правой кнопкой мыши по SQ Область вписывания и в выпадающем меню выберем и добавим следующие фильтры:
- Нейрофильтр ( - , - );

- Коррекция ( - ; - ; - );

- Тёплый фильтр ( - ).

Снова обработаем тестовое фото и в результате получаем вот такое изображение:

Шаг #5
Для создания композиции добавим на пользовательскую фотографию блики, имитирующие отражение неонового света. На фотографии преобладают два цвета: фиолетовый и голубой. Их мы используем как цветовые акценты для бликов.
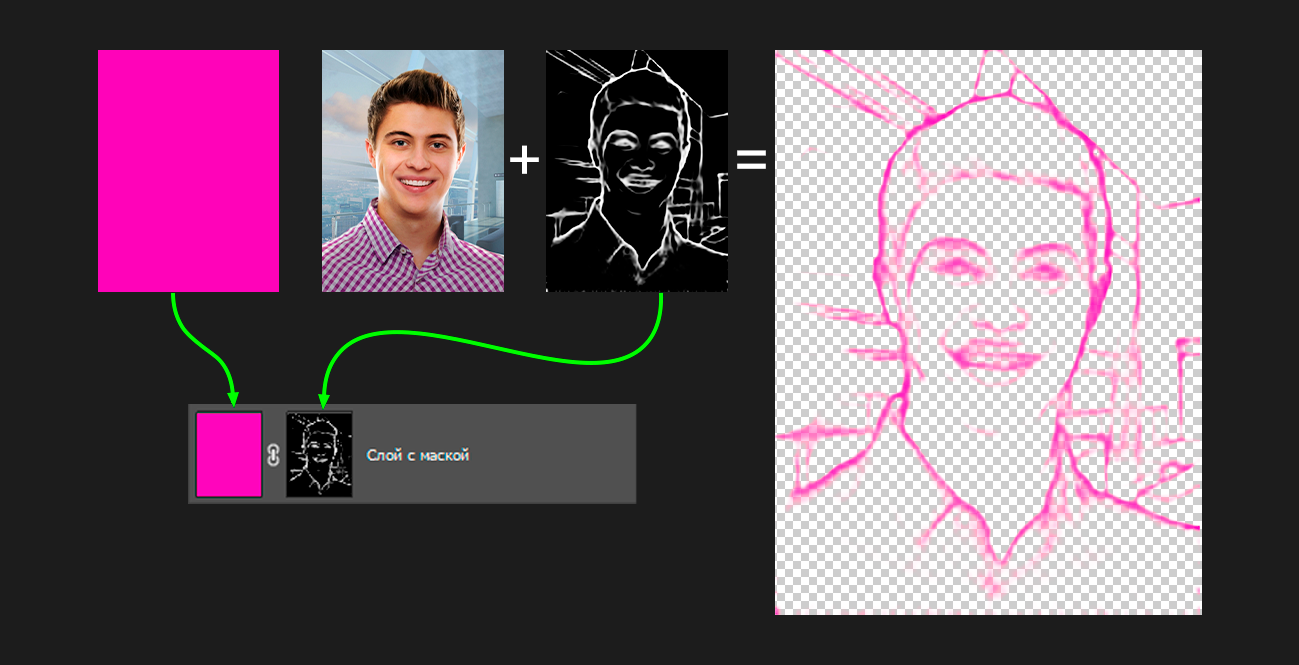
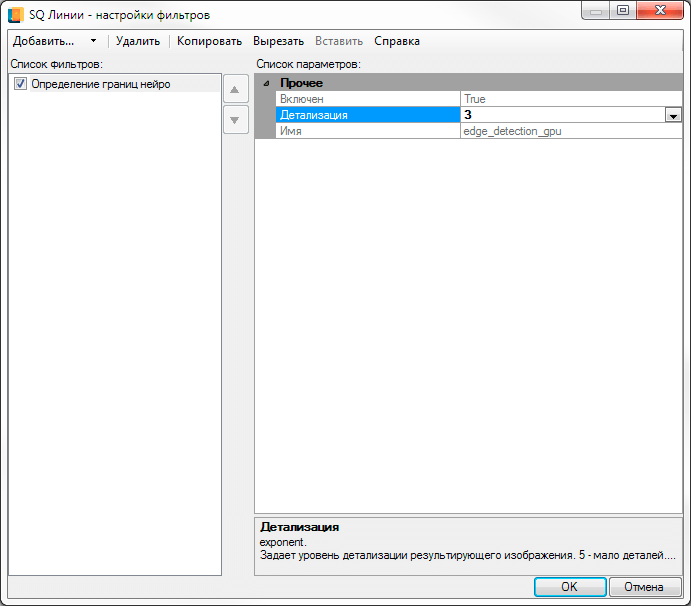
Чтобы создать светящиеся линии поверх пользовательской фотографии, воспользуемся фильтром Определение границ нейро. Применив фильтр к пользовательской фотографии, мы получим изображение, где на черном фоне белым цветом выделены границы всех объектов на фотографии. Полученное изображение с контурами объектов по своей сути напоминает маску, которую мы будем использовать на следующих этапах.
Однако, если мы добавим данный фильтр на имеющуюся область вписывания к фильтрам из предыдущего шага, то мы получим совершенно неудовлетворительный результат.

Для достижения желаемого результата нам потребуется создать независимую область вписывания, к которой будет применен фильтр Определение границ нейро. Эта область вписывания будет использоваться как маска для цветного графического слоя, что позволит добавить яркие цветные блики по контурам объектов на фотографии.

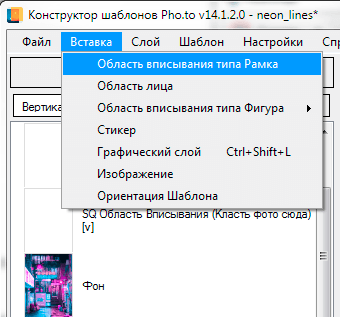
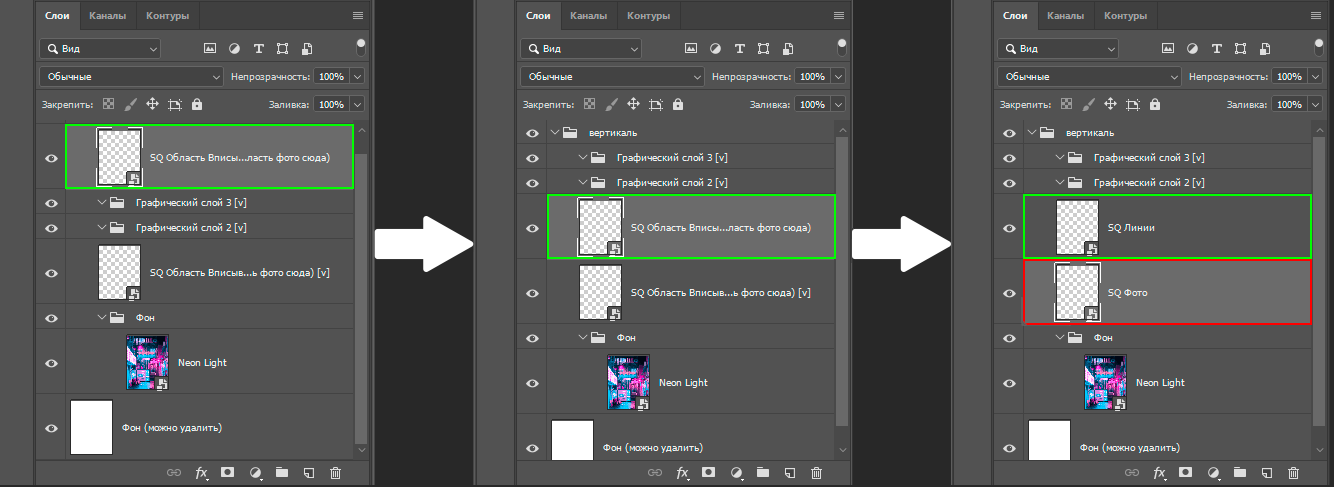
Итак, для реализации этой задумки создадим новую область вписывания типа Рамка ( > ) с названием SQ Линии.

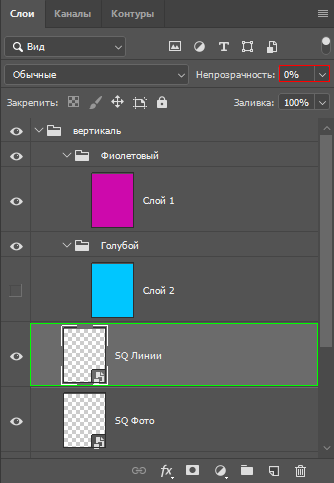
Перейдем в Photoshop. Существующую область вписывания переименуем в SQ Фото. А затем расположим новую область вписывания SQ Линии над ней.

Перейдем в Конструктор шаблонов и нажмем . Применим фильтр Определение границ нейро к области вписывания SQ Линии. Зададим параметру значение .

Итак, мы получили область вписывания, которую можем использовать в качестве маски, без риска повлиять на основное изображение.

