Примеры разработки шаблонов-стикеров
Пример создания простого шаблона-стикера
Создадим шаблон, в котором на пользовательскую фотографию (на область глаз) будет добавляться стикер с очками. Необходимую графику для создания шаблона можно скачать здесь. Готовый результат урока доступен для скачивания здесь.


Шаг #1
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.
Шаг #2
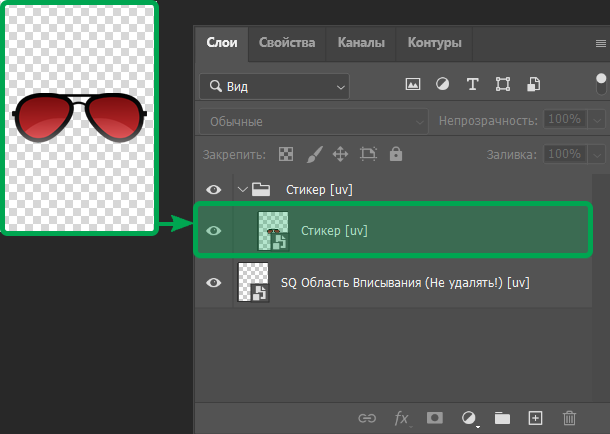
Перейдем в Photoshop и обратимся к структуре PSD-документа.

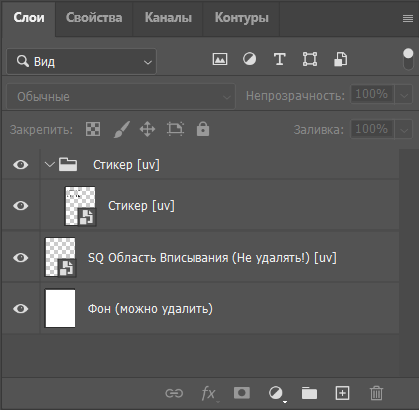
Элементы, составляющие структуру шаблона должны быть вам знакомы - это Группа стикера со Cлоем стикера и специальный смарт-объект SQ Область вписывания. Поскольку мы создаем шаблон с универсальной ориентацией, группа стикера и смарт-объект располагаются на верхнем уровне слоев в PSD-документе.
Напомним, что подгруппы графических слоев и смарт-объект для области вписывания могут располагаться в любом порядке, в зависимости от художественного замысла.
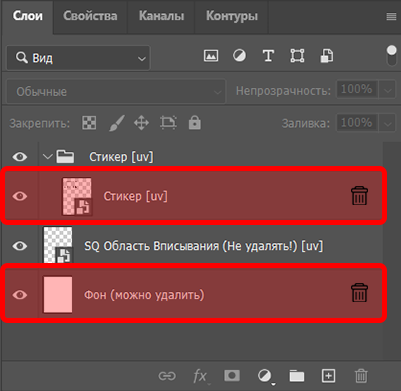
Удалите слой со стикером-заглушкой. Также удалим слой Фон.

Шаг #3
Поместим необходимую графику (скачать здесь) в группу стикера.

