Пошаговое создание шаблонов-рамок
Пример простого шаблона-рамки
Создадим шаблон, в котором пользовательская фотография будет вписана в область для фото на изображении. Необходимую графику для создания шаблона можно скачать здесь. Готовый результат урока доступен для скачивания здесь.


Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
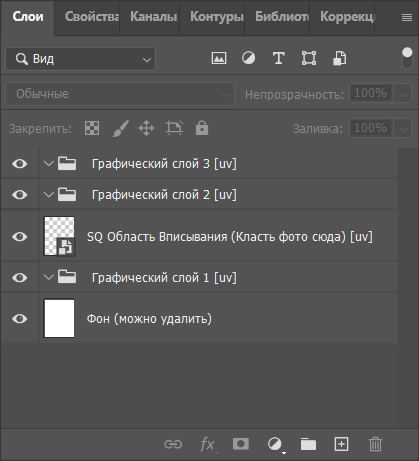
Перейдем в Photoshop и обратимся к структуре PSD-документа.

Элементы, составляющие структуру шаблона должны быть вам знакомы - это подгруппы графических слоев и специальный смарт-объект SQ Область вписывания. Поскольку мы создаем шаблон с универсальной ориентацией, подгруппы слоев и смарт-объект располагаются на верхнем уровне слоев в PSD-документе.
Напомним, что подгруппы графических слоев и смарт-объект для области вписывания могут располагаться в любом порядке, в зависимости от художественного замысла.
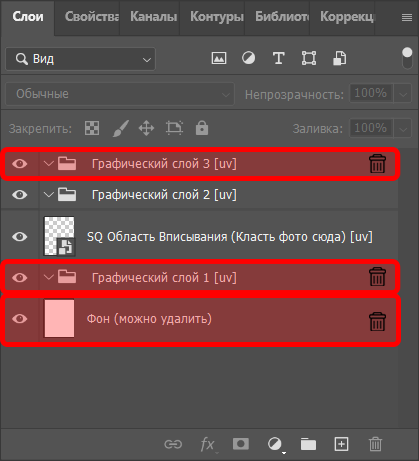
Для выполнения данной творческой идеи нам потребуется только одна подгруппа графических слоев, которая должна находиться выше области вписывания в списке слоев PSD-документа. Поэтому удалим две другие подгруппы, так как они не нужны. Также удалим слой Фон.

Шаг #3
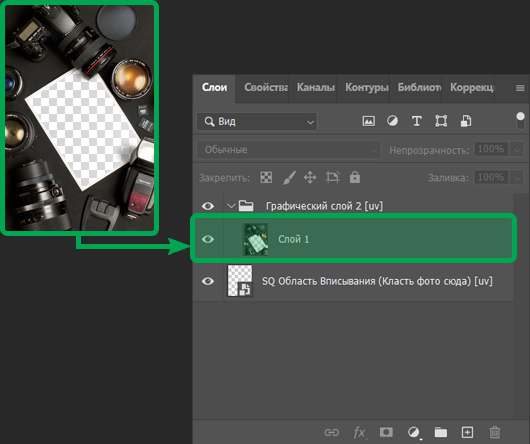
Поместим необходимую графику (скачать здесь) в подгруппу графического слоя. При необходимости можно подогнать размер графики под размер холста.