Шаг #6
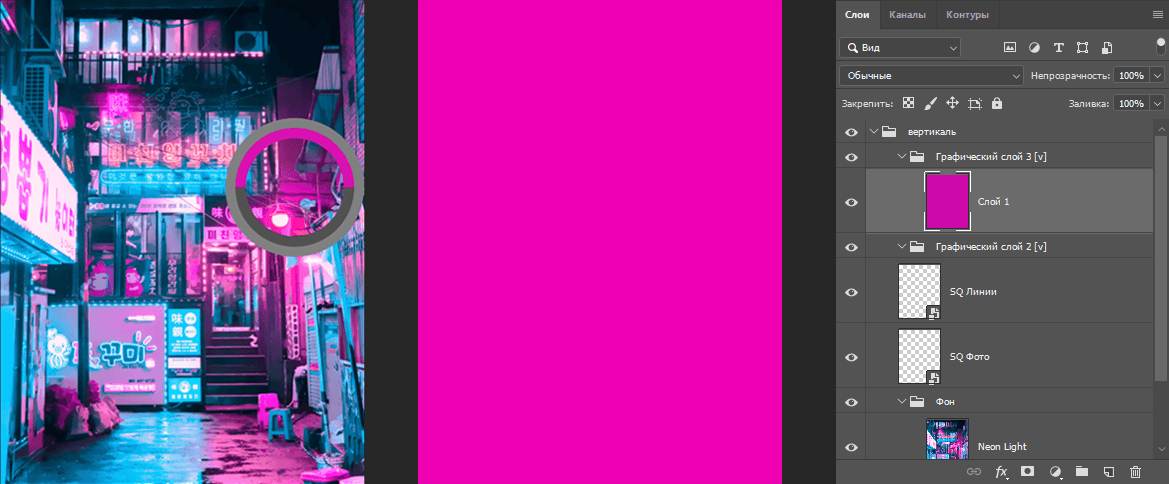
Добавим цвета в наш шаблон. Для этого перейдем в Photoshop, переименуем подгруппу Графический слой 3 в Фиолетовый. А затем создадим новый слой в ней.
При помощи инструмента выберем на фоновом изображении образец фиолетового цвета (#af05a9) и заполним им слой при помощи инструмента .
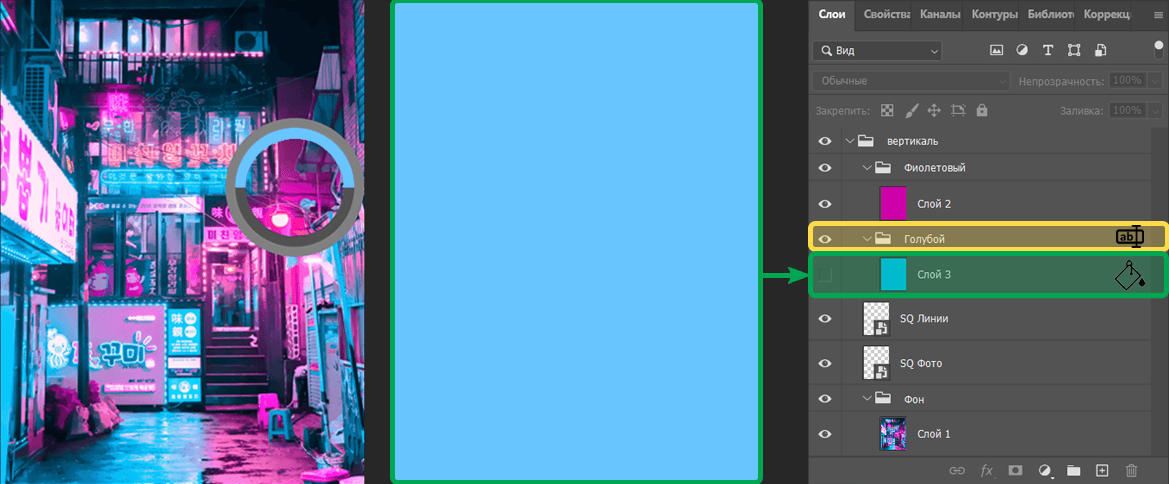
Повторим операции для подгруппы Графический слой 2: переименуем ее в Голубой и добавим новый слой с голубой (#7bc8ff) заливкой. Пока временно уберем видимость этого слоя.
Шаг #7
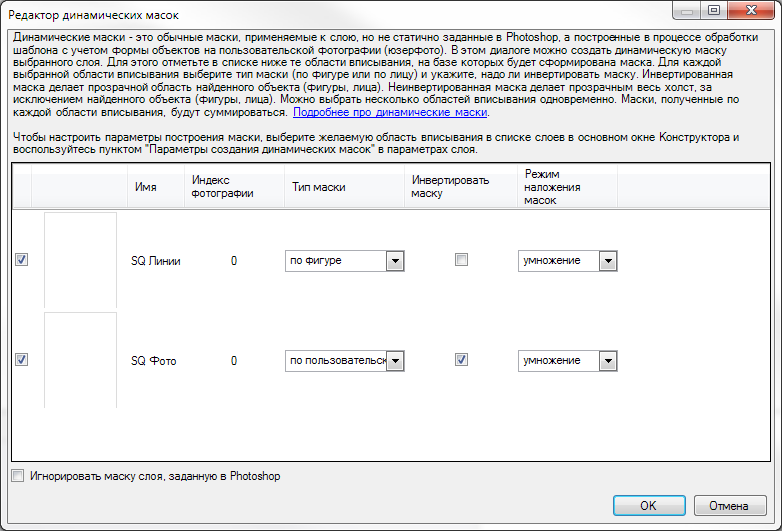
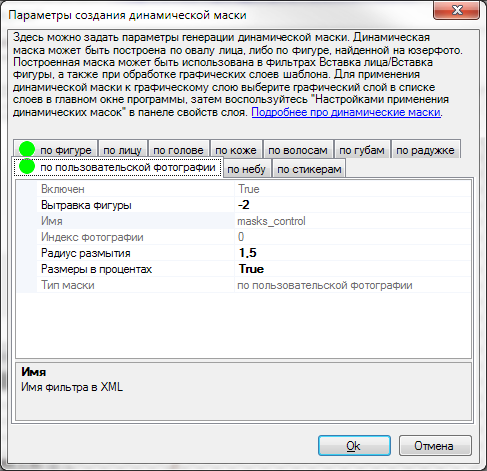
Вернемся в Конструктор шаблонов и нажмем . Применим к графическому слою Фиолетовый динамическую маску (кликнем правой кнопкой мыши по слою Фиолетовый и в выпадающем меню выберем ).
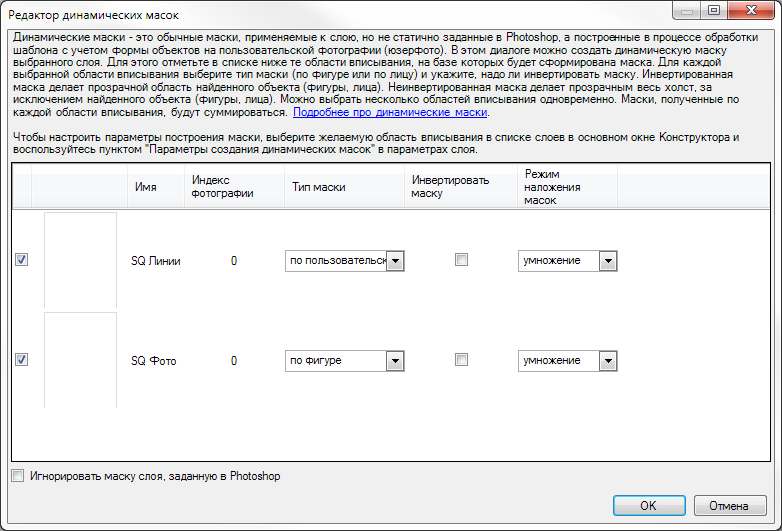
Создадим маску по области с фильтром Определение границ нейро. Поставим галочку напротив области SQ Линии: - .
Чтобы ограничить применение маски в рамках фигуры, на том же графическом слое построим маску по области вписывания SQ Фото: - .

Если построить по области вписывания с примененным фильтром Определение границ нейро динамическую маску по пользовательской фотографии, то результат применения фильтра будет преобразован в градации серого, по оттенкам которого в итоге и строится маска.

Как мы видим, у нас получились фиолетовые линии, не выходящие за рамки фигуры с пользовательской фотографии, отрисованные на черном фоне. Теперь нам необходимо убрать с фотографии непосредственный результат применения фильтра Определение границ нейро, оставив только фиолетовые очертания. Для этого обратимся к слою SQ Линии в Photoshop и сделаем его прозрачным.

Вернемся в Конструктор шаблонов. Нажмем правой кнопкой мышки по области вписывания SQ Линии и нажмем , затем проверим результат на тестовом фото. Фиолетовые блики успешно реализованы.

Шаг #8
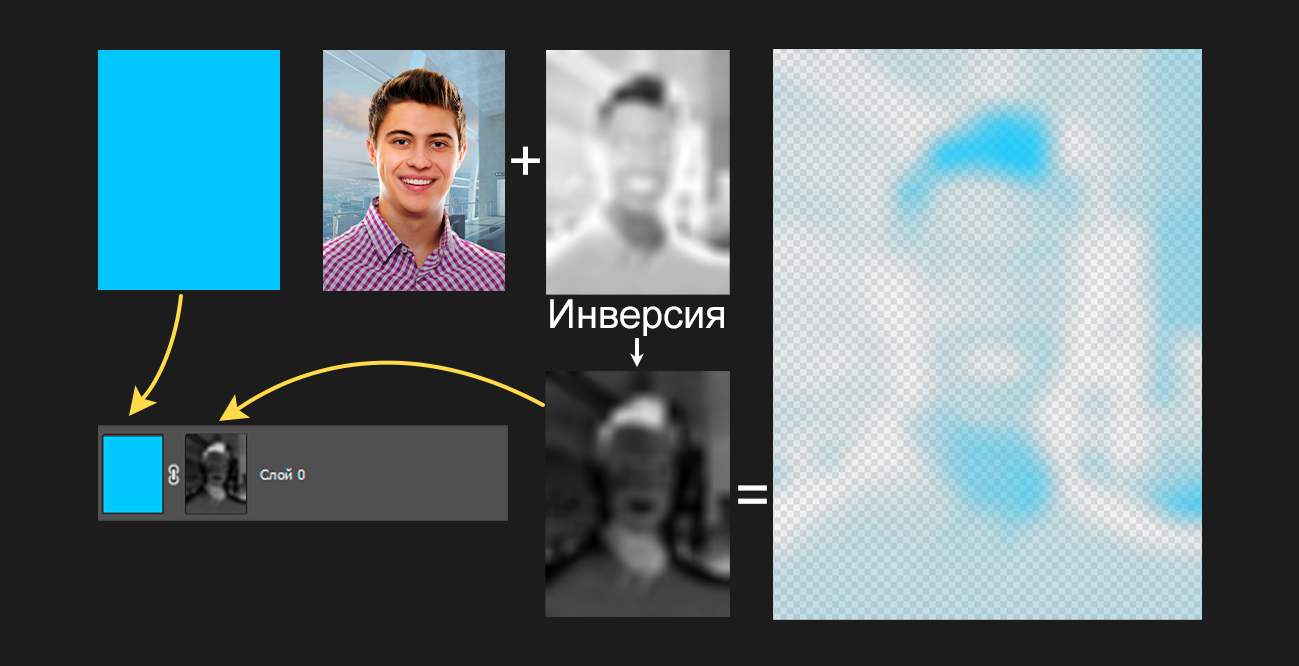
Теперь добавим к шаблону голубые блики. Для этого обратимся к слою Голубой, и применим к нему динамическую маску по области вписывания SQ Фото: - . Давайте наглядно рассмотрим принцип построения маски в этом случае.

Чтобы маска применилась на области, свободные от результата применения фиолетовой маски из предыдущего шага, поставим галочку . Затем для того, чтобы область применения маски не выходила за границы фигуры, дополнительно построим маску по области вписывания SQ Линии: - .