Шаг #4
Перейдем в Конструктор шаблонов и нажмем .
Чтобы разместить стикер на пользовательской фотографии, необходимо добавить фильтр Растеризация и затем настроить положение стикера.
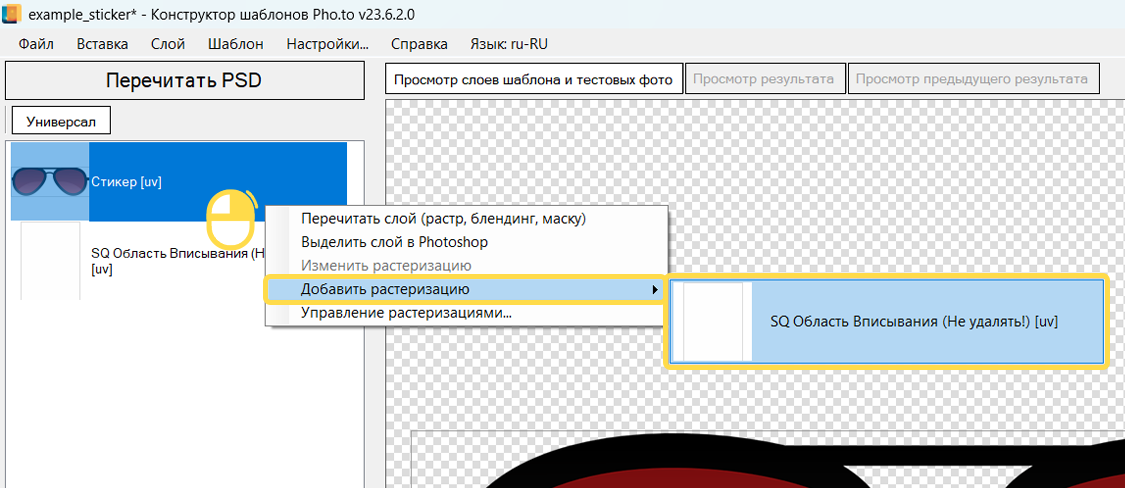
В Конструкторе шаблонов нажмите на стикер правой кнопкой мыши и выберите в контекстном меню:
Фильтр Растеризация можно добавить и другими удобными для вас способами. Подробнее см. здесь.
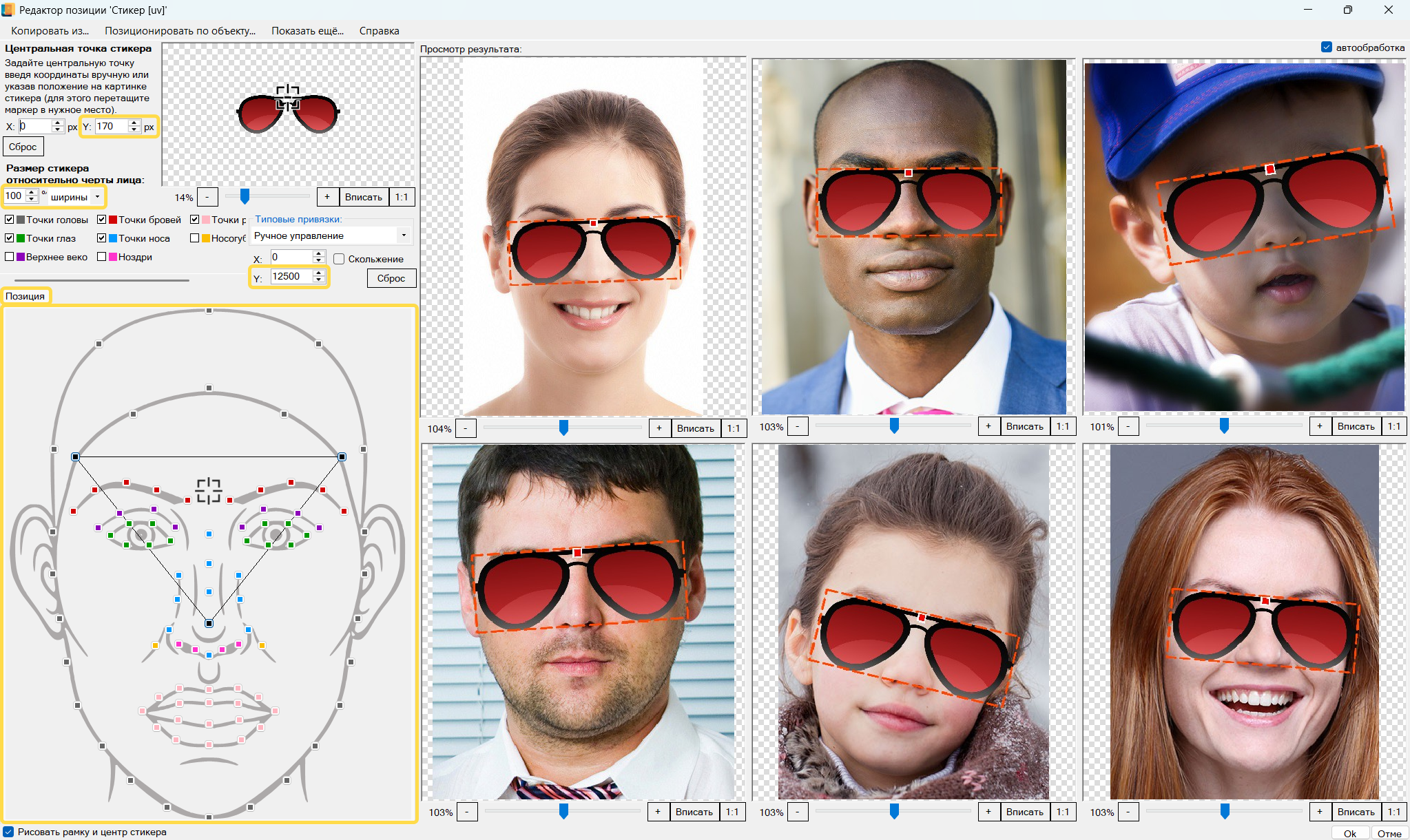
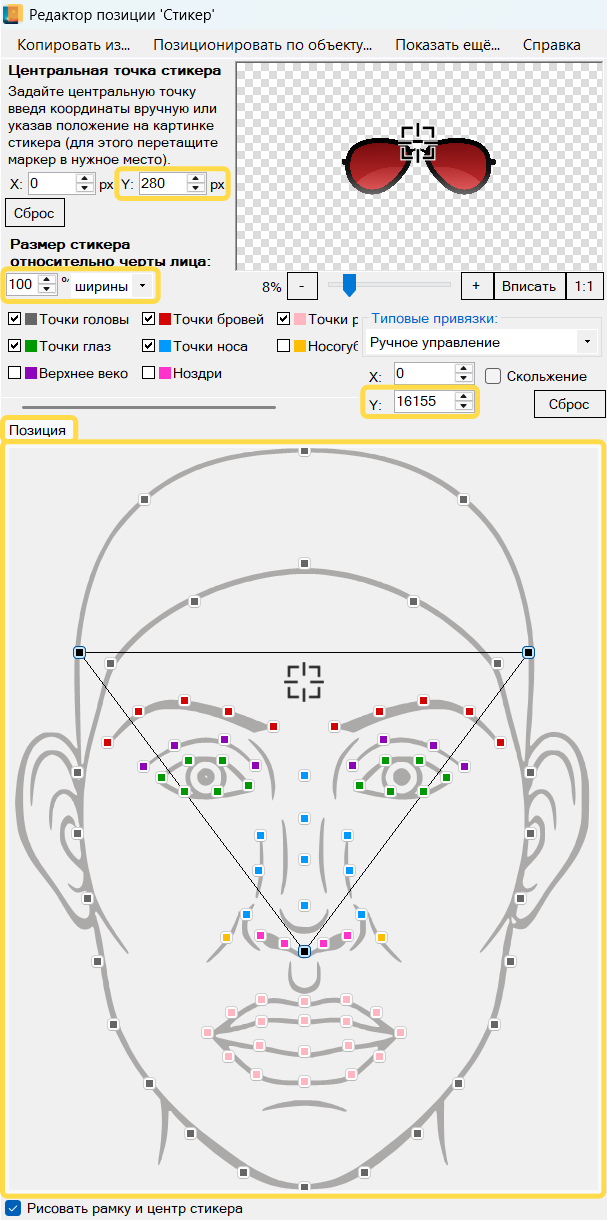
В открывшемся Редакторе позиции задайте настройки стикера: сместите центральную точку стикера на мостик очков, увеличьте размер стикера относительно ширины лица и настройте его позицию на переносице.
В нашем примере используются следующие параметры:
-
(для стикера из файла-заготовки): , .
-
: .
-
Вкладка : отмечаем треугольник в области лба и кончика носа, убираем точку с переносицы.
Хотя переносица кажется более анатомически обоснованной опорной точкой, использование треугольника обеспечивает более стабильное и предсказуемое размещение стикера, особенно при разных ракурсах лиц. Однако, при желании, вы можете попробовать использовать в качестве опорной точки только переносицу.
-
: расположен по центру между бровями (координаты-ориентир: , ).
Нажмите , чтобы сохранить изменения и закрыть редактор позиции. Затем нажмите , чтобы закрыть диалог настроек фильтров.
Шаг #5
Обработаем несколько тестовых фото. Результат должен получиться похожим на пример в начале урока:


Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Пример создания шаблона-стикера с использованием подразмеров
Шаг #1
Создадим шаблон, в котором на область глаз на пользовательской фотографии будет накладываться стикер с очками. Чтобы шаблон корректно работал с фотографиями разных размеров, воспользуемся функцией создания подразмеров в Конструкторе шаблонов.
Для работы потребуется заранее подготовленный PSD-документ со стикером. Его можно скачать по ссылке и открыть в Photoshop до запуска диалога создания нового проекта.
Готовый результат урока доступен для скачивания здесь.
Шаг #2
Запустите Конструктор шаблонов и дождитесь запуска Photoshop.
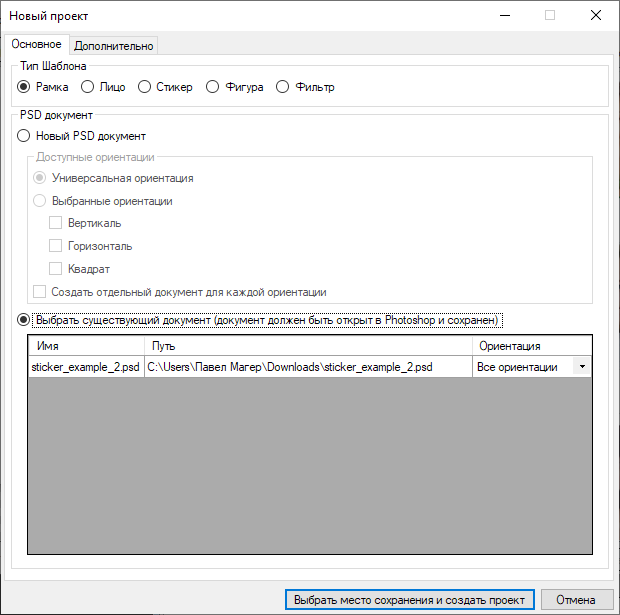
Создайте новый проект со следующими параметрами:
-
— ;
-
— ;
-
— ;
-
— .
Конструктор шаблонов сгенерирует всю необходимую структуру в PSD-документе.