Шаг #4 (Опционально)
Добавьте тестовую фотографию внутрь смарт-объекта, чтобы оценить, как она вписывается в изображение-шаблон. Это поможет определить оптимальное расположение области вписывания. Подробнее о примерке тестовых фотографий вы можете прочитать здесь.
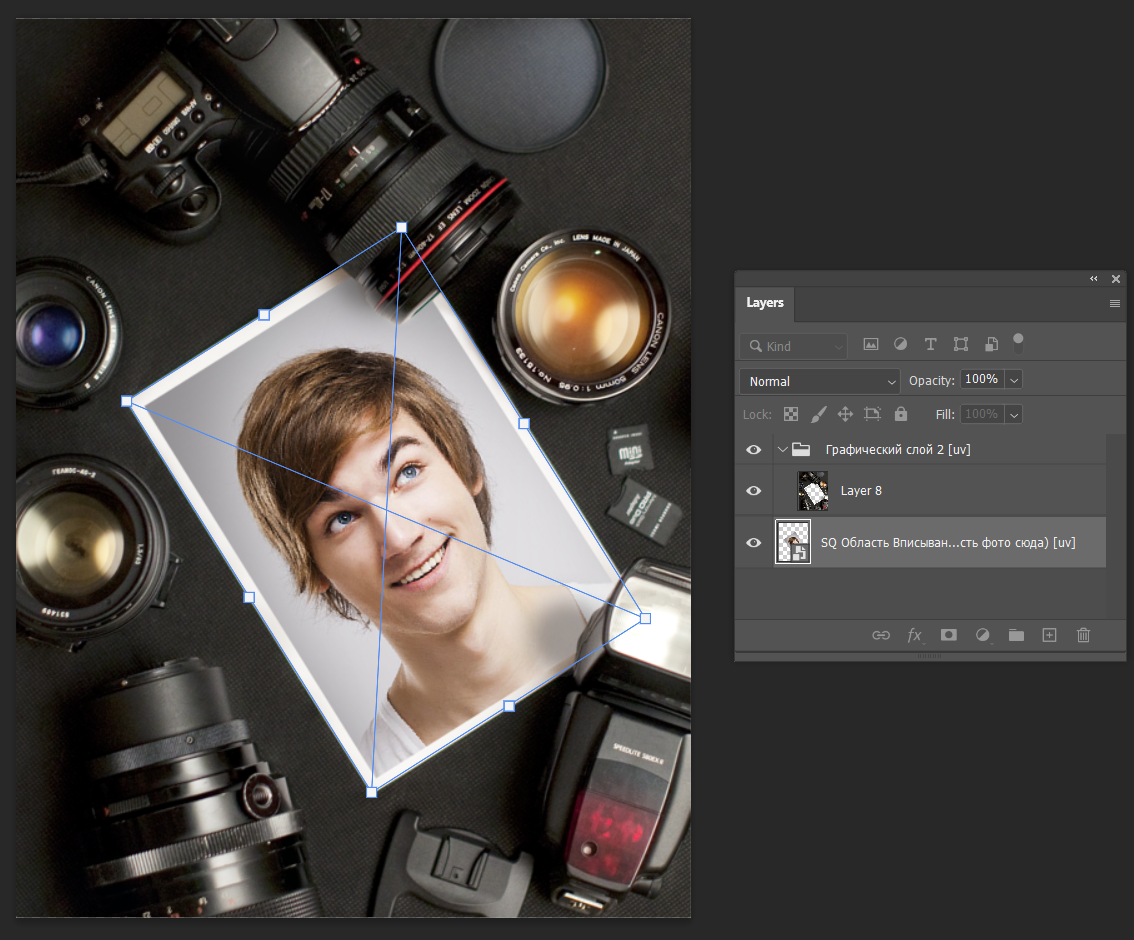
Шаг #5
Отмасштабируйте и расположите область вписывания так, чтобы тестовая фотография корректно заполняла область для фото в шаблоне. Область вписывания должна немного выходить за границы отверстия, чтобы избежать появления пустот между изображением и пользовательской фотографией.
Шаг #6
Перейдем в Конструктор шаблонов и нажмем . Как только PSD-документ будет перечитан, вы можете обработать тестовые фото в Конструкторе шаблонов и убедиться, что результат совпадает с задуманным.


Если ваш результат получился отличным от ожидаемого, то всегда можно вернуться на необходимый шаг и исправить недочет, перечитав после этого целевые слои или весь PSD-документ целиком.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Смотрите также
Теоретические материалы
Теоретические материалы по работе с шаблонами-рамками
Пошаговые пособия
Примеры разработки шаблонов-рамок с динамическими масками