Как вы помните, ранее в Photoshop мы скрыли видимость голубого слоя. Вернемся назад и сделаем его снова видимым, затем вернемся в Конструктор шаблонов и нажмем . Затем обработаем тестовую фотографию.

В результате у нас получилась фигура на фотографии, полностью заполненная голубым цветом с фиолетовыми границами.
Шаг #9
Для достижения желаемого результата нам нужно уменьшить область заполнения голубым цветом и немного увеличить фиолетовые штрихи, а также сделать края более мягкими.
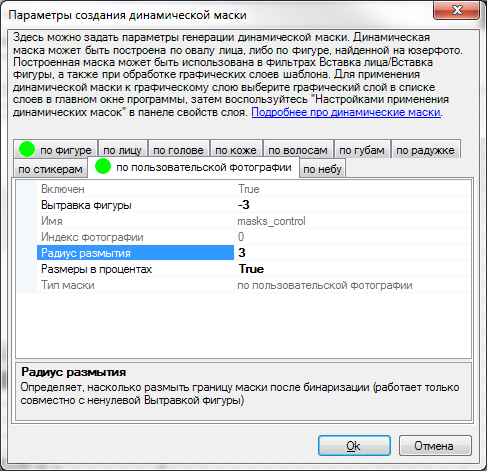
Для этого кликнем правой кнопкой мыши по области вписывания и выберем , где во вкладке мы уменьшим вытравку и увеличим радиус размытия.
Для области вписывания SQ Линии, которая отвечает за построение фиолетовых штрихов, установим значения:
-
: ;
-
: .
Для области вписывания SQ Фото установим значения:
-
: ;
-
: .


При работе с маской по пользовательской фотографии изменение параметров и может привести к нежелательным результатам.
Шаг #10
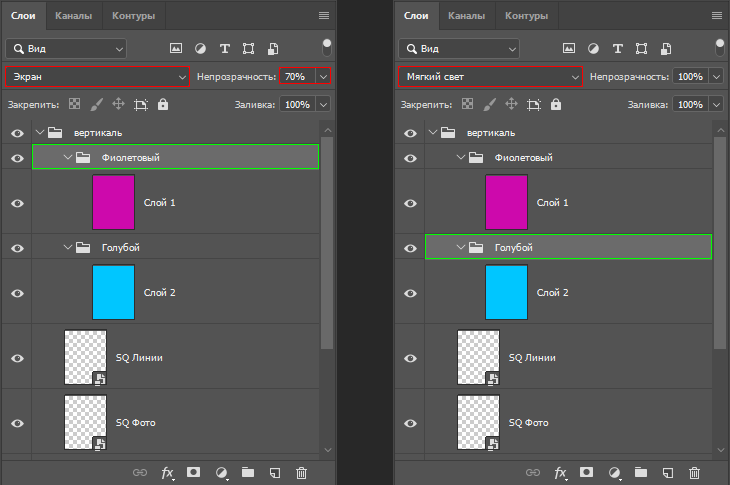
В качестве финального штриха мы постараемся смягчить и уменьшить влияние цветных бликов на финальном изображении при помощи настройки блендингов для графических слоев. Перейдем в Photoshop и для подгруппы слоев Фиолетовый добавим наложение Экран и около , а для подгруппы Голубой — Мягкий свет. Настройки непрозрачности для этого слоя в нашем случае мы оставили без изменения.

Вернемся в Конструктор шаблонов и нажмем , обработаем тестовую фотографию. Мы получили желаемый результат.

Обратите внимание, шаблон предназначен только для цветных пользовательских фотографий. Для черно-белых фото шаблон дает неудовлетворительный результ на этапе применения масок по голубому слою.


Готовый проект, получившийся в результате данного примера можно скачать здесь.
Пример шаблона с использованием динамической маски по стикерам
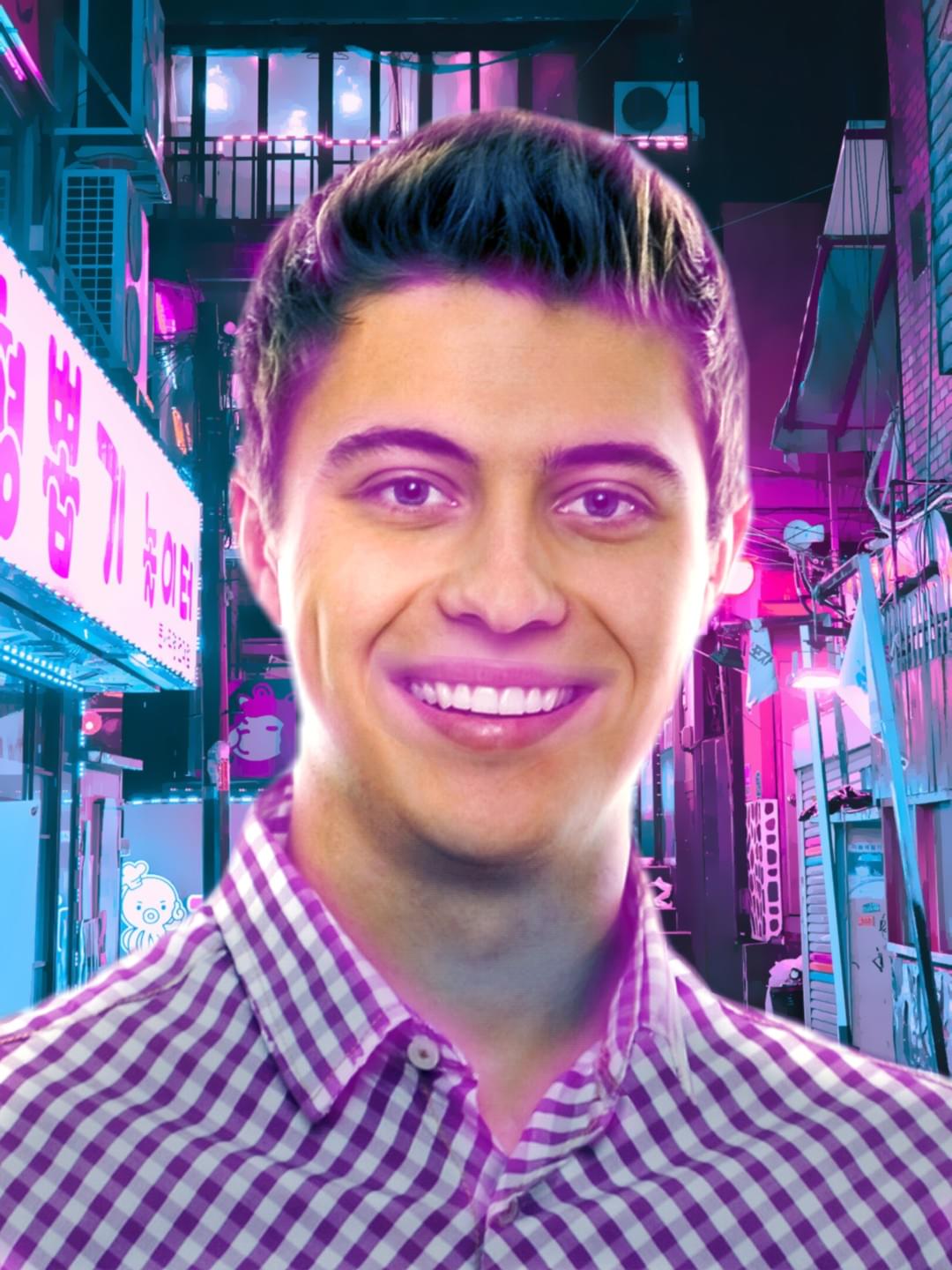
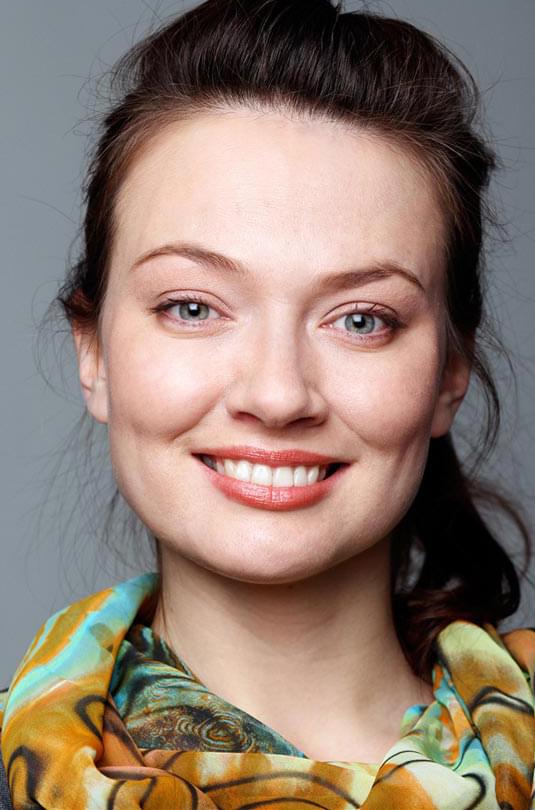
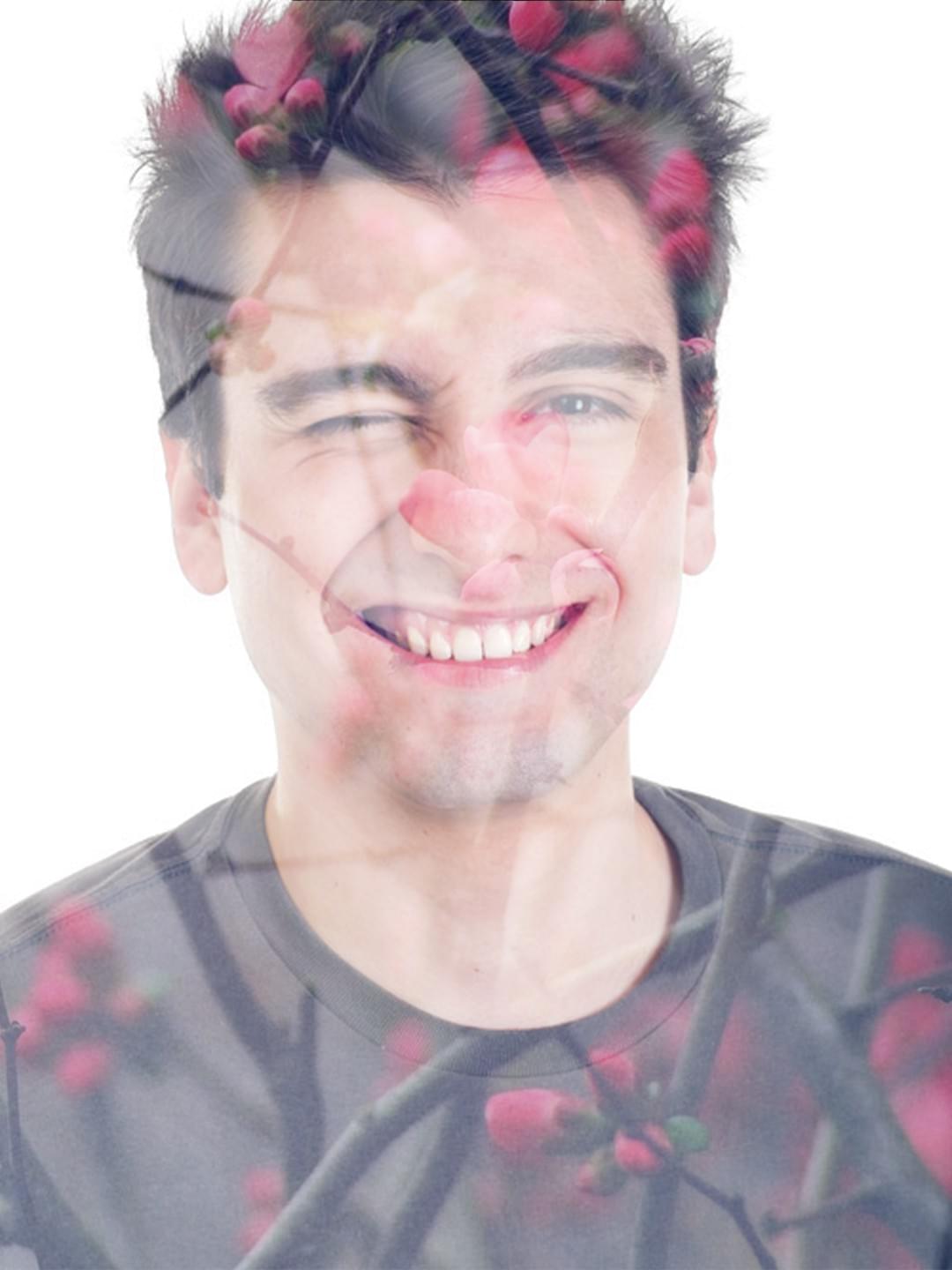
Рассмотрим процесс создания шаблона, в котором в центр фигуры пользовательской фотографии будет добавляться вторая пользовательская фотография с градиентным переходом из одной в другую.