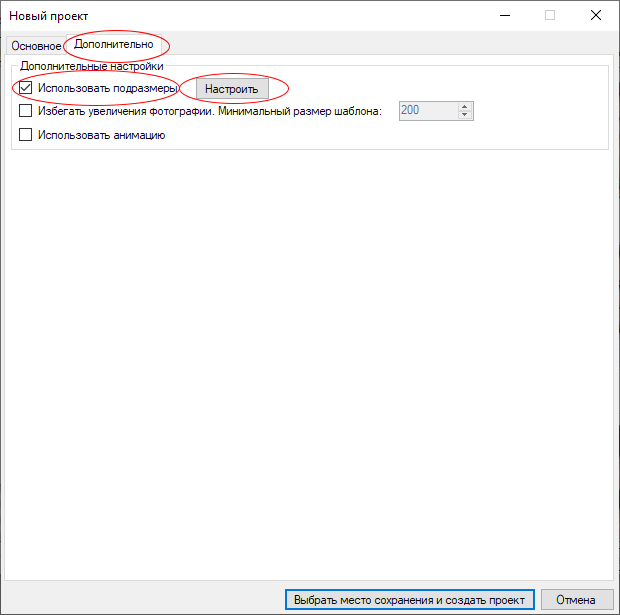
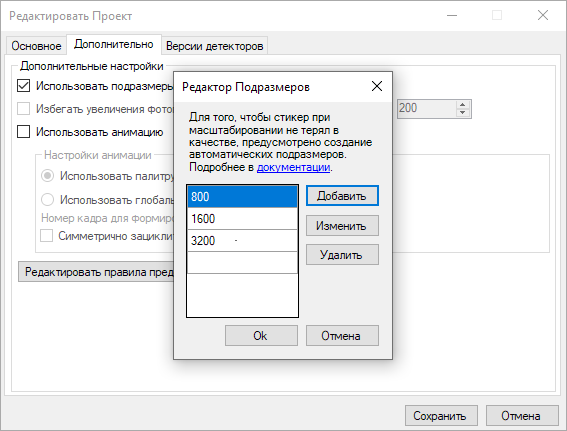
Далее, во вкладке поставьте галочку напротив пункта . Нажмите кнопку , чтобы открыть диалоговое окно .

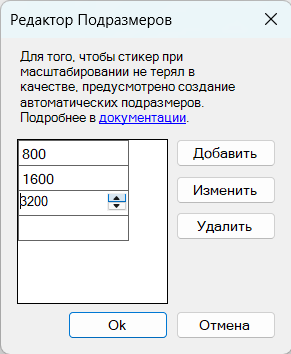
Укажем подразмеры в соответствующем блоке: 800px, 1600px и 3200px.