Необходимую для разработки шаблона графику можно скачать здесь. Результат данного урока можно скачать здесь.
Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
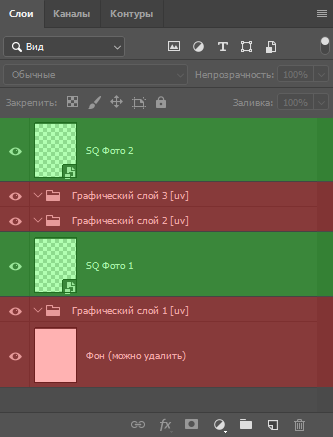
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
Поскольку в нашем шаблоне предполагается использование двух разных пользовательских фотографий, нам потребуется создать две отдельные области вписывания.
Создадим новую область вписывания типа Рамка () с названием SQ Фото 2.
Перейдем в Photoshop. Удалим Графические слои 1,2,3 и Фон, а область вписывания переименуем в SQ Фото 1.

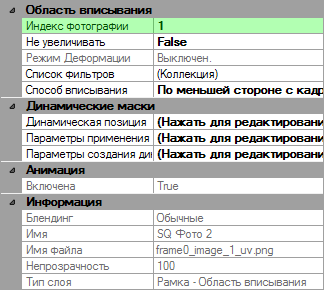
Перейдем в Конструктор шаблонов и нажмем . Для одновременной обработки нескольких пользовательских фотографий нам потребуется изменить индекс фотографии на одной из областей вписывания. Выберем слой SQ Фото 2 и в нижней панели изменим с на .

Одним из простых способов решения композиционной задачи является уменьшение одной области вписывания и ее размещение по центру другой области вписывания.


На первый взгляд, результат кажется близким к желаемому, но на практике он оказывается неудовлетворительным по нескольким причинам. Например, любое смещение или изменение размера фигуры на SQ Фото 1 нарушает композицию, делая такую конструкцию бесполезной.

Чтобы избежать таких проблем, необходимо решение, которое автоматически позиционирует область вписывания SQ Фото 2 в нужное место, независимо от изменений масштаба или положения фигуры на SQ Фото 1.
Шаг #3
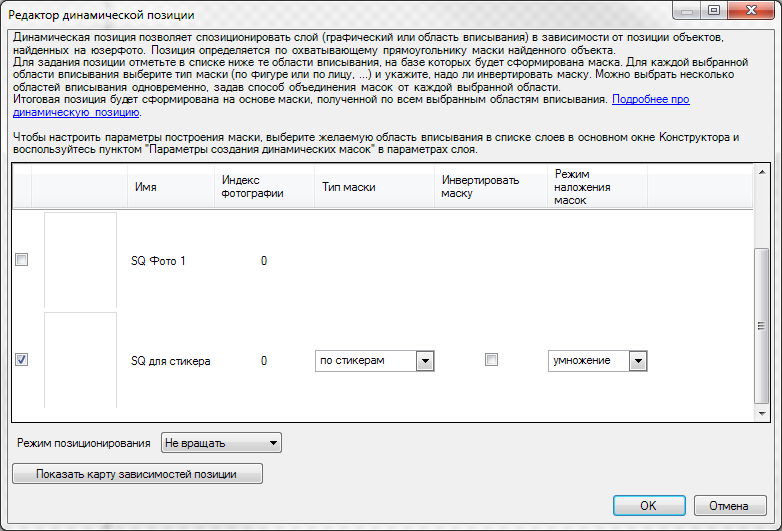
Попробуем воспользоваться инструментом Динамическая позиция. С его помощью мы сможем разместить слой в охватывающем прямоугольнике динамической маски.
Для области вписывания SQ Фото 2 добавим динамическую позицию по области вписывания SQ Фото 1: - По фигуре.

В результате получим следующее изображение:

Такое решение, как мы видим, не приносит желаемого результата. Наша задача — расположить SQ Фото 2 на корпусе фигуры из SQ Фото 1. Поскольку стандартные маски не могут обеспечить нужного эффекта, оптимальным решением становится использование позиционирования по стикеру.
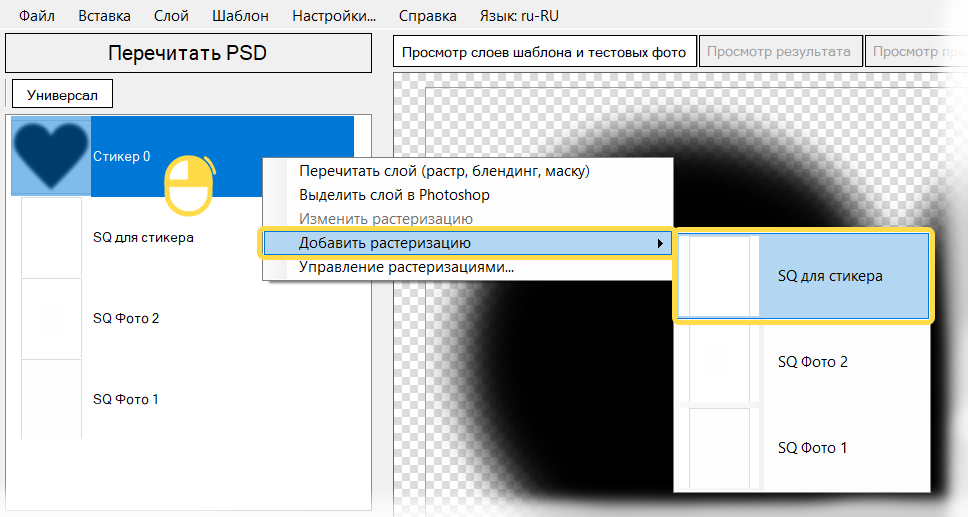
Через меню добавим слой со стикером. Для работы стикеру необходим фильтр Растеризация на области вписывания, поэтому добавим еще одну область вписывания () с названием SQ для стикера.
Хотя фильтр Растеризация можно было бы добавить к одной из уже существующих областей вписывания, в нашем случае стикер выполняет лишь техническую функцию для создания композиции. Чтобы он не повлиял на внешний вид шаблона, мы разместим его на отдельной области вписывания и сделаем эту область прозрачной.
Перейдем в Photoshop.
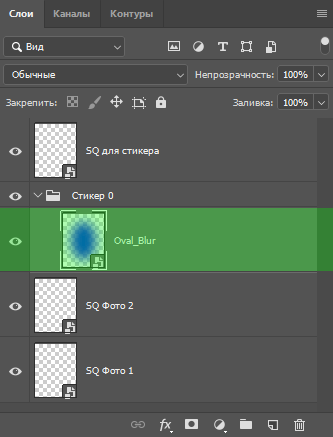
-
В группе слоев Стикер 0 удалим слой-загрушку и добавим новый слой с изображением фигуры. Для создания эффекта плавного перехода, сделаем края фигуры размытыми. Цвет фигуры не имеет значения, поскольку он не влияет на итоговый результат. При построении маска учитывает только прозрачность пикселей (см. раздел Динамическая маска по стикерам).
Скачать получившееся у нас изображение можно по ссылке.
-
Слой SQ для стикера сделаем прозрачным, чтобы он не отображался в итоговой композиции.

Шаг #4
Перейдем в Конструктор шаблонов и нажмем .
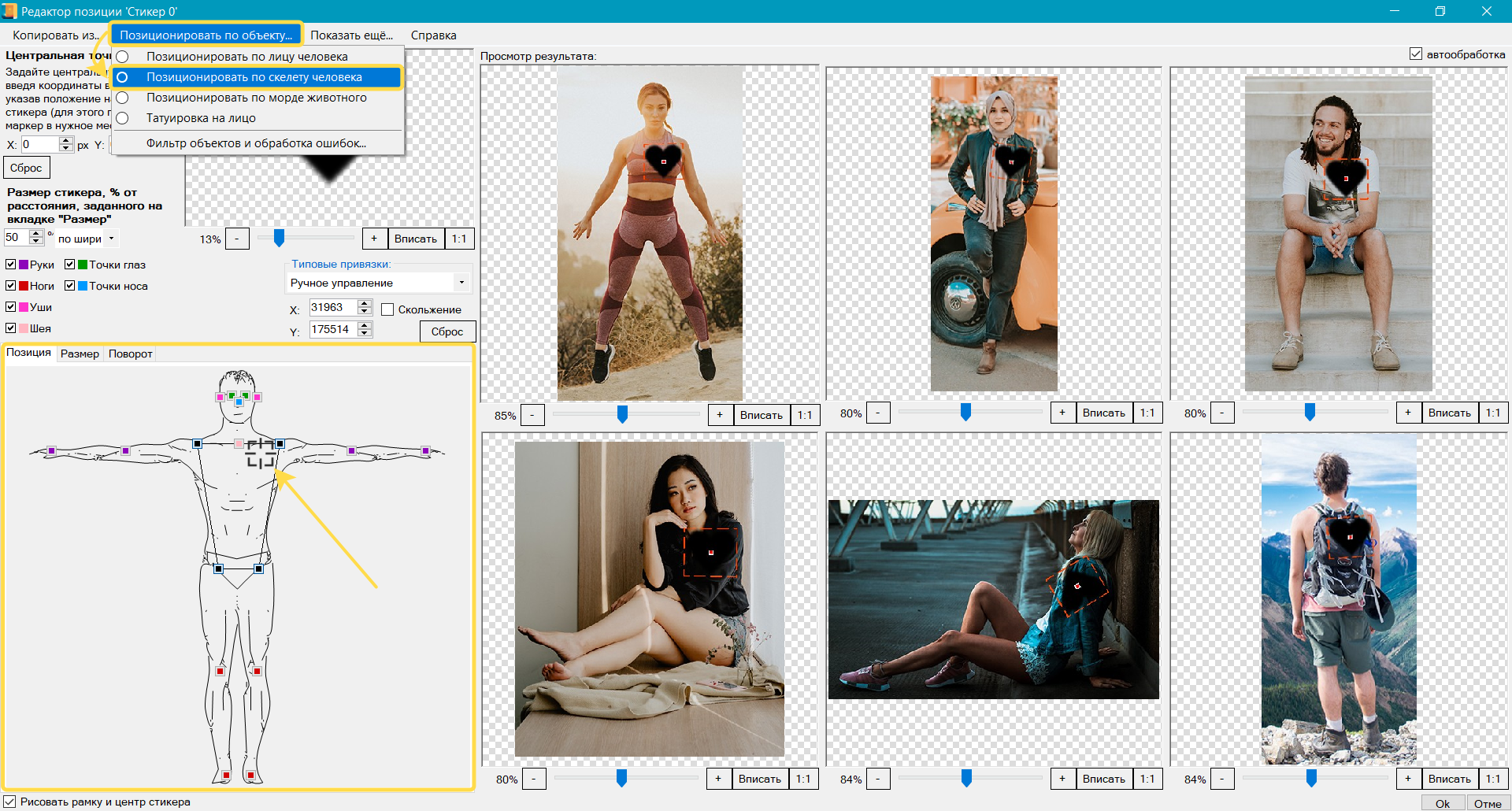
Займемся позиционированием стикера. Для доступа к параметрам позиции стикера в Конструкторе шаблонов кликнем правой кнопкой мыши по области вписывания Стикер 0, выберем пункт .

Откроется Редактор позиции стикера.
Спозиционируем стикер на груди слева. Выберем в меню .
Далее необходимо разместить курсор силы притяжения в области сердца.
Шаг #5
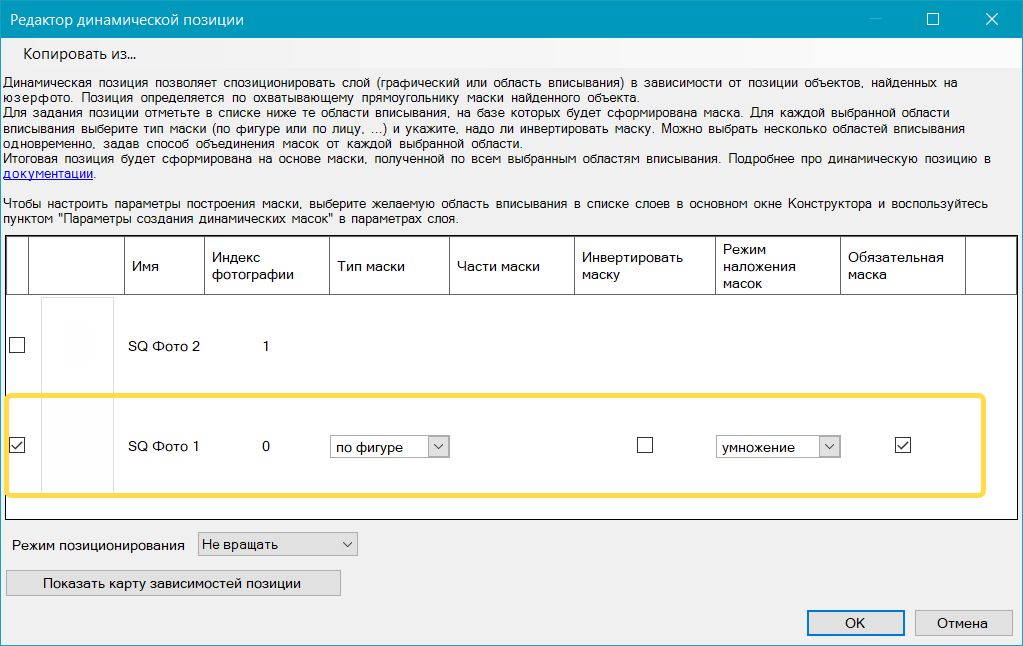
Спозиционируем область вписывания SQ Фото 2 на корпус фигуры. Для этого добавим динамическую позицию по области вписывания SQ для стикера: - По стикеру.

Перечитаем PSD и обработаем фотографию.

Шаг #6
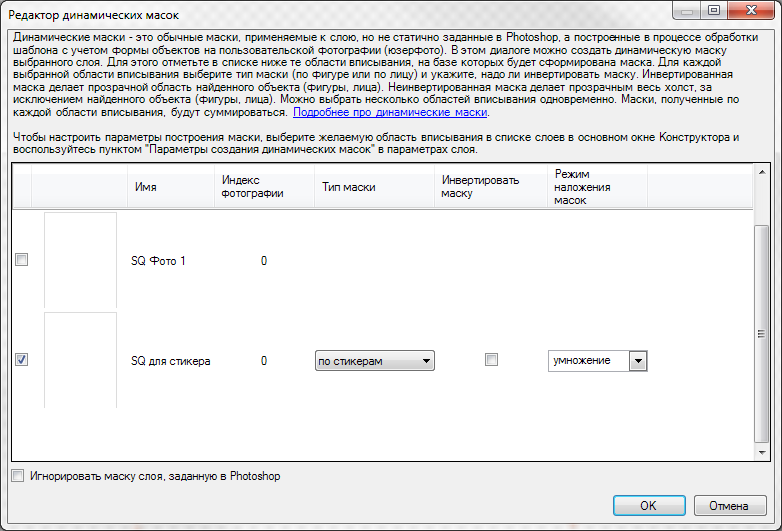
Нам осталось сделать плавный переход от одной фотографии к другой. В Шаге 4 мы сделали стикеру размытый край. На данном этапе этот факт сыграет решающую роль. Добавим слою SQ Фото 2 маску по стикерам, построенную по области вписывания SQ для стикера.

При построении данная маска учитывает исключительно прозрачность пикселей исходного стикера, полностью игнорируя его цвета. Это ключевое свойство позволяет добиться эффекта плавного перехода по краям фотографии, обеспечивая органичное вписывание изображения в шаблон.

В результате всех операций у нас получилось добиться желаемого эффекта. Готовый проект, получившийся в результате данного примера можно скачать по ссылке.
Пример шаблона-фигуры с динамическими масками
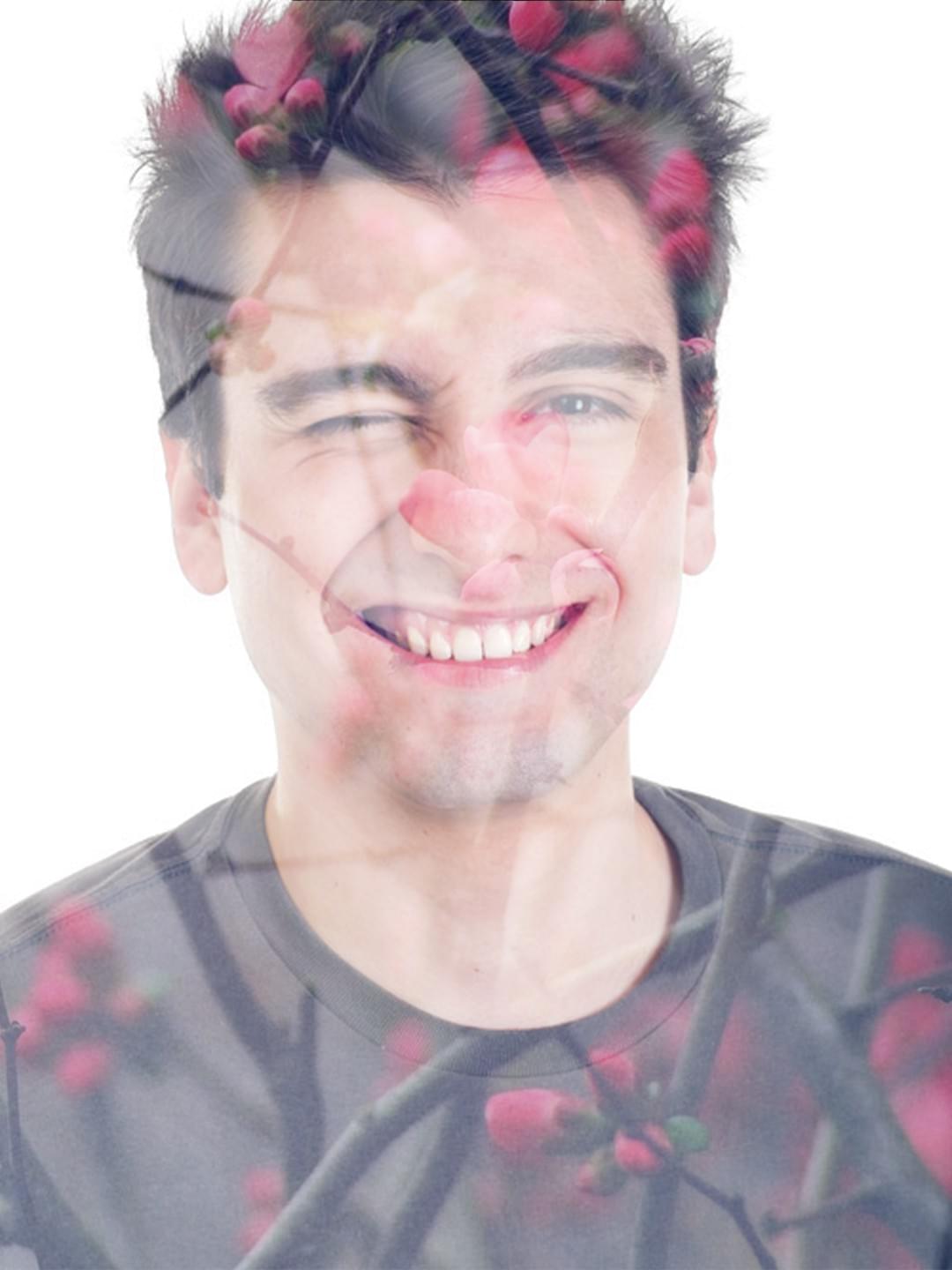
На основе примера из Раздела со созданию шаблонов-фигур Пример простого шаблона-фигуры с областью вписывания подтипа FSQ доработаем шаблон так, чтобы поверх выделенной фигуры накладывался слой с графикой, как показано на картинке ниже.