Шаг #3
Дальнейшие шаги практически не отличаются от создания обычных шаблонов со стикерами.
Нажмем — Конструктор автоматически сгенерирует наборы графики для каждого заданного подразмера. При обработке пользовательского фото будет использован тот набор, который наиболее близок к размеру фото.
Затем необходимо позиционировать стикер: В Конструкторе шаблонов нажмите на стикер правой кнопкой мыши и выберите в контекстном меню.
В открывшемся Редакторе позиции задайте настройки позиционирования стикера:
-
: , .
-
: .
-
Вкладка : треугольник в области висков и кончика носа.
-
: расположен по центру между бровями (координаты-ориентир: , ).

Нажмите , чтобы сохранить изменения и закрыть редактор позиции. Затем нажмите , чтобы закрыть диалог настроек фильтров.
Шаг #4
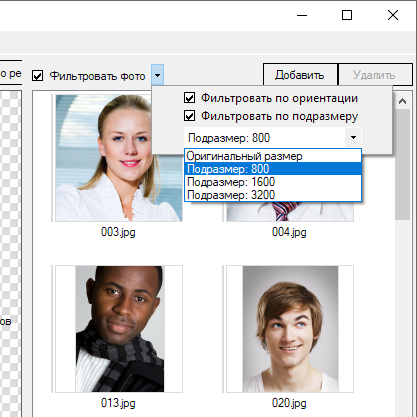
Далее шаблон тестируется на различных юзерфото. В правом верхнем углу Конструктора шаблонов имеется фильтр фотографий по подразмерам.

При фильтрации тестовых фото можно выбрать только те, которые соответствуют заданным подразмерам шаблона. Это позволяет увидеть, как работает конкретный подразмер на подходящих фотографиях.
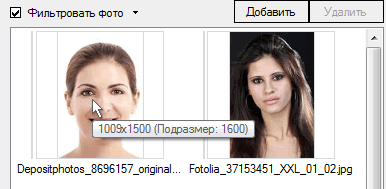
У всех тестовых фото доступна всплывающая подсказка — в ней указаны размеры изображения в пикселях и тот подразмер, который будет использован при обработке.

Убедитесь, что стикер отображается корректно, обработав несколько фотографий для каждого подразмера (800, 1600, 3200 и исходный размер). Сохраните полученные изображения и сам проект.
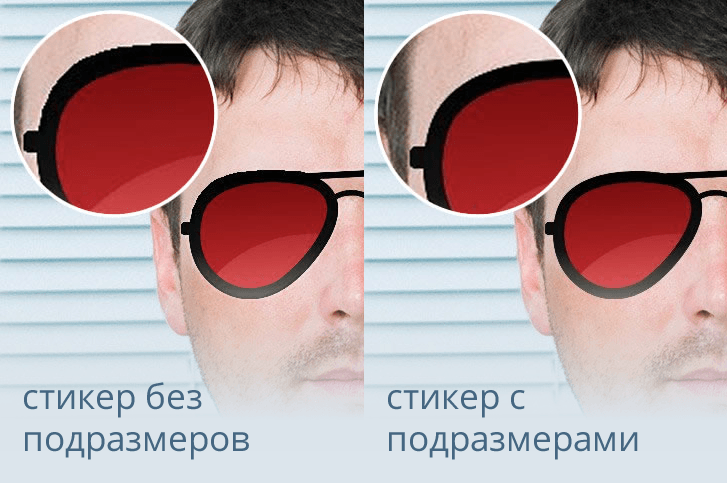
Чтобы наглядно оценить влияние подразмеров, создайте копию шаблона без них — на основе того же PSD-документа. Затем обработайте те же фотографии и сравните результаты. Разница в качестве будет особенно заметна на изображениях с высокой и низкой детализацией:

Как видно, в шаблоне без подразмеров качество стикера заметно ниже — появляются заострённые, рваные края и другие артефакты масштабирования.
Для уже созданных шаблонов типа Стикер можно редактировать/добавлять/удалять значения подразмеров, выбрав в меню .
В открывшемся окне на вкладке следует скорректировать необходимые подразмеры и сохранить изменения.

Появится предупреждение о необходимости перечитать PSD-документ.

Это необходимо, чтобы Конструктор обновил список подразмеров и пересоздал графику с учётом новых настроек.
Готовый проект, получившийся в результате данного урока, можно скачать здесь.
Смотрите также
Теоретические материалы
Теоретические материалы по шаблонам-стикерам
Теоретические материалы по работе с шаблонам с несколькими стикерами
Пошаговые пособия
Примеры разработки усложенных шаблонов со стикерами