Цель — получить изображение, на котором фон оригинальной фотографии будет обесцвечен, пользовательская фигура останется цветной, а поверх неё будет наложен графический слой с цветами.
Если у вас не сохранился результат практики Пример простого шаблона-фигуры с областью вписывания подтипа FSQ, то скачать его для дальнейшей работы можно здесь, а картинку для графического слоя — здесь.
Обратите внимание, что графический слой накладывается только на фигуру (по её контурам) и не затрагивает фон. Это достигается с помощью динамической маски, автоматически формируемой по выделенной фигуре с пользовательского фото и применяемой к нужному графическому слою.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Шаг #1
Откроем уже имеющийся или скачанный шаблон из Раздела Пример простого шаблона-фигуры с областью вписывания подтипа FSQ.
Для реализации творческой задумки в PSD-документ необходимо добавить графический слой, на котором будет размещено изображение с цветами.
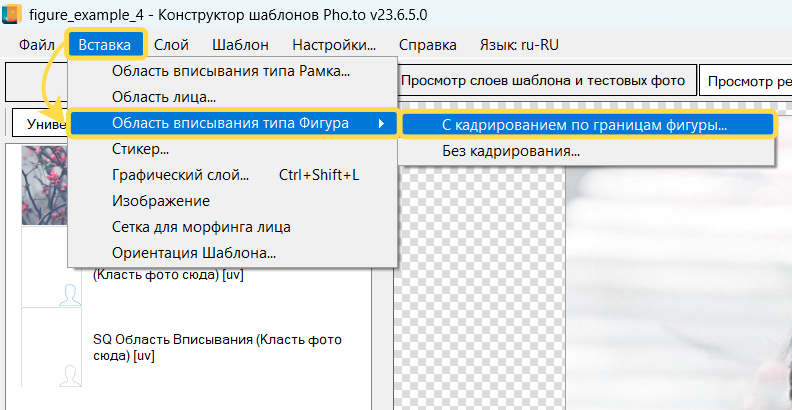
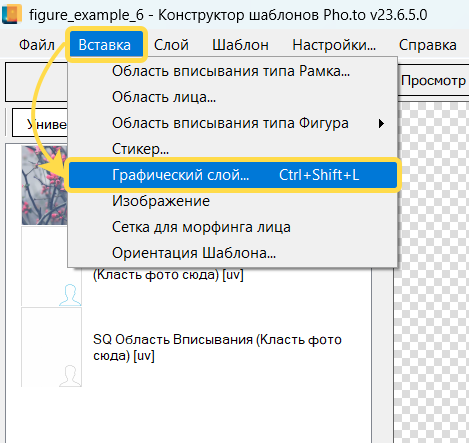
Перейдем в Конструктор шаблонов и вставим графический слой с помощью меню Вставка > Графический слой....

Шаг #2
В подгруппу Графический слой 0 поместим заранее подготовленное изображение с цветами (скачать здесь). Разместим его так, чтобы на холсте была видна преимущественно правая часть — с цветами и ветками.
Добавим для подгруппы Графический слой 0 блендинг Экран (Screen) и — .

Шаг #3
Перейдем в Конструктор шаблонов и нажмем .
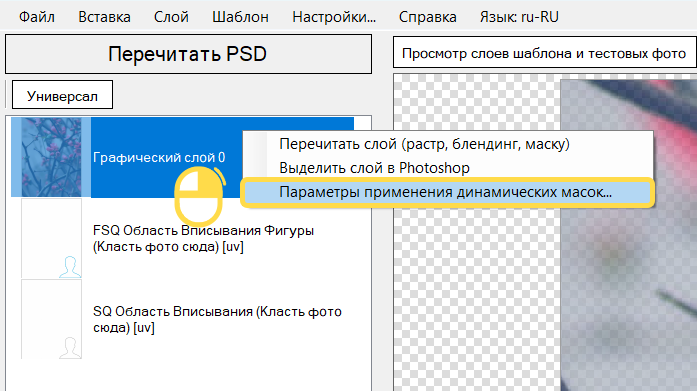
Применим динамическую маску к Графическому слою 0, для этого кликнем правой кнопкой мыши по нему и в открывшемся контекстном меню выберем пункт .

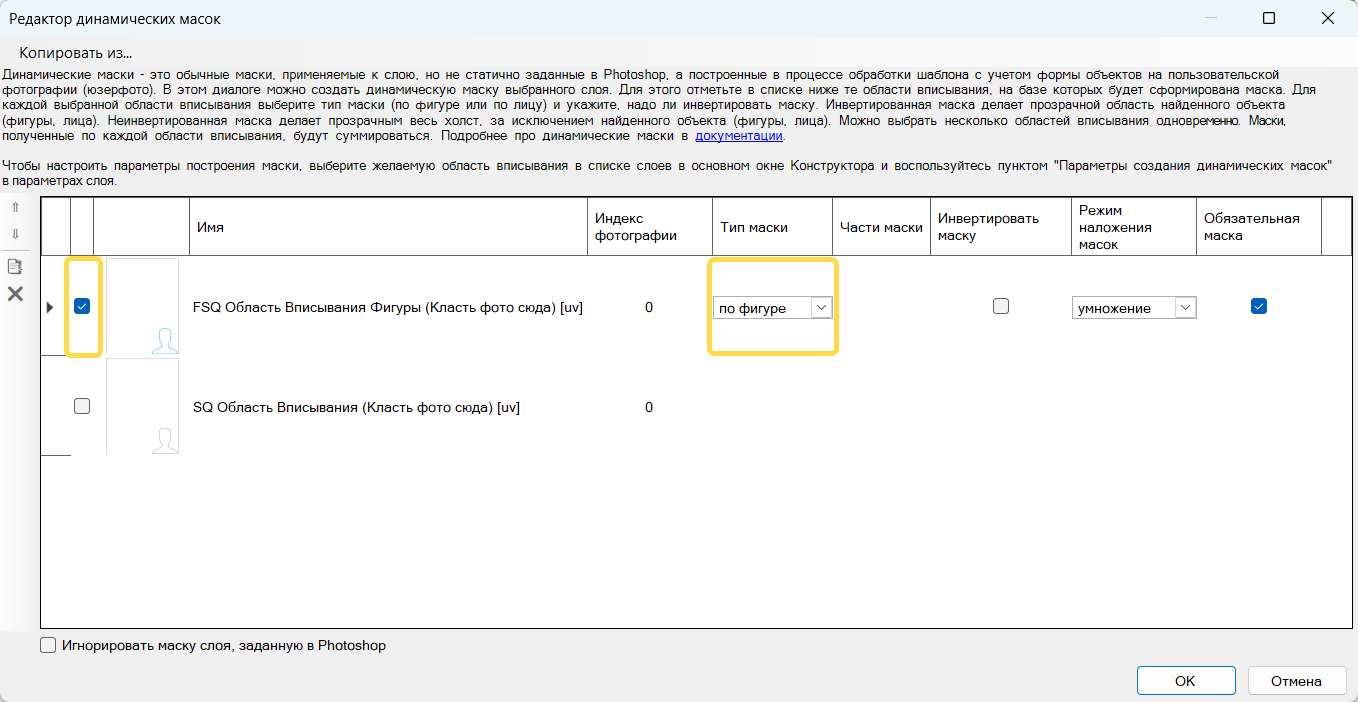
В открывшемся зададим параметры динамической маски:
-
Поставьте галочку напротив FSQ Область вписывания фигуры;
-
— .
Подтверждаем изменения и обрабатываем несколько тестовых юзерфото.


Ожидаемый результат достигнут. Однако с помощью динамической маски можно получить и другой эффект — инвертировав маску так, чтобы графический слой с цветами накладывался не на фигуру, а на пространство вокруг неё. Чтобы инвертировать динамическую маску в данном шаблоне, следуйте инструкциям из Шага 5.
Шаг #5
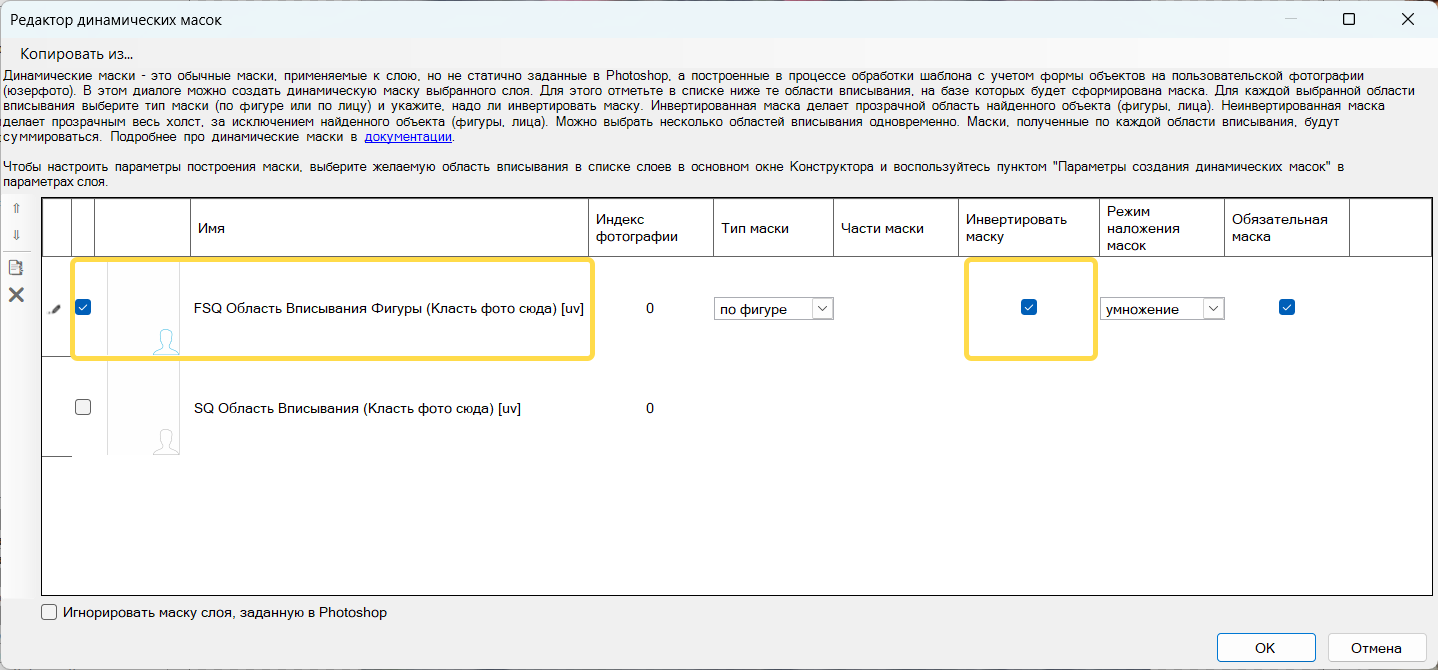
Повторно откроем для Графического слоя 0, для этого кликнем правой кнопкой мыши по нему и в открывшемся контекстном меню выберем пункт .
В редакторе поставим галочку в колонке для FSQ Область вписывания фигуры, после чего подтвердим изменения.
Обработаем тестовое фото. Давайте сравним результаты обработки шаблонов типа Фигура с инверсией динамической маски и без инверсии:
Как видно из сравнения, использование динамических масок как в обычном режиме, так и с инверсией позволяет значительно расширить набор художественных приемов при разработке шаблонов.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Пример шаблона-фигуры c инвертированной динамической маской для нескольких фигур
Расширим уже созданный в предыдущем разделе шаблон (Пример шаблона-фигуры с динамическими масками), добавив в него еще одну область вписывания типа Фигура. Наложим графический слой только на фон, исключив обе фигуры. В результате получим результат, представленный ниже.


Если у вас не сохранился результат практики Пример шаблона-фигуры с динамическими масками, то скачать его для дальнейшей работы можно здесь.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Шаг #1
Откроем уже имеющийся или скачанный шаблон из Раздела Пример шаблона-фигуры с динамическими масками.
В Конструкторе шаблонов добавим еще одну область вписывания — FSQR (с кадрированием по границами фигуры).

Шаг #2
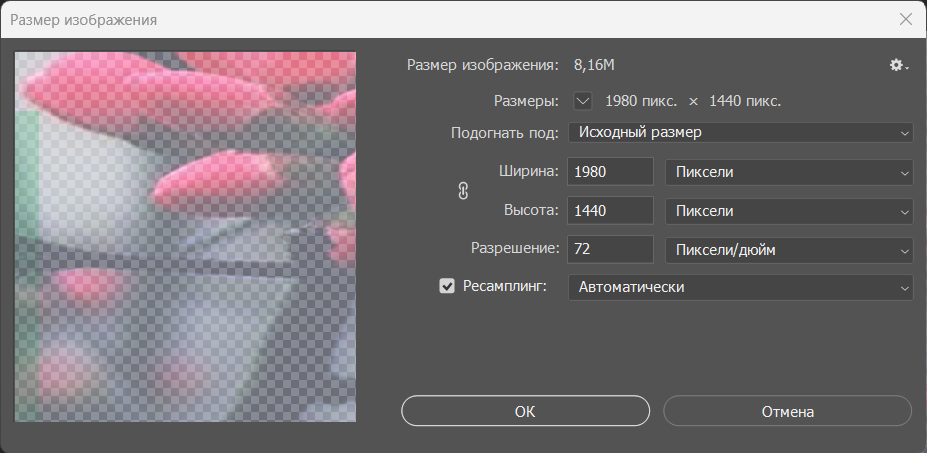
Затем для наглядности в Photoshop изменим размер изображения основного документа, чтобы холст имел горизонтальную ориентацию — это облегчит размещение двух областей вписывания типа Фигура. Установим ширину 1980 px, а высоту — 1440 px.
Этот шаг не является обязательным и выполняется исключительно для наглядности.

Шаг #3
Перенесем Графический слой 0 вверх списка слоев для наложения цветов на все фигуры.
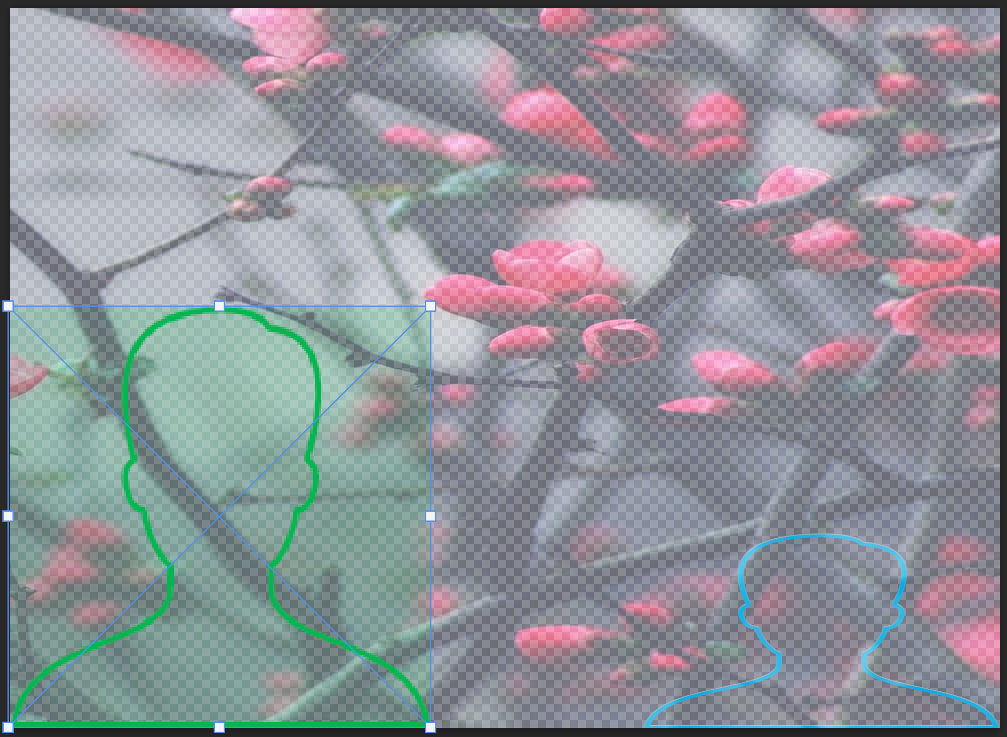
А затем разместим и смасштабируем добавленный в PSD-документ смарт-объект FSQR <название> так, чтобы он находился в левом углу холста, а его высота составляла примерно половину высоты холста.
При изменении размеров смарт-объекта FSQR <название> необходимо сохранять его пропорции. Для этого нужно при активированном инструменте нажать на панели параметров инструмента на кнопку сохранения пропорций.


Шаг #4
Перейдем в Конструктор шаблонов и нажмем .
Откроем для Графического слоя 0, для этого кликнем правой кнопкой мыши по нему и в открывшемся контекстном меню выберем пункт .
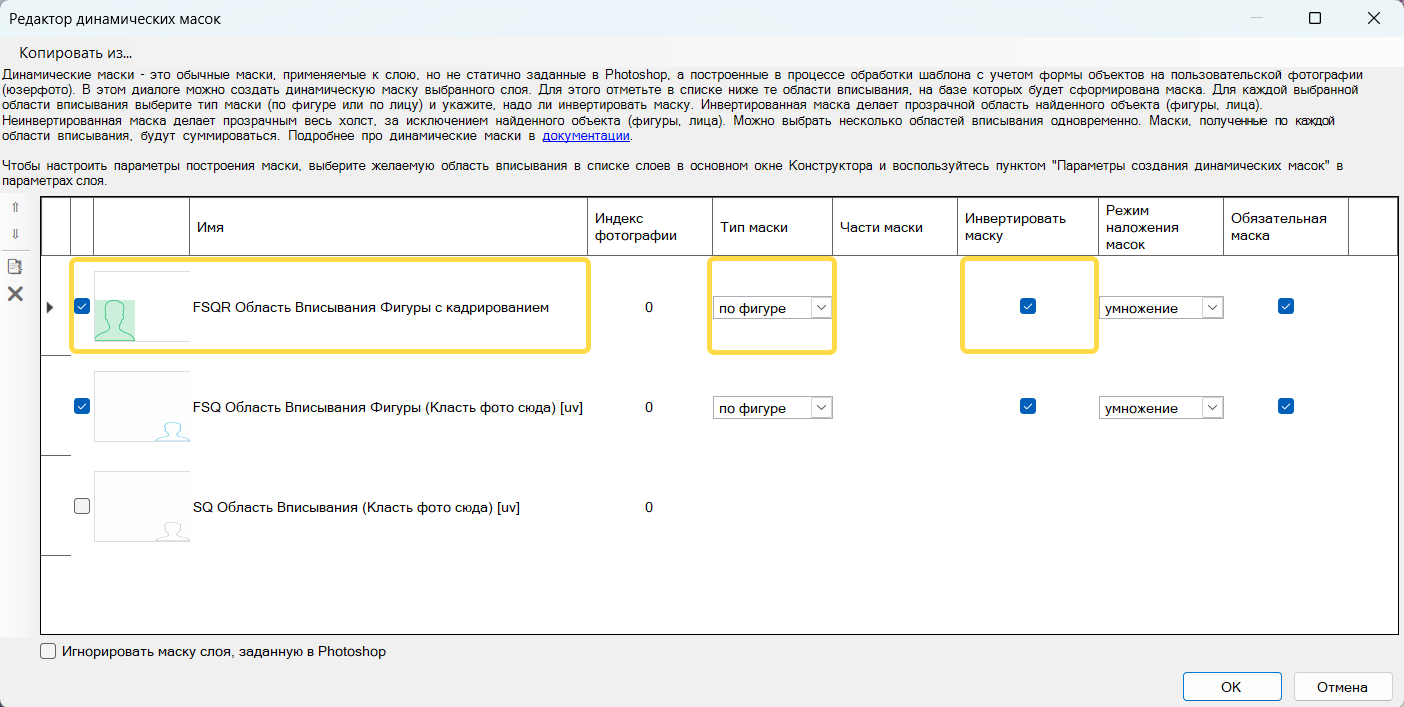
В открывшемся зададим параметры динамической маски:
-
Поставьте галочку напротив FSQR Область вписывания фигуры;
-
— ;
-
— устанавливаем галочку.
Подтвердим изменения и обработаем несколько тестовых фотографий.


Ожидаемый результат достигнут: динамическая маска сформирована по двум фигурам, и благодаря ей графический слой заполняет только пространство вокруг этих фигур.
Помните, что в области вписывания подтипа FSQ фигура может располагаться в любой части холста — это зависит от её положения на оригинальной фотографии Комбинирование областей FSQ и FSQR, как показано в этом примере, не позволяет точно контролировать взаимное расположение фигур на итоговом изображении.
Этот пример имеет учебный характер. В реальных проектах подобное сочетание и позиционирование областей типа Фигура с разными подтипами может привести к непредсказуемым результатам.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Пример шаблона-фигуры c неинвертированной динамической маской для нескольких фигур
Доработаем шаблон из Раздела Пример шаблона-фигуры c инвертированной динамической маской для нескольких фигур так, чтобы графический слой с цветами был размещен на фигурах и не затрагивал фон.
Если у вас не сохранился результат практики Пример шаблона-фигуры c инвертированной динамической маской для нескольких фигур, то скачать его для дальнейшей работы можно здесь.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
На первый взгляд может показаться, что достаточно открыть и снять флажки в колонке . Однако при проверке на различных пользовательских фотографиях становится ясно, что такой подход не приводит к ожидаемому результату:

Графический слой с цветами отображается только в области пересечения фигур, обнаруженных на пользовательской фотографии. Такой результат является ожидаемым, поскольку динамические маски, построенные по фигурам, были объединены в режиме . В результате отображается только та часть графического слоя, которая соответствует перекрытию двух масок. Подробнее об этом можно прочесть в соответствующем разделе документации по режимам наложения динамических масок.
Чтобы получить ожидаемый результат, когда графический слой помещен поверх обеих фигур, необходимо следовать шагам, представленным ниже:
Шаг #1
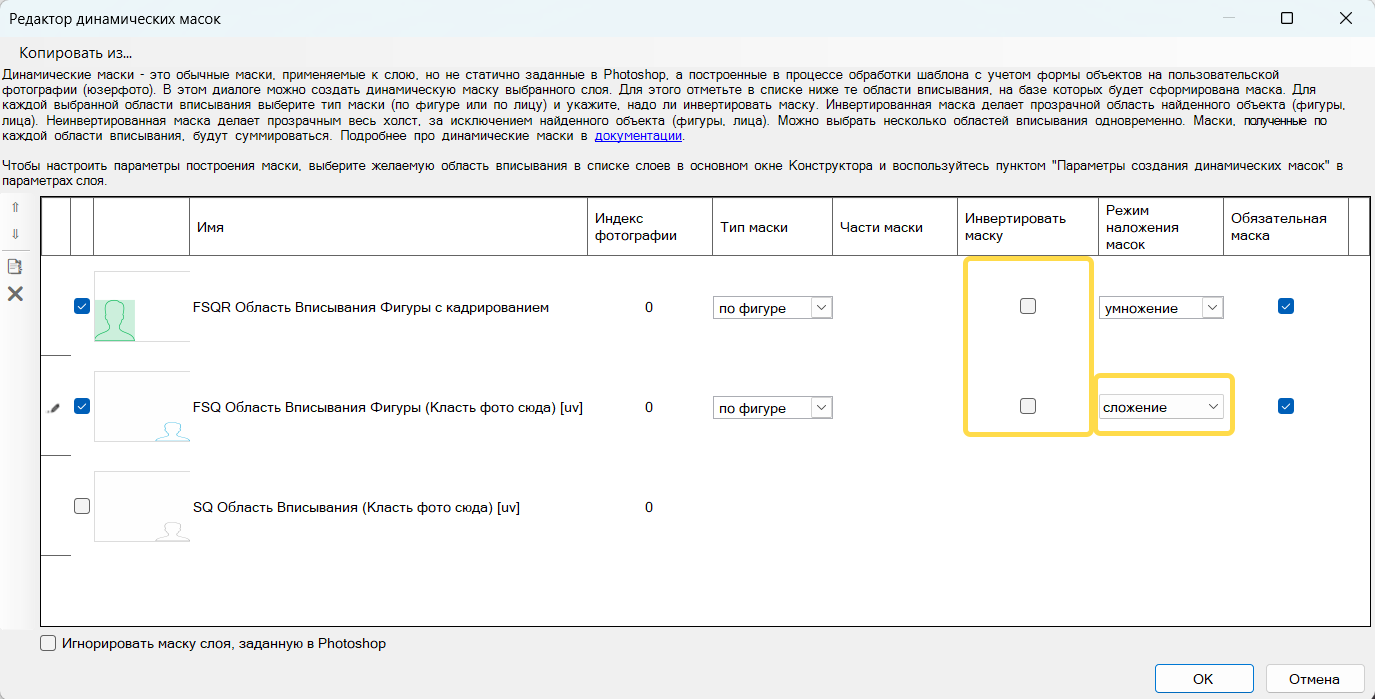
В для Графического слоя 0 следует убрать галочки в колонке для обеих областей вписывания. Далее, для FSQ области вписывания фигуры следует изменить на .
В данном случае режим наложения масок для первой в списке области вписывания на результат не влияет. В нашем примере режим наложения масок для FSQR области вписывания фигуры можно не менять.
Шаг #2
Подтверждаем изменения и обрабатываем тестовые фотографии.

Итак, нам удалось достичь желаемого результата. Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Пример шаблона-фигуры с использованием динамической маски с отрицательной вытравкой
Доработаем шаблон из Раздела Пример шаблона-фигуры с динамическими масками так, чтобы создать белый контур вокруг фигуры на пользовательской фотографии, как на примерах ниже.
Если у вас не сохранился результат практики Пример шаблона-фигуры с динамическими масками, то скачать его для дальнейшей работы можно здесь.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.


Шаг #1
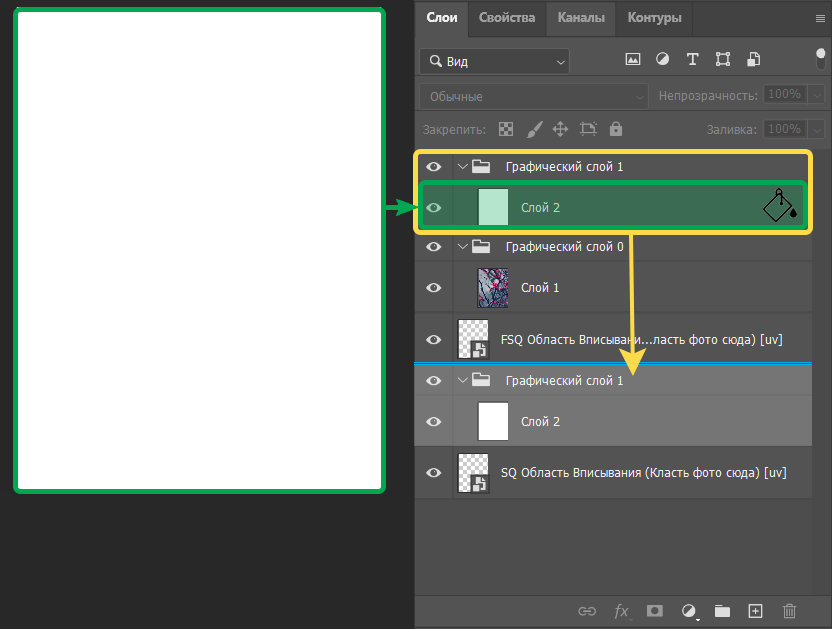
В конструкторе шаблонов добавим новый графический слой через меню .

Шаг #2
В Photoshop обратимся к слою в только что созданной группе Графический слой 1 и заполним его белым цветом.
Далее, расположим группу Графический слой 1 между имеющимися областями вписывания FSQ и SQ.

Шаг #3
Вернемся в Конструктор шаблонов и нажмем .
Откроем для Графического слоя 1, для этого кликнем правой кнопкой мыши по нему и в открывшемся контекстном меню выберем пункт .
В открывшемся зададим параметры динамической маски:
-
Поставьте галочку напротив SQ Область вписывания;
-
— .
Шаг #4
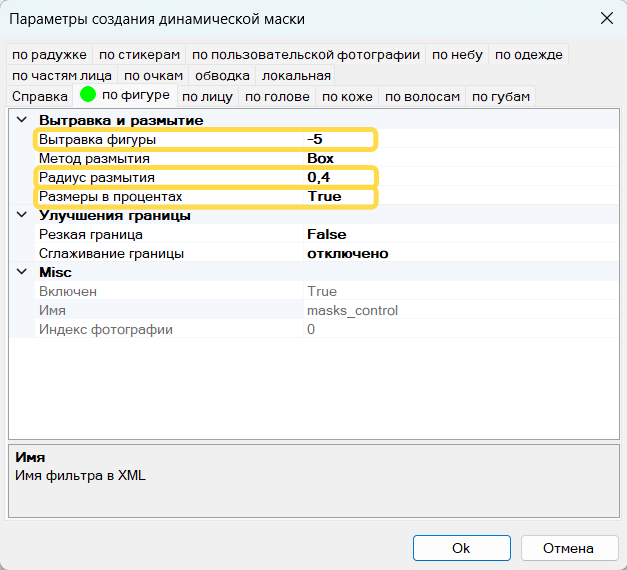
Для создания контура вокруг фигуры необходимо изменить значение вытравки для области вписывания, по которой строится маска. Подробнее о вытравке фигуры можно прочесть в соответствующем разделе документации по параметрам динамических масок.
В списке слоев вызовем контекстное меню слоя SQ Область вписывания, кликнув по нему правой кнопкой мыши, и выберем пункт .
В появившемся окне перейдем на вкладку и выставим следующие параметры:
- : ;
- : ;
- : .

Шаг #5
Обработаем фотографии и сравним результат.


В итоге у нас получилось добиться желаемого результата. Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Смотрите также
Теоретические материалы
Теоретические материалы по динамическим маскам
Теоретические материалы по типам динамических масок
Пошаговые пособия
Продвинутое создание шаблона с использованием режимов совмещения нескольких динамических масок